Bootstrap Jumbotron Design
Overview
In certain cases we want feature a description unmistakable and loud from the very start of the webpage-- just like a promo information, upcoming party notification or anything. In order to produce this kind of description certain and loud it is actually as well probably a smart idea putting them even above the navbar just as type of a fundamental caption and sentence.
Featuring these kinds of components in an appealing and more significantly-- responsive way has been really discovered in Bootstrap 4. What the most recent version of probably the most famous responsive system in its recent fourth version needs to run into the concern of specifying something with no doubt fight across the page is the Bootstrap Jumbotron Style element. It gets styled with large content and some heavy paddings to attain eye-catching and clean visual aspect.
Efficient ways to apply the Bootstrap Jumbotron Style:
In order to provide this kind of component in your webpages generate a <div> with the class .jumbotron employed and eventually -- .jumbotron-fluid next to help make your Bootstrap Jumbotron Class expanded all of the viewport width supposing that you presume it will certainly look better in this way-- this is really a fresh capability exposed in Bootatrap 4-- the prior version didn't have .jumbotron-fluid class.
And as simple as that you have set up your Jumbotron element-- still empty yet. By default it becomes styled by having kind of rounded corners for friendlier appearance and a pale grey background colour - presently everything you ought to do is simply covering some material just like an appealing <h1> heading and some significant text message covered in a <p> paragraph. This is the most basic strategy feasible due to the fact that there is actually no straight control to the jumbotron's web content. Do have in consideration however in case a statement is expected to be truly effective a good idea to complete is creating likewise easy compact and understandable web content-- putting a bit more complicated material in a jumbotron might puzzle your visitors bothering them as an alternative to dragging their interest.
Examples

