Bootstrap Accordion Table
Overview
Website pages are the best place to display a amazing concepts and amazing web content in quite cheap and easy approach and have them provided for the whole world to see and get used to. Will the information you've shared earn customer's passion and concentration-- this stuff we may never ever discover until you actually take it live upon web server. We have the ability to however think with a relatively big chance of correcting the effect of various components over the site visitor-- reviewing perhaps from our personal prior experience, the excellent practices illustrated over the internet or most typically-- by the approach a webpage affects ourselves while we're giving it a design during the development process. Something is sure yet-- huge areas of clear text are very probable to bore the client as well as push the visitor away-- so just what to produce whenever we simply require to set such bigger amount of message-- just like terms , frequently asked questions, special lists of specifications of a goods as well as a service which in turn require to be detailed and exact and so forth. Well that's what the design process itself narrows down at the final-- obtaining working answers-- and we have to uncover a way figuring this one out-- feature the web content required in appealing and fascinating approach nevertheless it might be 3 webpages plain text prolonged.
A marvelous method is wrapping the message in to the so called Bootstrap Accordion List component-- it gives us a strong way to have just the explanations of our message present and clickable on page so basically the whole material is accessible at all times inside a compact area-- commonly a single display screen with the purpose that the site visitor may simply click on what is necessary and have it widened in order to get familiar with the detailed content. This specific strategy is actually also user-friendly and web format due to the fact that small acts need to be taken to proceed working with the page and so we make the website visitor evolved-- kind of "push the tab and see the light flashing" stuff.
Efficient ways to put into action the Bootstrap Accordion Styles:
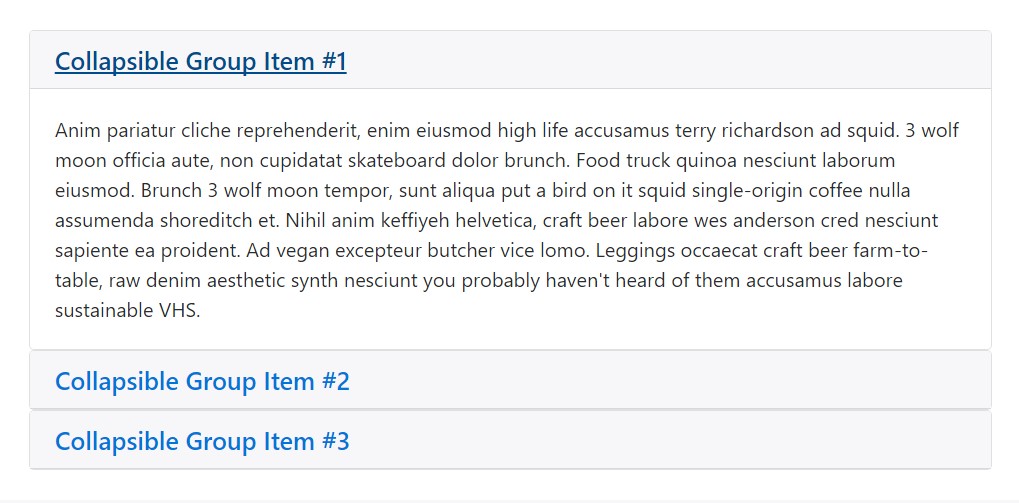
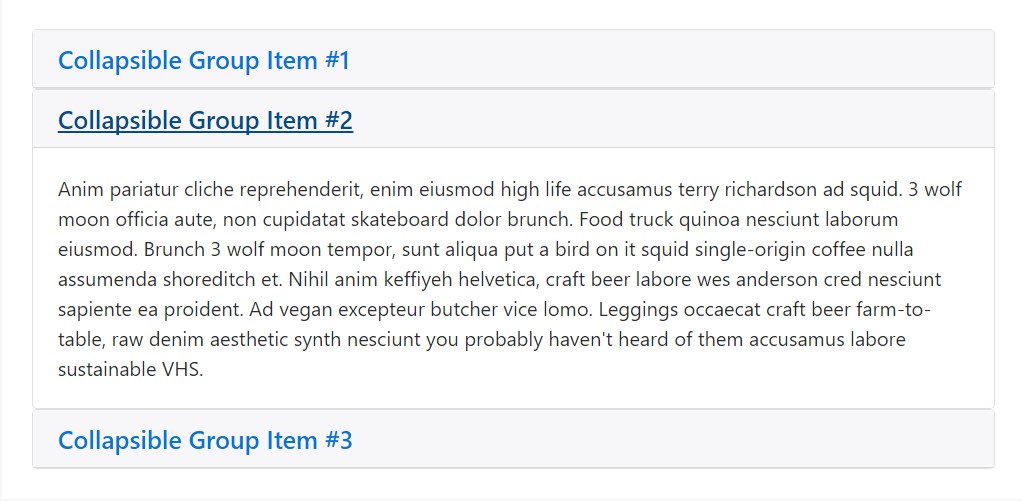
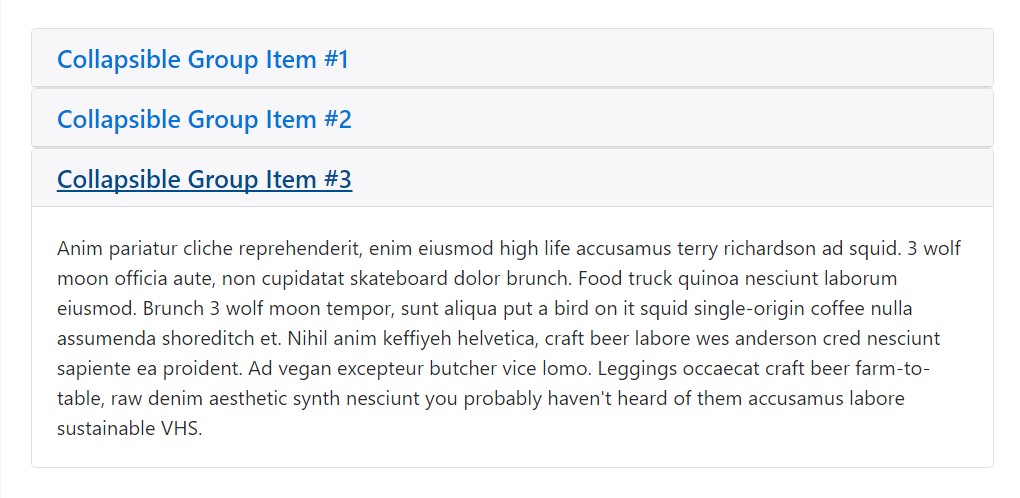
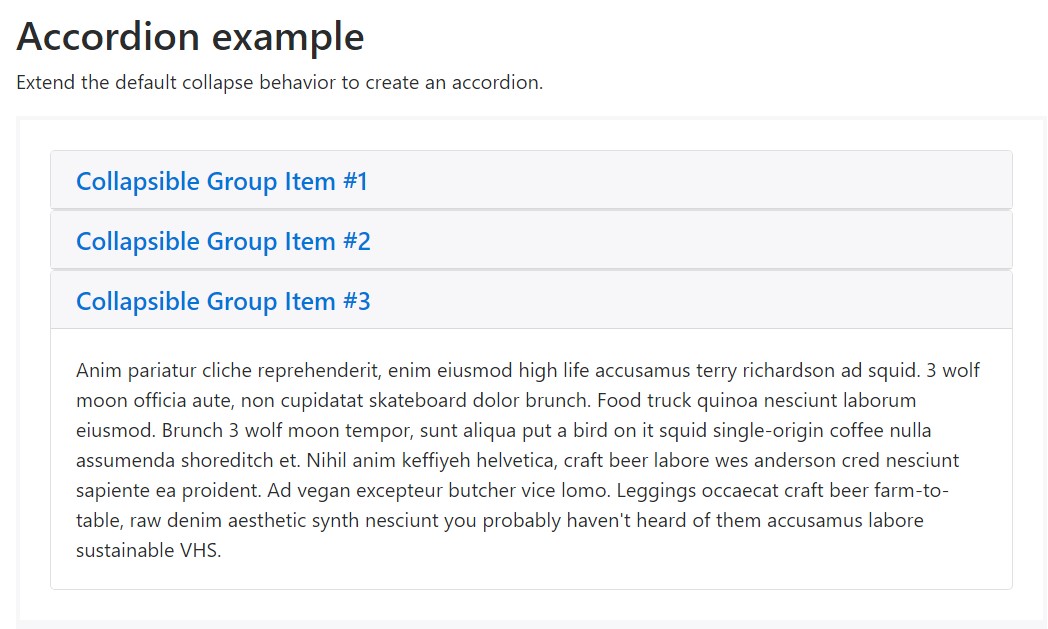
Accordion example
Increase the default collapse activity to generate an Bootstrap Accordion List.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we have in hand the excellent devices for providing an accordion convenient and quick utilizing the newly provided cards elements including just a couple of added wrapper elements. Listed below is the way: To start building an accordion we primarily really need an element in order to wrap the entire thing into-- create a <div> element and appoint it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is undoubtedly about time to develop the accordion panels-- put