Bootstrap Glyphicons Button
Introduction
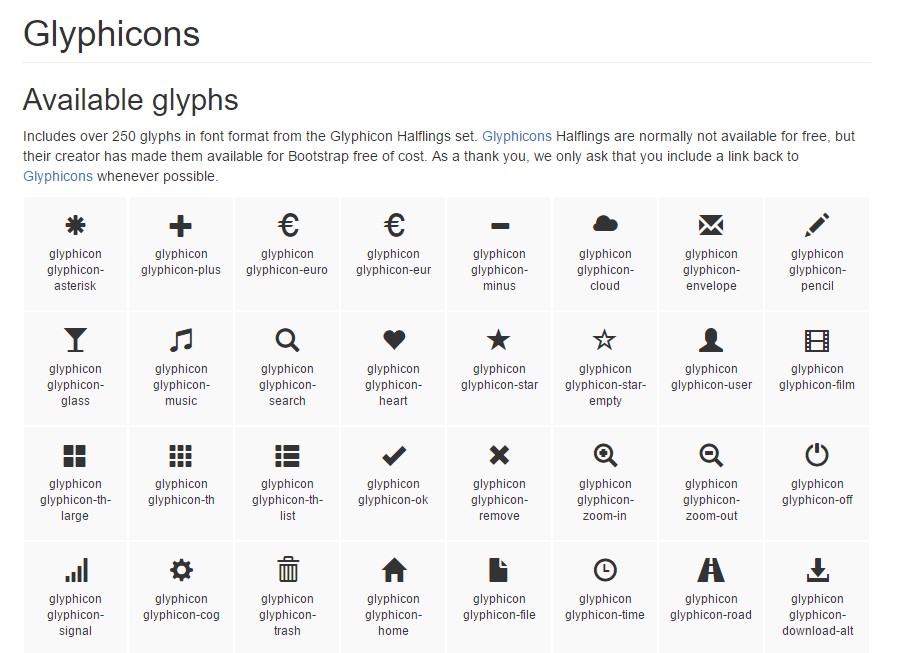
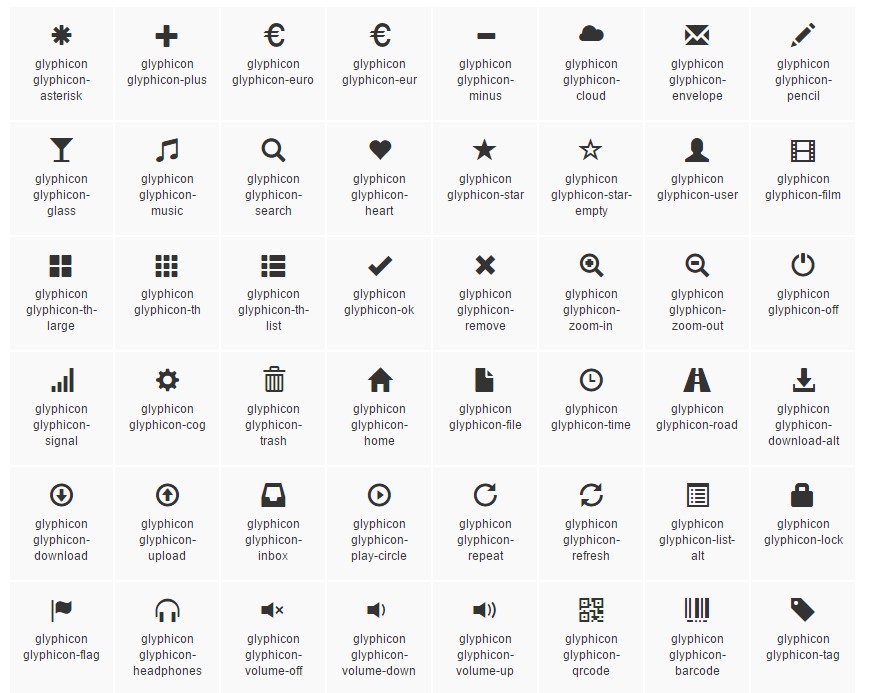
In the recent handful of years the icons obtained a big part of the web pages we got used to equally visiting and creating. With the indicative and simple direct explanations they basically immediately relay it came to be much less troublesome to set a fix position, highlight, support or else explain a specific thing with no loading wasting tons of time explore or setting up proper illustrations along with adding all of them to the load the internet browser has to have every time the web page gets featured on site visitor's display. That is certainly reasons why eventually the so favorite and handily incorporated in the most well-known mobile friendly framework Bootstrap Glyphicons List got a fixed location in our system of thinking when even portraying up the very following page we will generate.
