Bootstrap Menu Using
Overview
Even the easiest, not mentioning the extra difficult pages do require some form of an index for the site visitors to conveniently navigate and find precisely what they are actually searching for in the first number of seconds avter their arrival over the webpage. We should always think a user might be in a rush, surfing many web pages briefly scrolling over them looking for something or make a decision. In these cases the understandable and well stated navigational selection might make the difference amongst one unique website visitor and the webpage being simply clicked away. So the building and behaviour of the webpage navigation are critical in fact. Moreover our web sites get increasingly more watched from mobiles so not having a web page and a navigating in particular acting on smaller sreens basically rises to not possessing a page anyway or even worse.
The good thing is the new 4th version of the Bootstrap system offers us with a powerful instrument to take care of the situation-- the so called navbar component or else the selection bar people got used spotting on the high point of many webpages. It is certainly a helpful yet powerful tool for covering our brand's identification information, the pages building and a search form or else a several call to action buttons. Why don't we see precisely how this entire thing gets handled inside of Bootstrap 4.
The way to put into action the Bootstrap Menu Mobile:
First we need a <nav> element to wrap the items up. It should additionally bring the .navbar class and furthermore a number of styling classes assigning it some of the predefined in Bootstrap 4 looks-- such as .navbar-light combined with .bg-faded or else bg-inverse with .navbar-inverse.
You are able to also employ one of the contextual classes just like .bg-primary, .bg-warning and so forth which in turn all incorporated the new edition of the framework.
One more bright new feature presented in the alpha 6 of Bootstrap 4 system is you should additionally specify the breakpoint at which the navbar should collapse in order to get revealed as soon as the selection button gets pressed. To perform this incorporate a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following step
Next off we require to develop the so called Menu switch that will show up in the place of the collapsed Bootstrap Menu jQuery and the customers will definitely use to bring it back on. To work on this create a <button> component along with the .navbar-toggler class and certain attributes, such as data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default position of the navbar toggle button is left, so if you prefer it right aligned-- in addition utilize the .navbar-toggler-right class-- also a bright new Bootstrap 4 element.
Promoted material
Navbars shown up having embedded support for a handful of sub-components. Choose from the following as required :
.navbar-brand for your project, product, or company label.
.navbar-nav for a lightweight and full-height navigating ( incorporating assistance for dropdowns).
.navbar-toggler usage with Bootstrap collapse plugin and some other navigation toggling behaviors.
.form-inline for any type of form commands and actions.
.navbar-text for providing vertically concentrated strings of text.
.collapse.navbar-collapse for organizing and hiding navbar materials through a parent breakpoint.
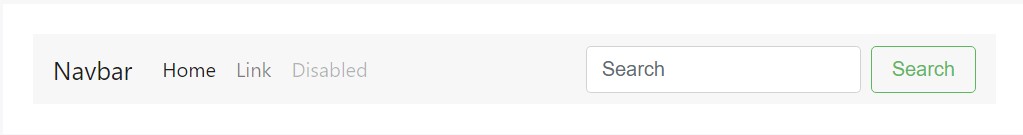
Here is simply an illustration of all of the sub-components involved in a responsive light-themed navbar that automatically collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
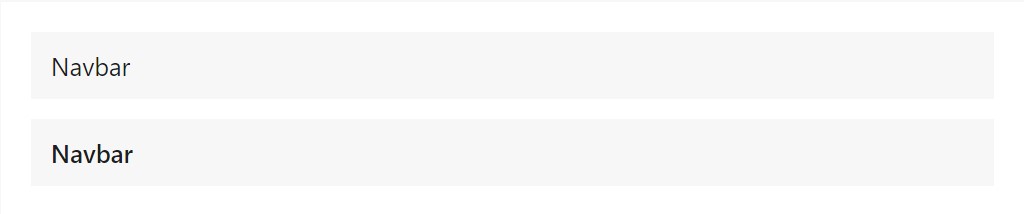
The .navbar-brand may be employed to almost all components, however an anchor works best given that several elements might need utility classes as well as custom formats.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
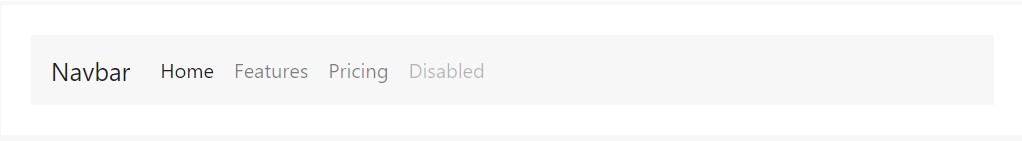
Navbar navigation web links based on Bootstrap .nav selections with their personal modifier class and expect the utilization of toggler classes for suitable responsive designing. Navigating in navbars will additionally increase to involve as much horizontal space as possible to have your navbar components nicely adjusted.
Active conditions-- with .active-- to identify the recent web page can possibly be employed straight to .nav-links or else their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
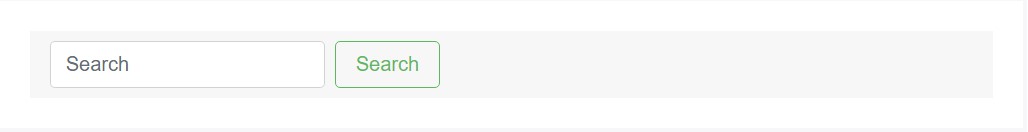
Apply different form commands and elements within a navbar having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can incorporate bits of text through .navbar-text. This class corrects vertical placement and horizontal space for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another element
Another bright fresh capability-- in the .navbar-toggler you must set a <span> along with the .navbar-toggler-icon to actually establish the icon inside it. You can also install an element using the .navbar-brand here and demonstrate a little regarding you and your organization-- like its name and emblem. Optionally you might just choose wrapping all stuff in to a link.
Next we need to generate the container for our menu-- it will extend it in a bar with inline things over the determined breakpoint and collapse it in a mobile phone view below it. To accomplish this develop an element using the classes .collapse and .navbar-collapse. Assuming that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes construction you will possibly realize the breakpoint has been specified just once-- to the parent feature however not to the .collapse and the .navbar-toggler feature itself. This is the brand-new manner the navbar are going to be from Bootstrap 4 alpha 6 in this way bear in mind what version you are presently using in order to construct things properly.
Finishing part
At last it is definitely time for the actual navigation menu-- wrap it inside an <ul> element with the .navbar-nav class-- the .nav class is no longer demanded. The certain menu items must be wrapped within <li> elements possessing the .nav-item class and the real web links within them should have .nav-link used.
Conclusions
So generally speaking this is the structure a navigating Bootstrap Menu Template in Bootstrap 4 should come with -- it's rather practical and user-friendly -- now everything that's left for you is thinking out the right system and beautiful titles for your content.
Check a few video guide relating to Bootstrap Menu
Linked topics:
Bootstrap menu main records

