Bootstrap Collapse Button
Overview
As you already realize, Bootstrap efficiently helps to make your internet site responsive, working with its features just as a reference for locating, proportions, and so forth.
Knowing this, in the event that we are to generate a menu making use of Bootstrap for front-end, we will ought to note a couple of the standards and standards fixed by Bootstrap to get it promptly structure the elements of the page to leave responsive appropriately.
Amongst the most interesting opportunities of operating this framework is the setting up of menus demonstrated on demand, depending on the acts of the site visitors .
A wonderful approach to get applying menus on tiny screens is to attach the options in a form of dropdown which only launches when ever it is activated. That is , make a switch to activate the menu on demand. It is definitely quite easy to perform this by having Bootstrap, the functions is all available.
Bootstrap Collapse Toggle plugin makes it possible for you to button material in your pages together with a couple of classes because of some useful JavaScript.
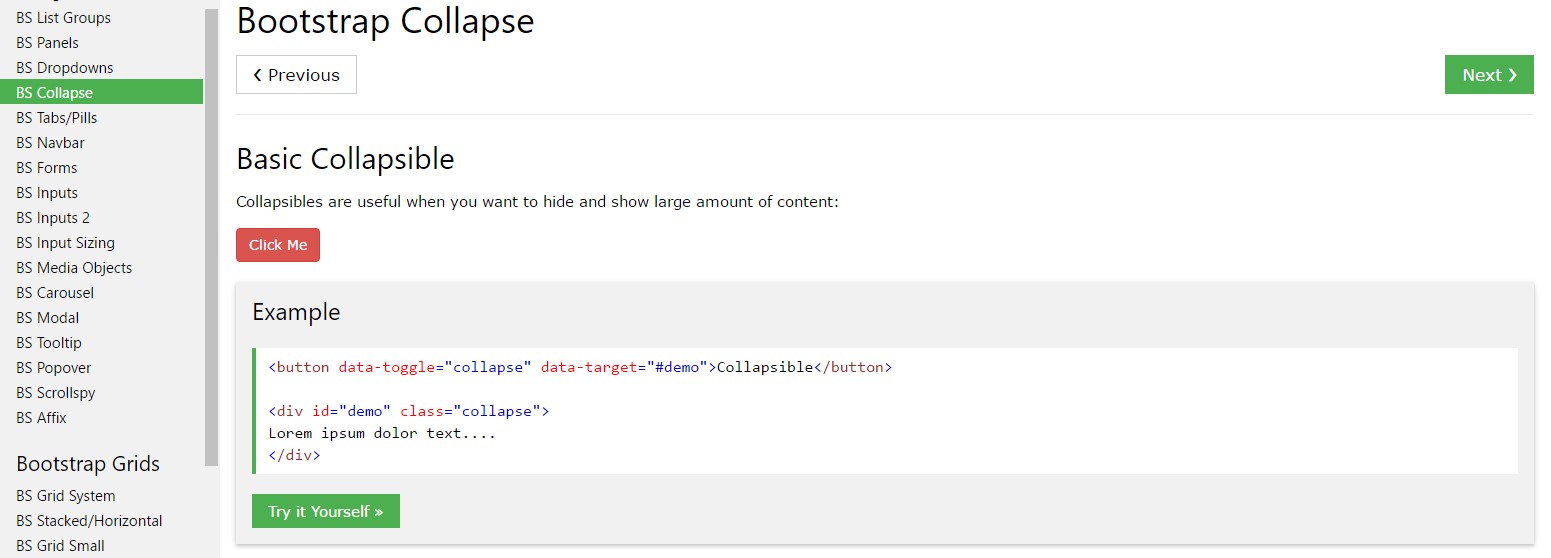
Effective ways to work with the Bootstrap Collapse Mobile:
To make the Bootstrap Collapse Panel in to small-scale display screens, just include 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you will be able to get the menu disappear upon the smaller screens.
Within the navbar-header, exactly lower <a>, create an activation button. The switch is simply the message "menu" yet it possesses the navbar-toggle class. On top of that, a pair of some other specifications configure their operation with the collapse, just as can be checked out here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything present in this element will be provided inside of the context of the menu. With cutting down the computer display screen, it compacts the inside components and hides, being visible only by clicking the
<button class = "navbar-toggle"> button to expand the menu.
Through this the menu definitely will show up still, will certainly not work if clicked. It's because this functionality in Bootstrap is employed with JavaScript. The great news is that we do not really must create a JS code line anyway, but also for the whole thing to work we ought to add in Bootstrap JavaScript.