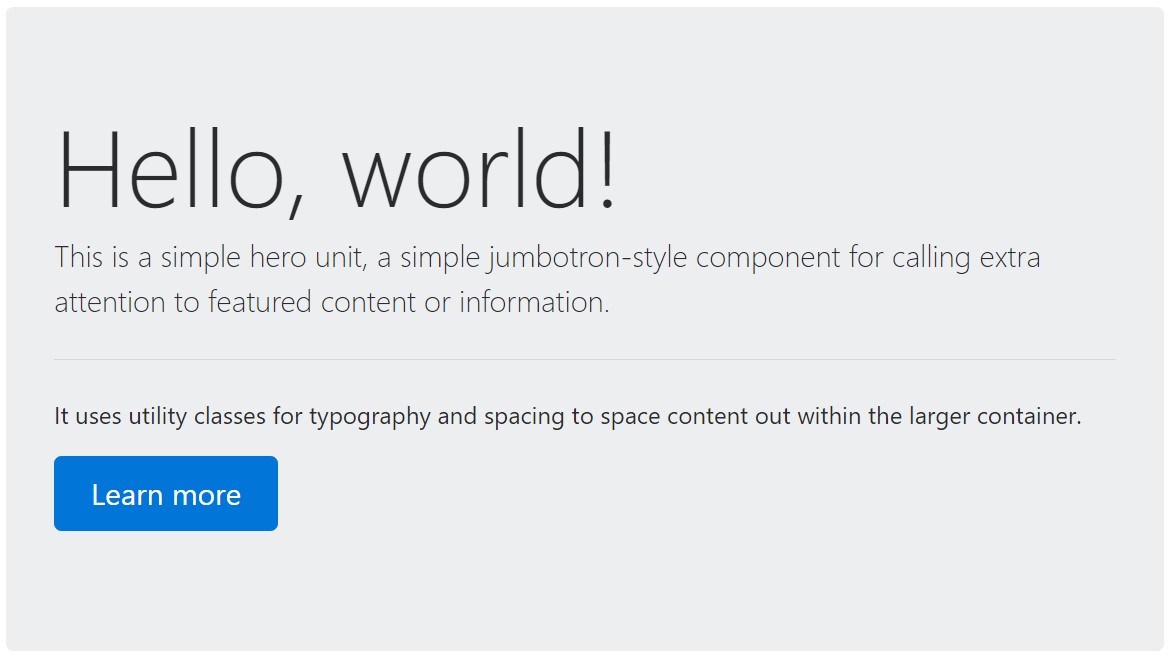
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
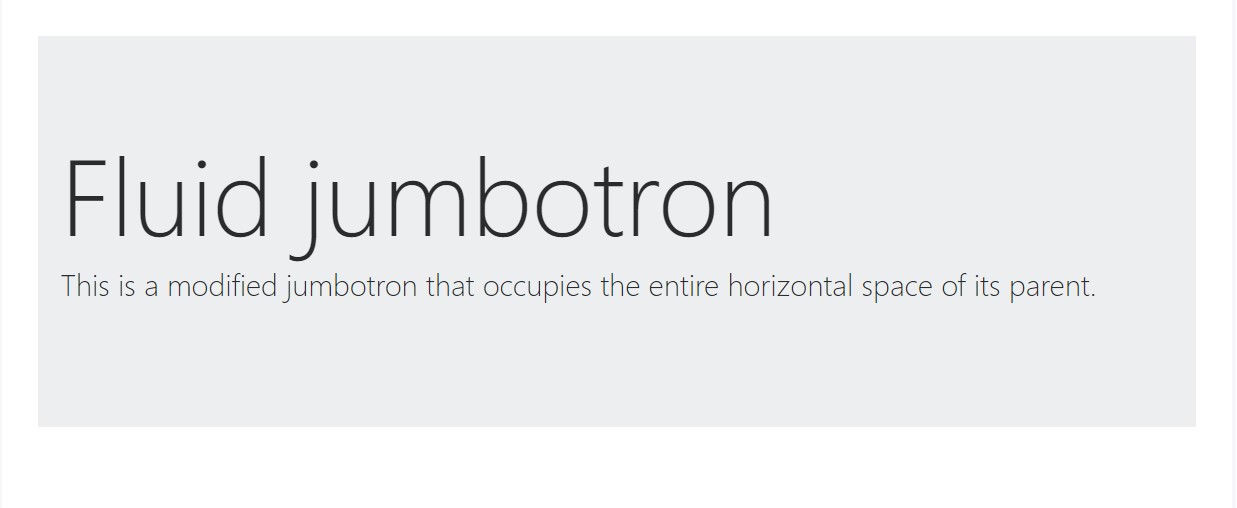
</div>To make the jumbotron full size, and also with no rounded corners , add the .jumbotron-fluid modifier class and add a .container or .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other point to observe
This is actually the most convenient solution giving your website visitor a loud and plain notification using Bootstrap 4's Jumbotron component. It must be carefully applied once more thinking about each of the available widths the page might perform on and especially-- the smallest ones. Here is exactly why-- like we discussed above typically some <h1> and <p> tags are going to occur there forcing down the webpage's actual content.
This merged with the a bit larger paddings and a several more lined of text content might just trigger the features completing a mobile phone's whole entire display screen height and eve spread below it that might just eventually disorient or maybe frustrate the website visitor-- specifically in a rush one. So again we get back to the unwritten requirement - the Jumbotron notifications should be short and clear so they capture the website visitors as an alternative to moving them out by being really too shouting and aggressive.
Conclusions
And so now you find out exactly how to set up a Jumbotron with Bootstrap 4 plus all the achievable ways it can certainly have an effect on your audience -- right now all that's left for you is mindfully planning its own content.
Look at some online video information regarding Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron authoritative documents

Bootstrap Jumbotron tutorial

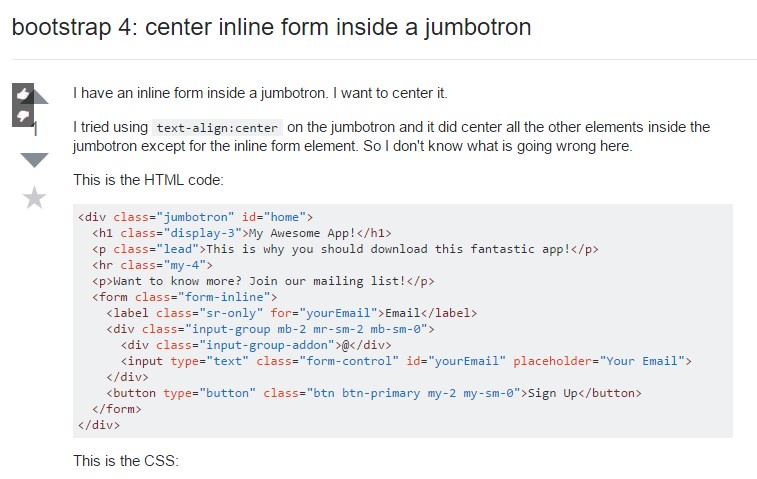
Bootstrap 4: focus inline form within a jumbotron