in a .card element, inside it-- a .card-header to develop the accordion title. In the header-- add in an actual headline like h1-- h6 with the . card-title class specified and in this specific heading wrap an <a> element to effectively bring the heading of the panel. If you want to control the collapsing panel we are really about to set up it really should have data-toggle = "collapse" attribute, its goal should be the ID of the collapsing component we'll produce in a minute just like data-target = "long-text-1" for instance and lastly-- to make certain just one accordion component keeps widened simultaneously we should additionally provide a data-parent attribute leading to the master wrapper with regard to the accordion in our case it really should be data-parent = "MyAccordionWrapper"
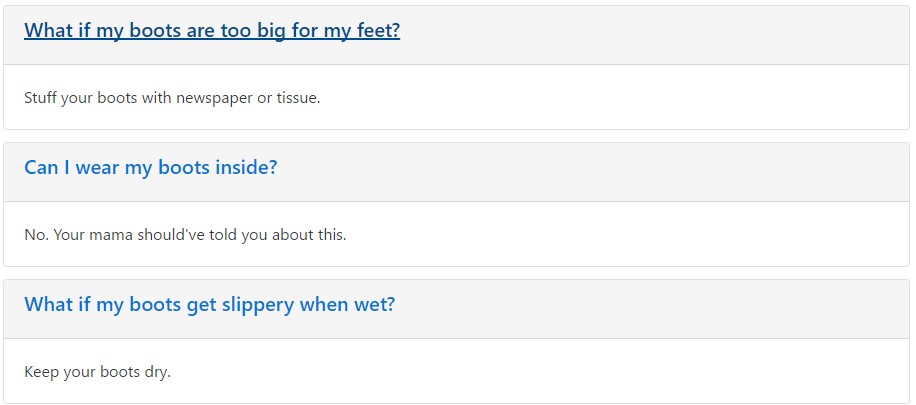
One more example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>As soon as this is achieved it is undoubtedly the right moment for generating the element which in turn will stay concealed and keep the actual material behind the heading. To carry out this we'll wrap a .card-block inside a .collapse component with an ID attribute-- the very same ID we should put serving as a target for the hyperlink in the .card-title from above-- for the example it should be just like id ="long-text-1".
Once this structure has been developed you can easily place either the clear text or further wrap your content generating a little bit more complex system.