Extra features
Yet items do proceed and not back and using existing Bootstrap 4 the Glyphicons got thrown off due to the fact that up until now there are actually plenty of presentable substitutes for them featuring a much higher variety in forms and looks and the same ease of use. And so why narrow your imagination to simply 250 icons if you have the ability to have thousands? In this degree the pioneer went back to take joy in the developing of a great numbers of totally free iconic fonts it has evolved.
In such wise to get use various awesome looking icons along through Bootstrap 4 all you require is getting the library applicable best to you plus include it within your webpages either by its CDN link or even by installing and hosting it locally. The most recent Bootstrap version has being really thought wonderfully operate along with them.
Efficient ways to operate
For functionality causes, all of icons demand a base class and individual icon class. To utilize, insert the following code pretty much everywhere. Make sure to leave a gap between the icon as well as message for correct padding.
Never mix by having various other components
Icon classes can not be straight away integrated having some other elements. They really should not actually be applied alongside other types of classes on the same component. Instead, incorporate a embedded <span> and apply the icon classes to the <span>.
Basically only for utilization on blank elements
Icon classes should only be applied in relation to features that include no text message information and feature no child elements.
Altering the icon font position
Bootstrap expects icon font data will likely be located in the ./ fonts/ web directory, relative to the organized CSS files. Moving or even relabeling all those font files represents updating the CSS in one of three ways :
- Update the @icon-font-path and/or @icon-font-name variables within the origin Less files.
- Use the connected Links feature produced by Less compiler.
- Change the url() ways in the compiled CSS.
Take just about any possibility best matches your certain development structure.
Accessible icons
Current versions of assistive modern technologies will certainly introduce CSS created information, along with specific Unicode personalities. To stay clear of unexpected and confusing output in display screen readers ( specifically when icons are taken purely for decoration ), we disguise them with the aria-hidden="true" attribute.
In the event that you are actually working with an icon to convey interpretation ( besides simply as a aesthetic component), ensure that this meaning is also carried to assistive technologies-- as an example, feature extra web content, visually hidden using the . sr-only class.
On the occasion that you're producing controls without other text ( for instance a <button> that simply just contains an icon ), you really should constantly ensure alternative web content to determine the function of the control, to make sure that it will likely make good sense to operators of assistive technologies. Within this scenario, you could easily put in an aria-label attribute on the control in itself.
Most prominent icons
Here is a selection of the highly popular completely free and superb iconic fonts that may be efficiently chosen as Glyphicons substitutions:
Font Awesome-- consisting of more than 675 icons and even more are up to appear. These additionally come in 5 added to the default scale and also the web site provides you with the solutions of obtaining your personal changeable embed url. The utilization is very simple-- simply just put an <i> or else <span> element plus add the suitable classes to it looking from the practical Cheat Sheet they have provided over here http://fontawesome.io/icons On top ofthat you can easily choose to either feature the fonts catalogue just as js file plus a number of accessability options or else as a plain stylesheet.
Another collection
Material Design Icons-- a library including overly 900 icons incorporating the Google Fonts CDN. In order to involve it you'll need simply the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you can also find a specified list of all of the obtainable icons over here https://material.io/icons together with the code needed to have for embedding each one. The operation is pretty much the identical except the fact that only the basic . material-icons class gets selected to the span feature plus its web content in fact describes what icon is going to get included on your webpage-- pretty much the titles of the icons themselves along with the living space displaced with underline _ character. The method for downloading single items as pic or vector file is attainable as well.
A little bit smaller sized library
Typicons-- a bit smaller sized catalogue with about 336 items which main page is equally the Cheet Sheet http://www.typicons.com/ the place you can find the certain icons classes from. The utilization is nearly the same-- a <span> together with the proper classes elected. They are however a self-hosted possession-- you'll require to get them and have on your personal hosting server.
Conclusions:
And so these are a couple of the substitutes to the Bootstrap Glyphicons Class coming from the old Bootstrap 3 edition which can possibly be applied with Bootstrap 4. Utilizing them is very easy, the information-- typically large and at the bottom line just these three options give almost 2k clean eye-catching iconic pictures which compared with the 250 Glyphicons is nearly 10 times more. So now all that is certainly left for us is taking a view at all of them and taking the suitable ones-- the good news is the web catalogs do have a handy search engine component as well.

Ways to put into action the Bootstrap Glyphicons Social:
Linked topics:
Bootstrap Icons formal documentation