Bootstrap Icons Download
Introduction
In the websites we build someday happens the time when we wish to share sometime a whole philosophy with the very least symbols achievable or using a individual attractive symbol in the end. So, the ones we can't without are the icons - small in weight these icons resize easily to display the same way in even full and small screen sizes and a lot of them are so well thought so a singular symbol can really be used for showcasing a whole concept. And to make things even better - there are many free archives with hundreds of these effective things around the net free of cost.
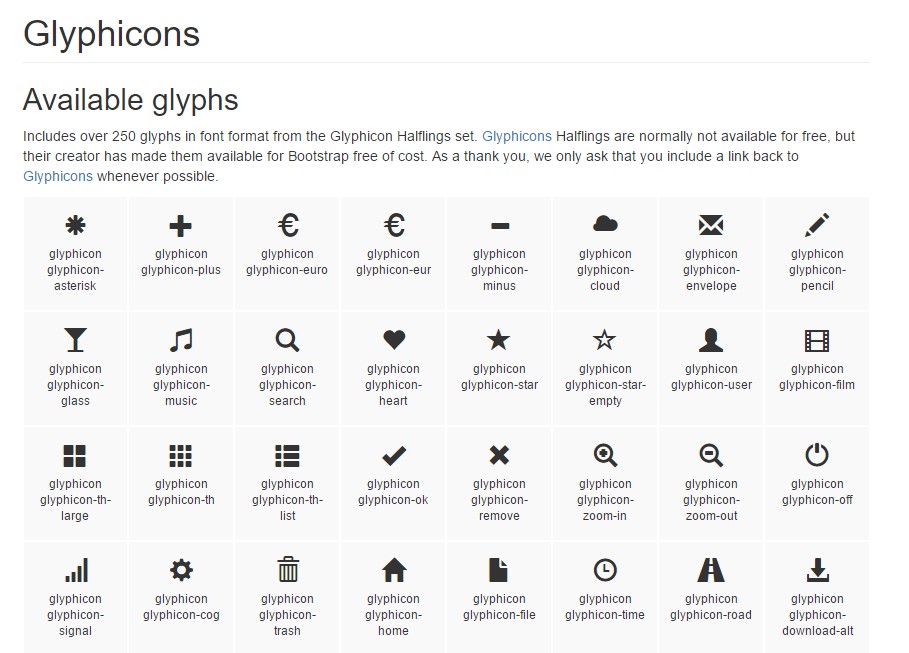
Even Bootstrap used to offer with about 250 iconic images provided and for a while they might be seen in mainly every 3rd site nearby but this disappears. Along with the growing acceptance of various cost-free icon selections , the development team has made the decision there is no requirement of a restricted icon libraries as we could practically get the boundless number of various icons and add simply the ones we actually want for our projects. With its next 4th version the Bootstrap framework went down the included in the recent Bootstrap Icons Using (also known as Glyphicons) and instead of integrating one or many of the gaining recognition iconfonts just got constructed in a way to work along perfectly with some of them giving the web designers the ability to take whatever they wish still holding low the server load - only the icon fonts needed get loaded and more nicer some of them do have own CDNs.
Yet another awesome detail
As soon as it comes to out iconfonts , yet another advantage is that in addition to the CDN links much of them (or at least the most popular ones) occur well packed with detailed documentation, samples, and the best detail is some valuable tables, or Cheat Sheets, presenting all the accessible Bootstrap Icons Social along with the corresponding classes, or in some cases - complete fragments to be simply copy/ pasted at the appropriate place in your projects.
While we had a thorough look at the most well-known icons in the Glyphicons selection, along with the ways of adding them and inserting a number of their symbols in our projects, right here we're going to take a brief look at them, along with the links to the websites you can get them from.
Exactly what do we need to employ
Font Awesome - the doubtless pick with plenty of icons plus an adapted CDN choice - anyone can discover this following this link - http://fontawesome.io
Material Design - over 900 symbols with a CDN provided by Google -
https://material.io
Normally, all these get used via a wrap in a <span> fragment for the proper symbol class applied and thank to the Cheat Sheets you don't need to bother holding in mind things but just copy and paste some fragments. Thus, Bootstrap 4 both simplifies the iconfonts installation without limiting people by a restricted catalogue of symbols to choose from.
Mobirise Bootstrap Icons Using are yet another iconfont given by the staff which produces the Mobirise Landing page Maker. This pack involves 124 majestic, pixel-perfect line icons. Available as internet icon font as well as SVG symbols, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Inspect a number of on-line video short training regarding Bootstrap Icons
:Connected sources:
Bootstrap Icons approved records