At the bottom of the webpage, right before shutting </body>, request the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
Select the tabs shown below to indicate and conceal one more component by means of class changes:
- .collapse disguise web content
- .collapsing is used while changes
- .collapse.show reveals information
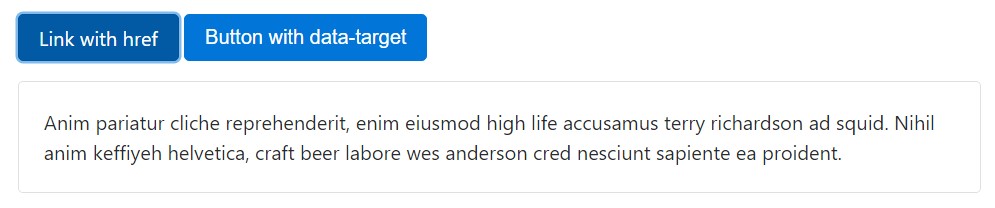
You may use a web link with the href attribute, as well as a button along with the data-target attribute. In both cases, the data-toggle="collapse" is requested.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
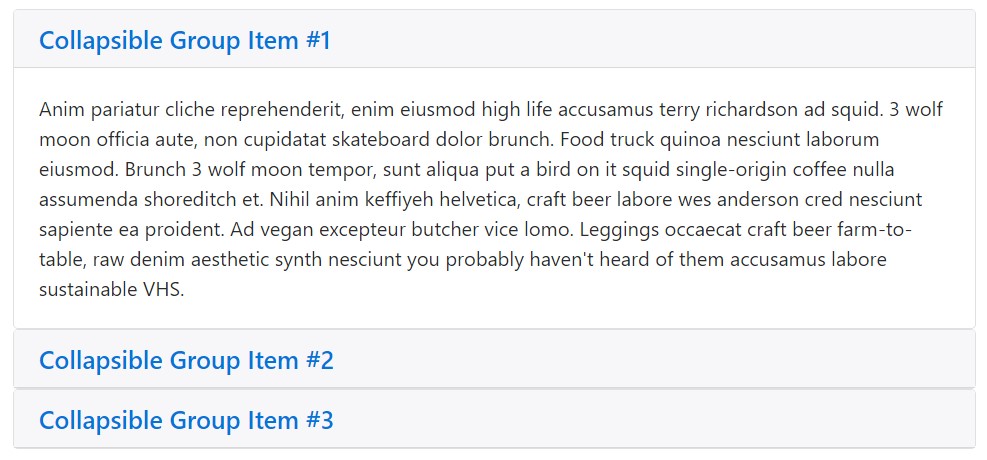
</div>Accordion an example
Expand the default collapse behaviour to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Don't forget to provide aria-expanded to the control component. This attribute explicitly identifies the present state of the collapsible component to screen readers along with the same assistive technologies . If the collapsible feature is shut off by default, it should have a value of aria-expanded="false". If you have certainly set the collapsible component to be accessible through default employing the show class, set up aria-expanded="true" on the control as a substitute. The plugin is going to promptly toggle this attribute built upon whether the collapsible feature has been started or closed.
In addition, in the case that your control feature is targeting a single collapsible feature-- such as the data-target attribute is leading to an id selector-- you can provide an added
aria-controls attribute on the control component, providing the id of the collapsible feature . Modern-day screen readers and similar assistive innovations utilize this kind of attribute in order to present users with extra faster ways to move directly to the collapsible component itself.
Handling
The collapse plugin utilizes a several classes to handle the hefty lifting:
- .collapse disguise information
- .collapse.show reveals information
- .collapsing is brought in whenever the transition begins , and cleared away the moment it finishes
These kinds of classes are able to be found in _transitions.scss.
Via data attributes
Just bring in data-toggle="collapse" as well as a data-target to the element to instantly assign control of a collapsible component. The data-target attribute admits a CSS selector to add the collapse to. Don't forget to incorporate the class collapse to the collapsible component. In the event that you 'd want it to default open, incorporate the additional class show.
To provide accordion-like group management to a collapsible control, include the data attribute data-parent="#selector". Check out the demonstration to discover this in action.
Via JavaScript
Make it possible by hand using:
$('.collapse').collapse()Features
Selections are able to be completed with data attributes or else JavaScript. For data attributes, add the option name to data-, as in data-parent="".
Ways
.collapse(options)
Turns on your web content as a collapsible component. Takes an extra features object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible element to shown or else hidden.
.collapse('show')
Presents a collapsible feature.
.collapse('hide')
Covers a collapsible component.
Events
Bootstrap's collapse class displays a several activities for hooking within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a workable and prompt good result, without excellent programming effort we are going to have a great outcome.
Though, it is not only handy for making menus, yet additionally another functions for revealing or hiding on-screen components, basing on the actions and demands of users.
In general these kinds of components are also handy for covering or revealing large amounts of info, empowering extra dynamism to the website as well as leaving the layout cleaner.
Check out some video information regarding Bootstrap collapse
Linked topics:
Bootstrap collapse authoritative documents

Bootstrap collapse short training

Bootstrap collapse difficulty