Bootstrap Button groups grid
Overview
Inside of the web pages we generate we commonly have a several possible opportunities to display or a few actions which in turn may possibly be ultimately required concerning a certain item or a topic so it would definitely be pretty helpful supposing that they got an easy and convenient solution designating the controls tasked with the site visitor taking one path or yet another in a compact group with common look and styling.
To maintain this kind of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has full service to the so knowned as Bootstrap Button groups responsive which in turn generally are clearly what the title mention-- groups of buttons covered like a individual element together with all the components inside looking pretty much the very same and so it's convenient for the visitor to select the right one and it's less worrieding for the vision considering that there is certainly no free area in between the certain elements in the group-- it looks as a individual button bar having numerous alternatives.
How to put into action the Bootstrap Button groups responsive:
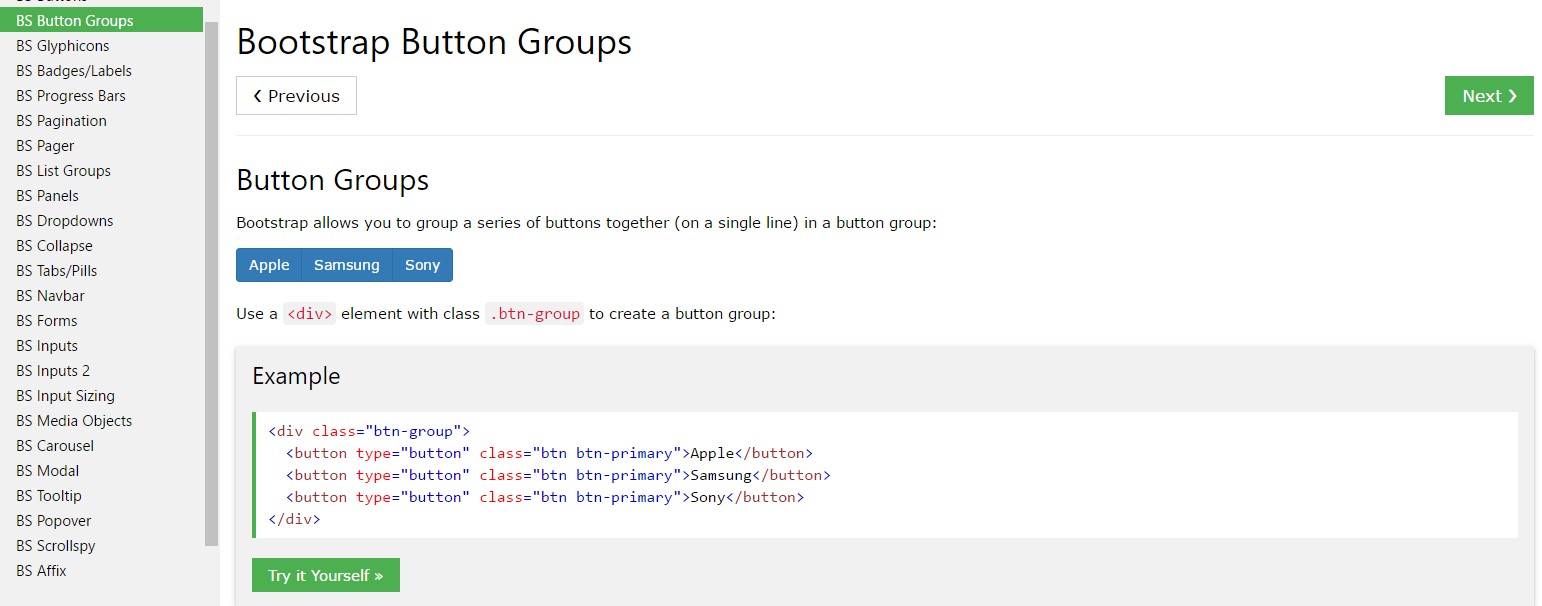
Generating a button group is really simple-- everything you really need is simply an element along with the class .btn-group to wrap in your buttons. This specific creates a horizontally coordinated group of buttons-- in case you want a upright loaded group utilize the .btn-group-vertical class as a substitute.
The scale of the buttons inside of a group may possibly be universally controlled so with appointing a single class to the whole group you have the ability to get both small or large buttons inside it-- simply incorporate .btn-group-sm for small-sized or else .btn-group-lg class to the .btn-group element and all of the buttons inside will take the determined sizing. Compared to the past version you aren't able to tell the buttons in the group to reveal extra small given that the .btn-group-xs class in no longer upheld by Bootstrap 4 framework. You have the ability to eventually incorporate a several button groups in to a toolbar simply just wrapping them within a .btn-toolbar element or else nest a group within another just to add a dropdown element into the child button group.