Enhanced web content
Repeating the drill from above you can surely provide as many components to your accordion just as you require to. Also in the case that you would like a content feature to display widened-- appoint the .in or .show classes to it baseding on the Bootstrap 4 build version you're utilizing-- up to Alpha 5 the .in class proceeds and within Alpha 6 it becomes replaced by .show
Final thoughts
So simply speaking that is definitely the way you can set up an totally functioning and pretty good looking accordion through the Bootstrap 4 framework. Do note it utilizes the card feature and cards do spread the whole zone available by default. So incorporated with the Bootstrap's grid column methods you have the ability to conveniently develop complex pleasing layouts placing the whole stuff within an element with defined variety of columns width.
Check out a couple of youtube video information regarding Bootstrap Accordion
Connected topics:
Bootstrap accordion main documents

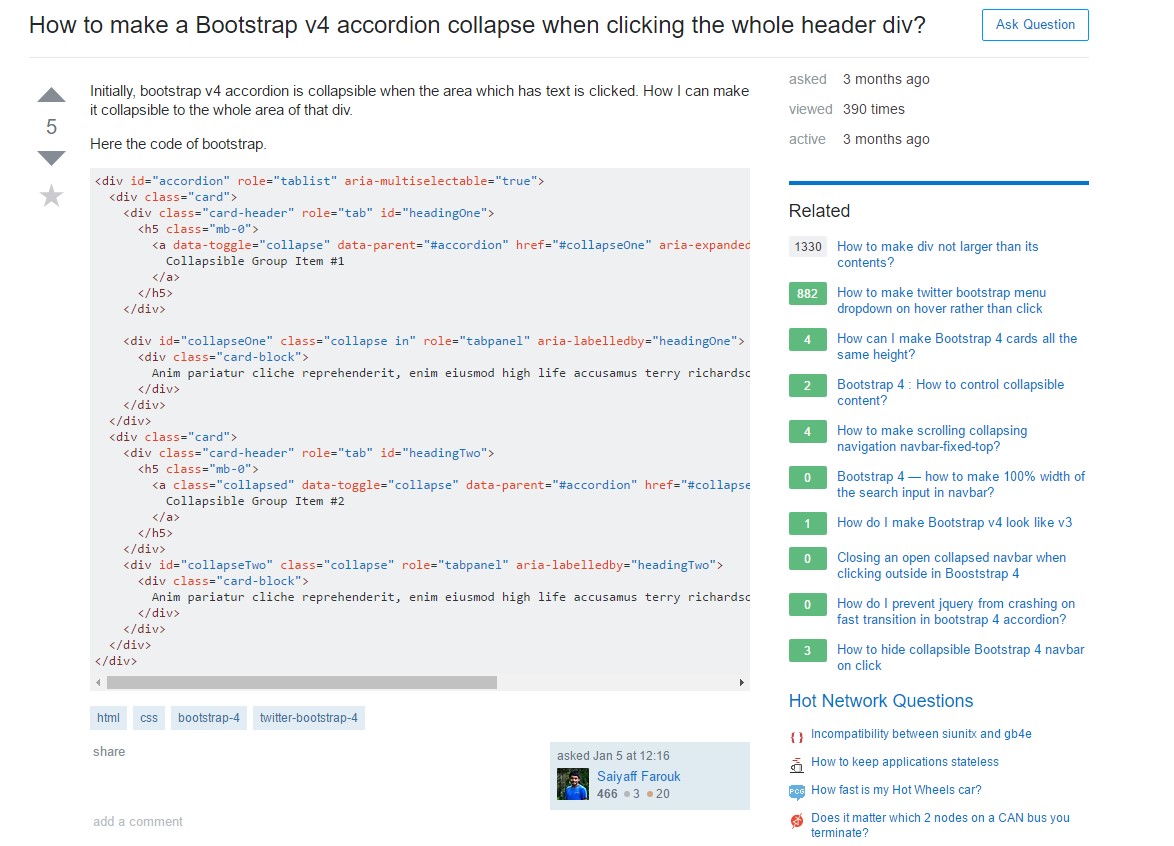
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels