Bootstrap Switch Work
Overview
Each and every day| Every day} we invest practically comparable time applying the Internet on our computers and mobile phones. We got so used to them so in fact, several common questions directly from the everyday talks get relocated to the phone and gain their solutions since we go on speaking to one more real world individual-- as if it is going to rain today or maybe exactly what time the movie starts. So the mobile gadgets with the comfort of carrying a bunch of explanations in your pocket obviously got a component of our life and in addition to this-- their structured for delivering easy touch navigating through the online and adjusting numerous setups on the device itself with similar to the real life things graphic user interface just like the hardware switches styled switch controls.
These are actually just ordinary checkboxes under the hood but look somehow closer to a reality hardware keeps it so much more instinctive and comfortable to make use of since there really might possibly exist a person not knowing precisely what the thick in a package means still, there is actually basically none which in turn have never changed the light turning up the Bootstrap Switch Toggle.
Efficient ways to utilize the Bootstrap Switch Toggle:
Considering that the moment something goes validated to be operating in a sphere it usually gets also shifted to a comparable one, it is simply kind of common from a while the need of executing this sort of Bootstrap Switch Button visual appeal to the checkboxes in our standard HTML pages also-- needless to say inside more or less restricted cases when the total form line appears through this specific component.
If it involves the absolute most prominent system for designing mobile friendly web pages-- its fourth edition which is still located in alpha release will possibly include several original classes and scripts for doing this job however as far as knowned this particular is continue to in the to do list. Nonetheless there are definitely some valuable 3rd party plugins which can help you understand this visual aspect readily. Additionally many programmers have delivered their methods as markup and styling examples around the web.
Over here we'll check out at a third party plugin incorporating basic style sheet and also a script file which is really customizable, user-friendly and very significantly-- extremely well documented and its webpage-- packed with clear good example snippets you can surely utilize like a initiating point for understanding the plugin better and subsequently-- obtaining specifically the things you thought about for styling your form controls primarily. But as typically-- it is actually a give and take scheme-- similar to the Bootstrap 4 framework in itself you'll have to waste time understanding the thing, exploring its selections before you finally decide of it is definitely the one for you and ways exactly to employ the things you require with its help.
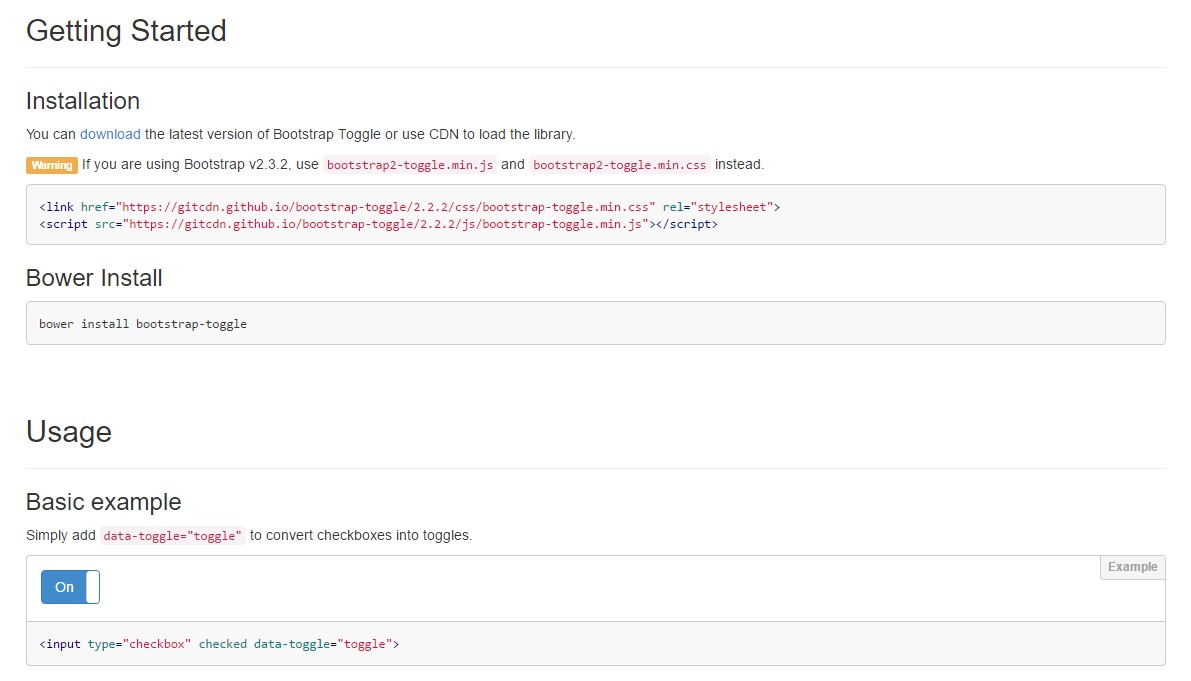
The plugin is knowned as Bootstrap Toggle and go back form the initial versions of the Bootstrap system evolving together with them so in the major page http://www.bootstraptoggle.com you will certainly also find some the past Bootstrap versions guidelines together with a download url to the styles heet and the script file demanded for incorporating the plugin in your projects. These particular files are actually as well presented on GitHub's CDN so if you choose you can absolutely likewise use the CDN links which are likewise provided.
Toggle states provided by means of Bootstrap switches
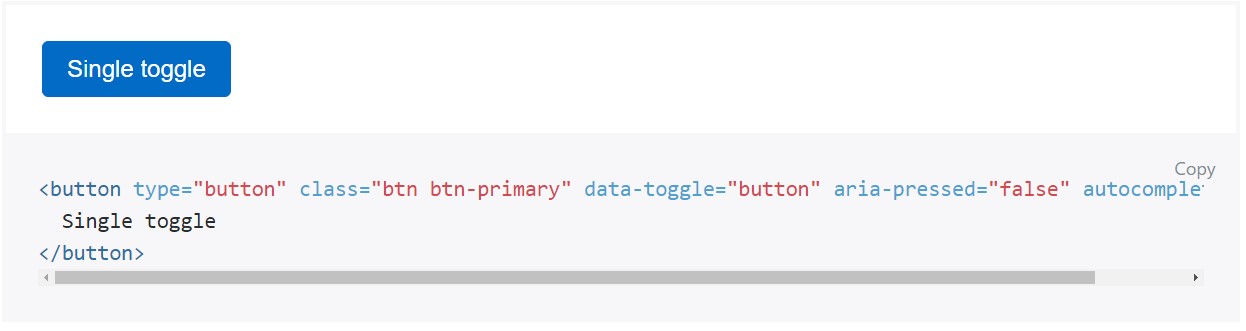
Provide data-toggle="button" to toggle a button's active form. In the case that you're pre-toggling a button, you should manually incorporate the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is definitely a smart idea involving the style sheet link inside your pages # tag and the # - in the end of web page's # to ensure them load simply while the entire web page has been read and shown.
Look at a few youtube video training about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

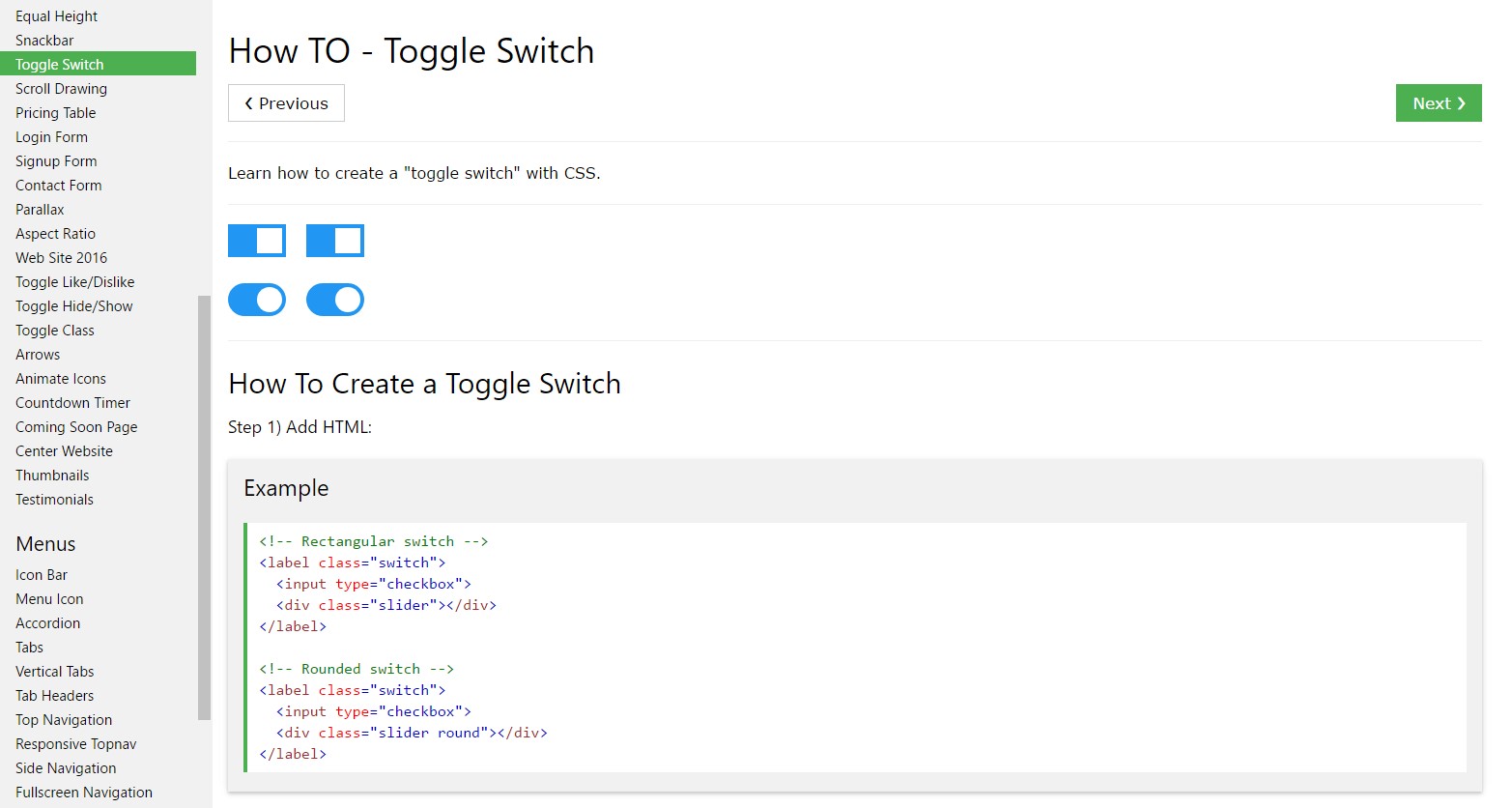
How you can develop Toggle Switch

Providing CSS toggle switch in Bootstrap 4