Bootstrap Multiselect Set
Introduction
Forms are a considerable element of the web pages we design-- a incomparable way we can absolutely get the visitors included in whatever we are exhibit and supply them an easy and handy technique providing back some words, information or even place an order in the event we are really using the page just as an online store. Properly crafting the form's design we are certainly attempting to picture how the visitor would locate it most straightforward and enjoyable having an action on it since if it is certainly too basic it might be difficult to summarize the submissions yet in the event that it is actually too challenging the visitor may be in fact get irritated and driven away-- in this way the balance really matters. Let's imagine for example a standard product which in turn may be likewise set up with multiple extras and the users gets requested to pick out which ones should really take place. Wouldn't it be definitely awesome if this could be done in a single component not making them endlessly scroll down and checking out checkboxes or Yes/No dropdowns?
The so beloved and very preferred Bootstrap framework in its own recent fourth version (currently up to alpha 6) has you covered supporting all the native HTML5 form elements supplying cool designing and structure solutions for a real layout freedom however due to the fact that it is certainly not a magic stick solution there are some small and pretty specific stuff just like the <select> element efficient in maintaining a few attainable solutions are not a aspect of the package though there is really quite easy to use and convenient third party plugin to do the job-- it's called Bootstrap Multiselect Dropdown and you can easily add it to your projects in several easy measures. The operation is quite plain additionally and you can certainly regularly check for instances and some ideas on its own page given that Bootstrap Multiselect Value is additionally fairly well recorded.
The best way to make use of the Bootstrap Multiselect Value:
Let us have a short sight just how it performs:
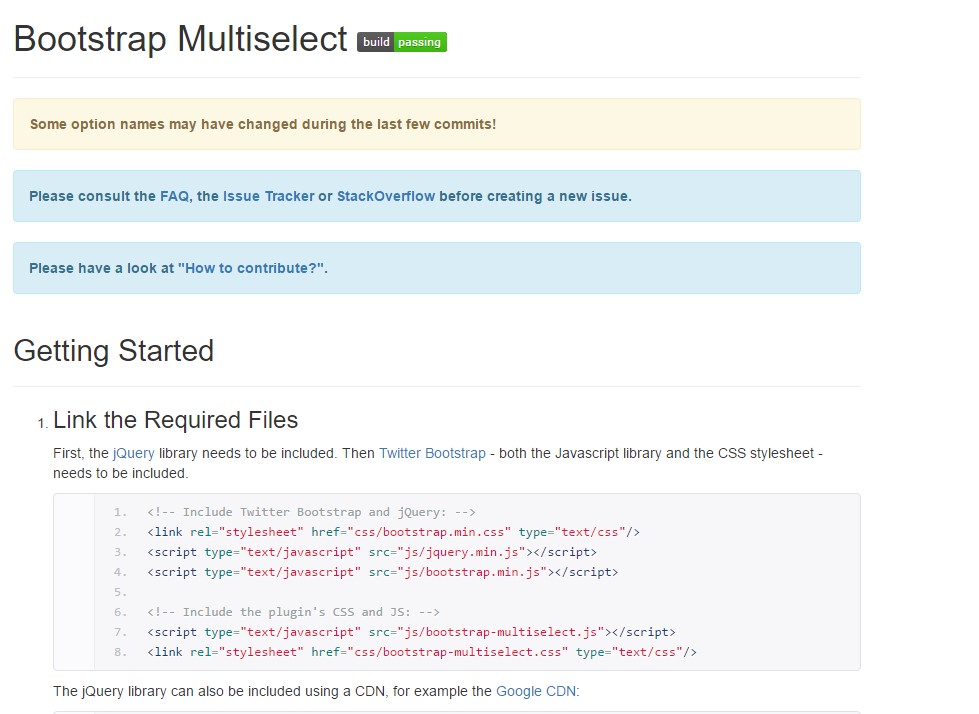
Providing it: In turn the plugin to perform you need to provide the jQuery Javascript library and do it just before providing the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must happen in your <head> you have the ability to either install them from the web developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or else employ them by means of a CDN such as this one https://cdnjs.com/libraries/bootstrap-multiselect by the way the plugin's documentation can possibly be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have several hyperlinks to it as well.
Using it: Just as been said-- pretty straightforward-- set up a <select> element making certain you have appointed and unique id="my-multiselect-1" attribute to it. You should likewise specify the attribute multiple="multiple". value="some-value". Undoubtedly given that it's a list of selections we are simply speaking of you should wrap inside this feature a number of <option> elements adding them the necessary value="some-value" attributes and positioning special quick significant text to be presented in the select inside.