General instance
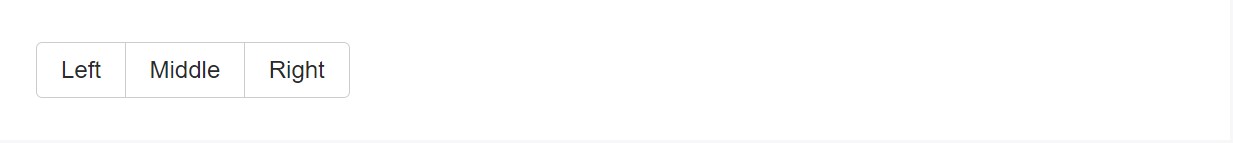
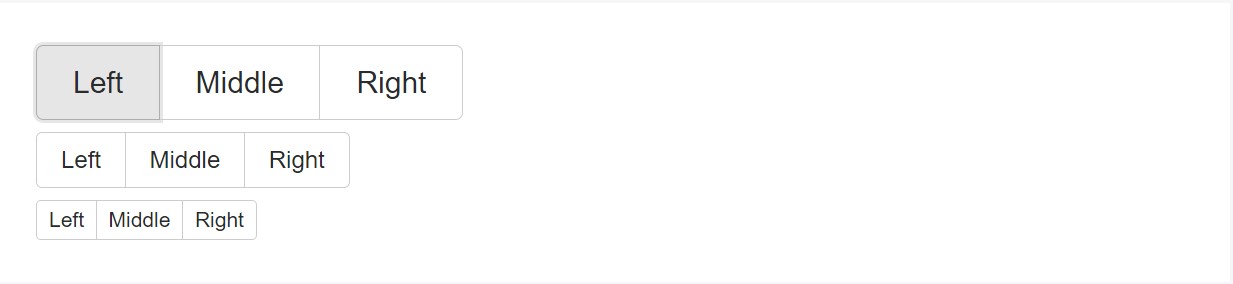
Wrap a set of buttons by using .btn inside
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
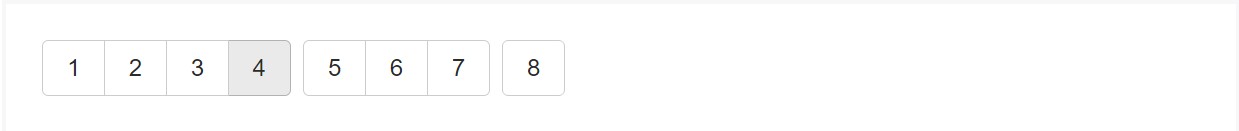
Mix bunches of Bootstrap Button groups grid in to button toolbars for additional complex components. Make use of utility classes as required to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
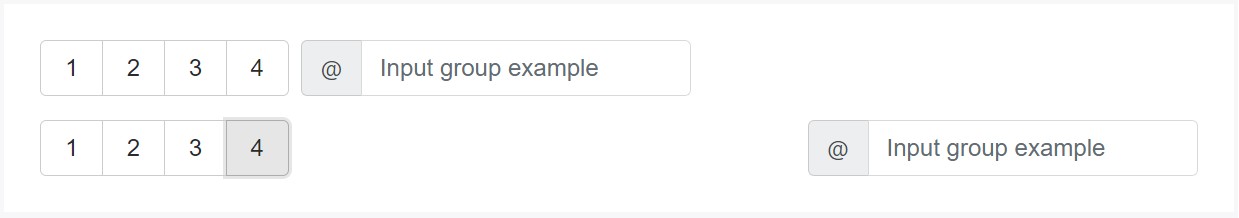
</div>Don't hesitate to mix input groups along with button groups in your toolbars. Like the example mentioned above, you'll probably need special utilities though to space features properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Instead of employing button sizing classes to each button inside a group, just incorporate .btn-group-* to each .btn-group, including each one whenever nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
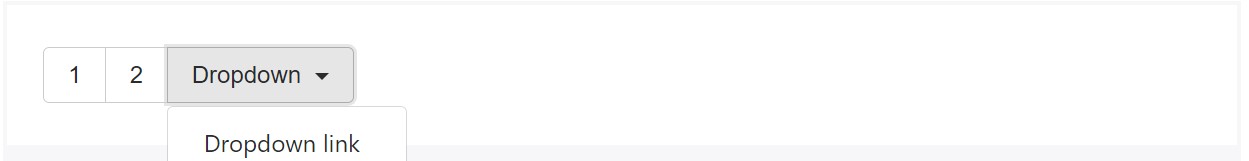
State a .btn-group within an additional .btn-group once you desire dropdown menus combined with a series of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
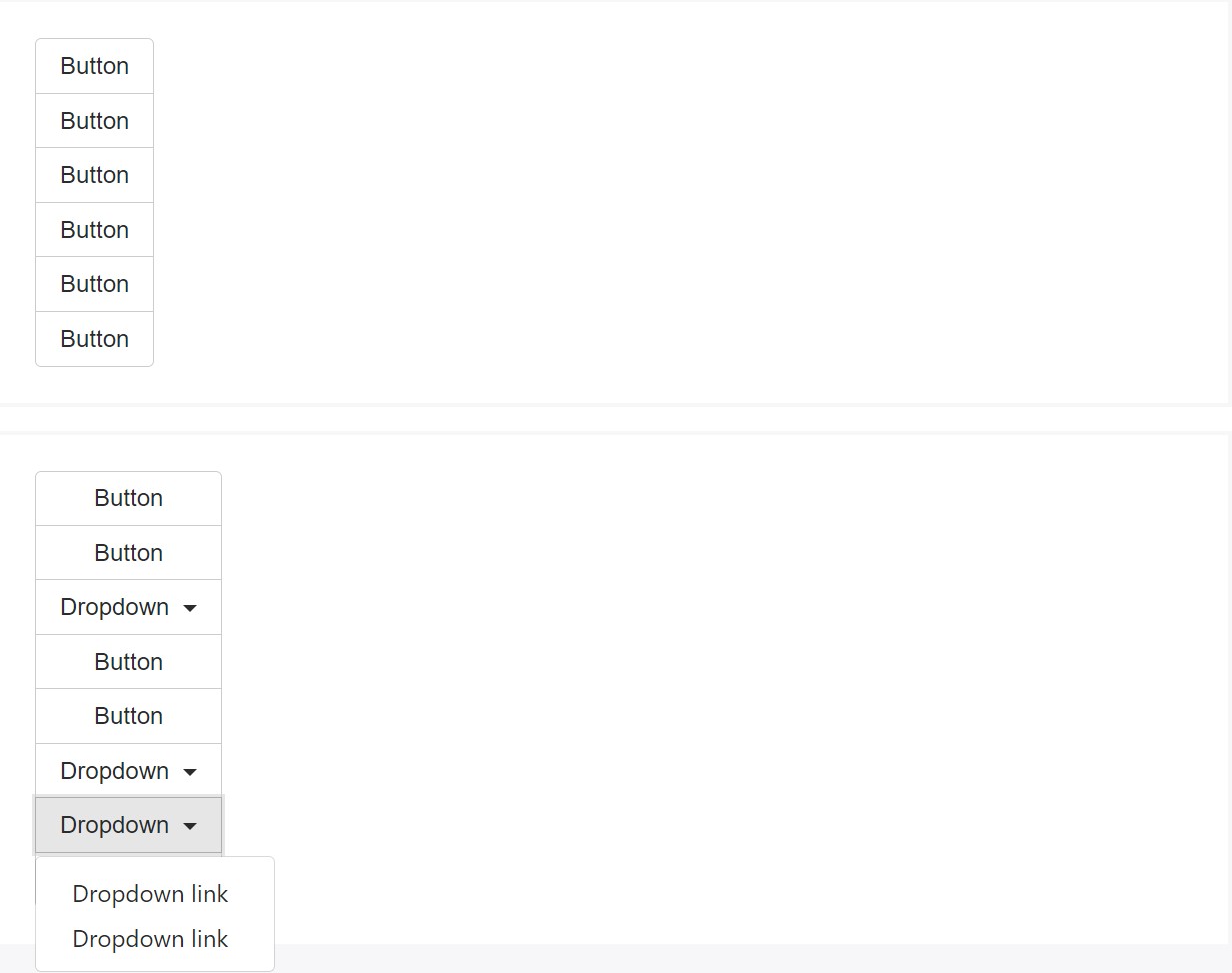
</div>Upright alternative
Produce a package of buttons appear like vertically loaded rather than horizontally. Split button dropdowns are not actually upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the certain implementation ( plus some other components), a piece of specific casing is necessitated for tooltips and popovers throughout button groups. You'll have to point out the option container: 'body' to avoid undesirable lesser results (such as the component increasing wider and/or losing its own round corners once the tooltip or popover is caused).
Another detail to take note
To get a dropdown button inside a .btn-group make one more element holding the exact same class in it and wrap it around a <button> with the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next along with this <button> made a <div> with the class .dropdown-menu and create the web links of your dropdown inside it ensuring that you have certainly designated the .dropdown-item class to every one of them. That is definitely the fast and simple solution creating a dropdown inside a button group. Additionally you can easily build a split dropdown following the identical routine just placing one more standard button just before the .dropdown-toggle component and getting rid of the text inside it therefore just the tiny triangle pointer remains.
Final thoughts
Actually that is simply the technique the buttons groups get created with the help of the absolute most famous mobile friendly framework in its most current edition-- Bootstrap 4. These can possibly be fairly helpful not only exhibit a few attainable possibilities or a paths to take but also as a additional navigation items coming about at particular places of your webpage coming with constant look and easing up the navigation and total user appeal.
Review a couple of video short training about Bootstrap button groups:
Related topics:
Bootstrap button group approved documents

Bootstrap button group article

Sustain buttons by using Bootstrap v4