Mobirise Bootstrap menu

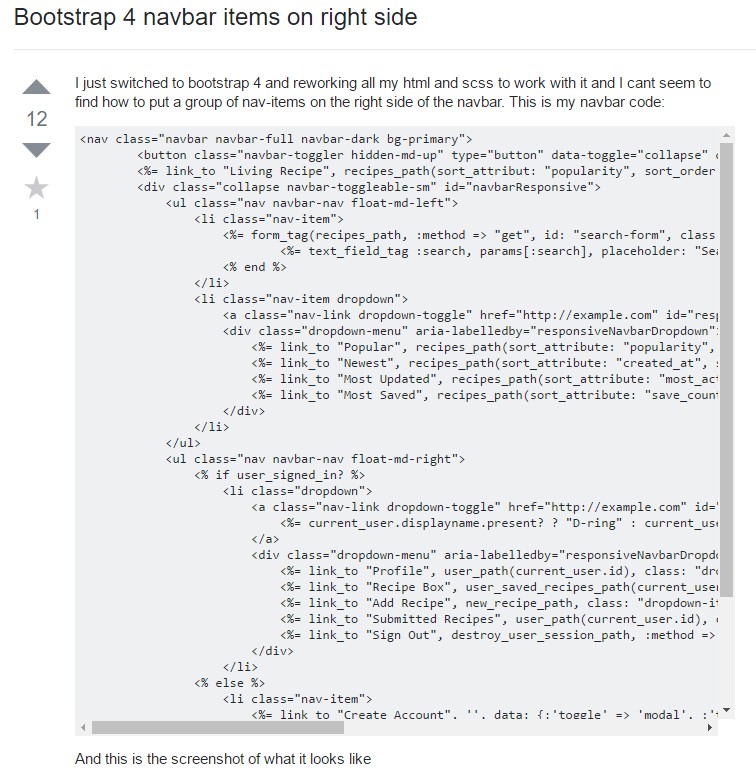
Bootstrap Menu on the right side

CSS Bootstrap Dropdown Menu Compilation
Mobile Bootstrap Accordion Menu Examples