Then everything you must execute is calling the plugin within a single line <script> tag indicating it to the simply just made <select> similar to this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
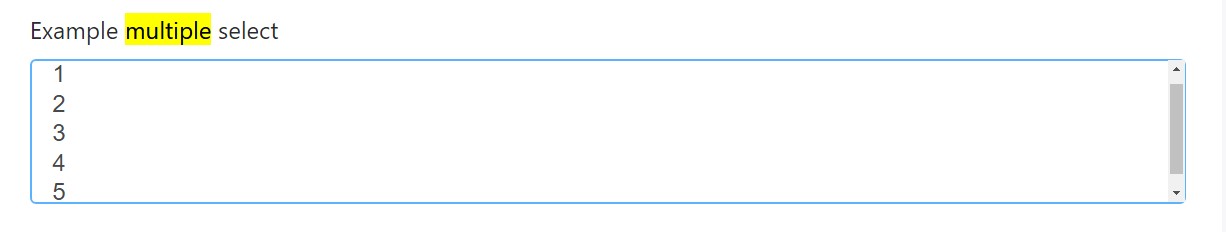
For example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
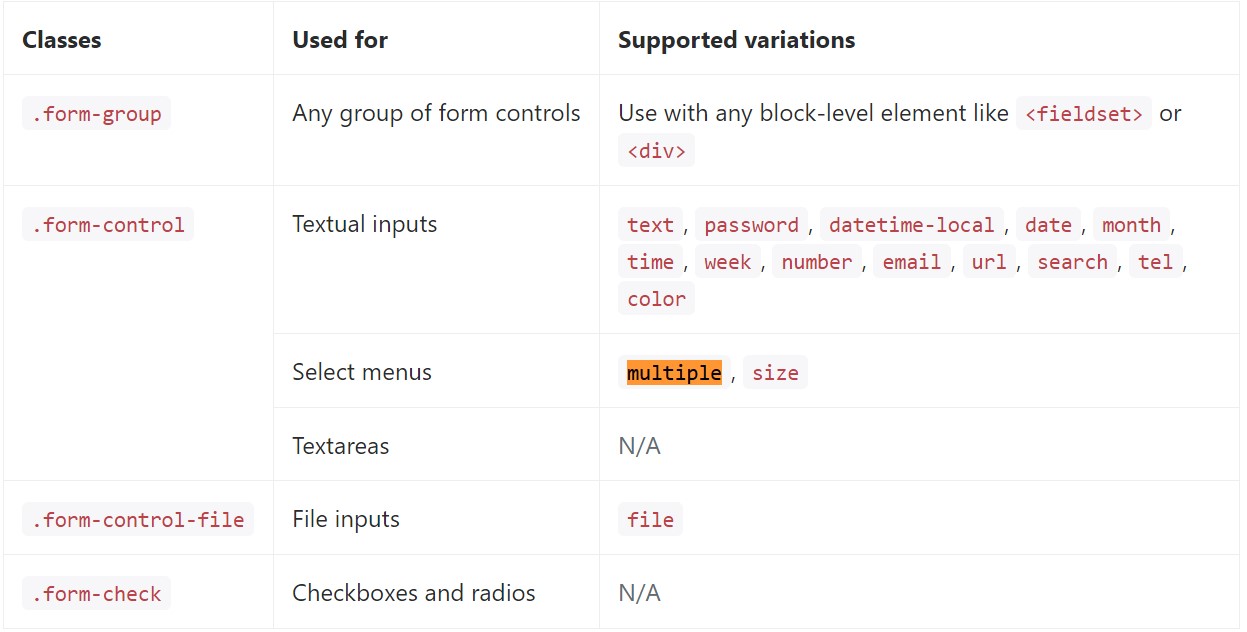
</div>Listed below is a complete selection of the special form controls supported by means of Bootstrap plus the classes that modify them. Extra documentation is easily available for each group.

Final thoughts
That's it-- you have a functioning and pretty great looking dropdown along with a checkbox in front of each option-- all the site visitors ought to do right now is clicking the ones they desire. In the case that you prefer to generate things much more intriguing-- have a look at the plugin's docs to see exactly how adding some simple parameters can easily spice the things up even further.
Inspect several on-line video short training about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not actually work by using Bootstrap V4 alpha