Bootstrap Image Resize
Intro
Pick your images in to responsive behaviour (so they never end up being larger sized than their parent elements) plus put in light-weight formats to all of them-- all by using classes.
No matter just how impressive is the text showcased in our web pages undoubtedly we need a number of as efficient pictures to back it up making the web content actually glow. And considering that we are truly in the smart phones era we likewise need to have those pics operating accordingly to present best at any type of screen sizing due to the fact that no one likes pinching and panning around to become capable to certainly notice exactly what a Bootstrap Image Placeholder stands up to show.
The gentlemans responsible for the Bootstrap framework are nicely conscious of that and coming from its start the absolute most well-known responsive framework has been providing uncomplicated and strong devices for greatest visual appeal as well as responsive behaviour of our illustration features. Listed below is the way it work out in recent version.
Differences and changes
Opposite its antecedent Bootstrap 3 the fourth version applies the class .img-fluid in place of .img-responsive just as it used to be. Precisely what this class indicates is the Bootstrap Image Example will fill up the full width of its container proportioning up or down accordingly to protect its own proportions. So for beginners-- make certain you add in .img-fluid to your <div class="img"><img></div> elements if utilizing them into Bootstrap 4 powered site pages.
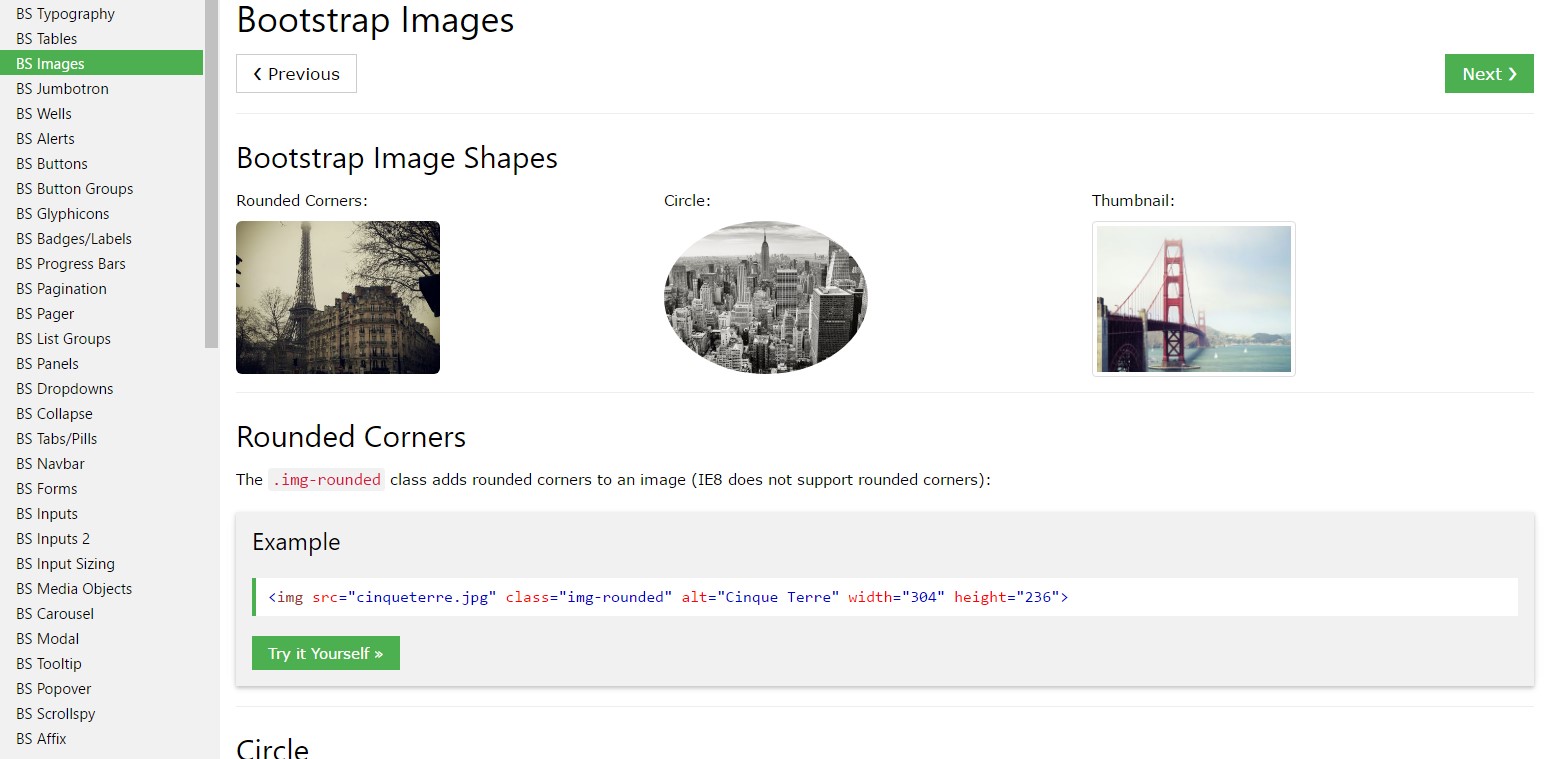
{ You have the ability to likewise use the predefined designing classes making a particular image oval by having the .img-cicrle class, display with a refined rounded edge with a slim offset out of the real web content applying the .img-thumbnail class and simply relatively round the sharp edges with the .img-rounded class to receive a little bit friendlier visual appeal.
Responsive images
Pics in Bootstrap are actually made responsive by having .img-fluid. max-width: 100%; plus height: auto; are related to the picture to ensure it scales using the parent element.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG illustrations using .img-fluid are really overmuch sized. To resolve this, include width: 100% \ 9; where required. This fix inaccurately scales other pic structures, so Bootstrap doesn't utilize it by default .
Image thumbnails
Apart from our border-radius utilities , you have the ability to employ .img-thumbnail to offer an illustration a curved 1px border look.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Whenever it comes to alignment you have the ability to make use of a couple really strong techniques such as the responsive float assistants, text message position utilities and the .m-x. auto class as follows :
The responsive float devices might be chosen to place an responsive picture floating right or left and improve this position depending on the proportions of the current viewport.
This particular classes have used a number of changes-- from .pull-left plus .pull-right at the prior Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right at Bootstrap 4 up to alpha 5 and eventually at the sixth alpha-- to .float-left plus .float-right switching out the .float-xs-left plus .float-xs-right classes having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they remain in Bootstrap 4 alpha 5.
Focusing the pics within Bootstrap 3 used to take place using the .center-block class. In the newest edition of the framework this stuff currently turns out through the .m-x. auto class in addition to .d-block if you want to determine the illustration to display like a block.
Align illustrations by having the helper float classes or else message placement classes. block -level images may be concentered employing the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the message positioning utilities could be chosen applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent element in which the definite <div class="img"><img></div> feature has been wrapped. A brand new thing in newest alpha 6 build of the Bootstrap 4 again concerns the losing of the -xs- infix-- so in case that you wish to as an example centralize an illustration globally-- for all types of sizes along with the text utilities simply just employ the .text-center class.
Conclusions
Generally that is actually the method you may add in simply just a couple of easy classes to obtain from usual images a responsive ones having the latest build of the best famous framework for creating mobile friendly web pages. Now all that is certainly left for you is choosing the appropriate ones.
Check out a couple of video clip tutorials regarding Bootstrap Images:
Related topics:
Bootstrap images main documentation

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.