Bootstrap Alert Warning
Overview
The alerts are from these components you even don't remember as far as you actually get to need them. They are used for providing fast in time information for the user interacting with the website hopefully aiming his or hers focus to a specific direction or evoking certain actions.
The alerts are most often used as well as forms to give the user a tip if a field has been filled out wrongly, which is the correct format expected or which is the condition of the submission after the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined look and semantic classes which may possibly be used according to the particular scenario where the Bootstrap Alert Warning has been displayed on display screen. Due to the fact that it's an alert notification it is very important to take user's interest but after all leave him in the zone of comfort nevertheless it might even be an error report.
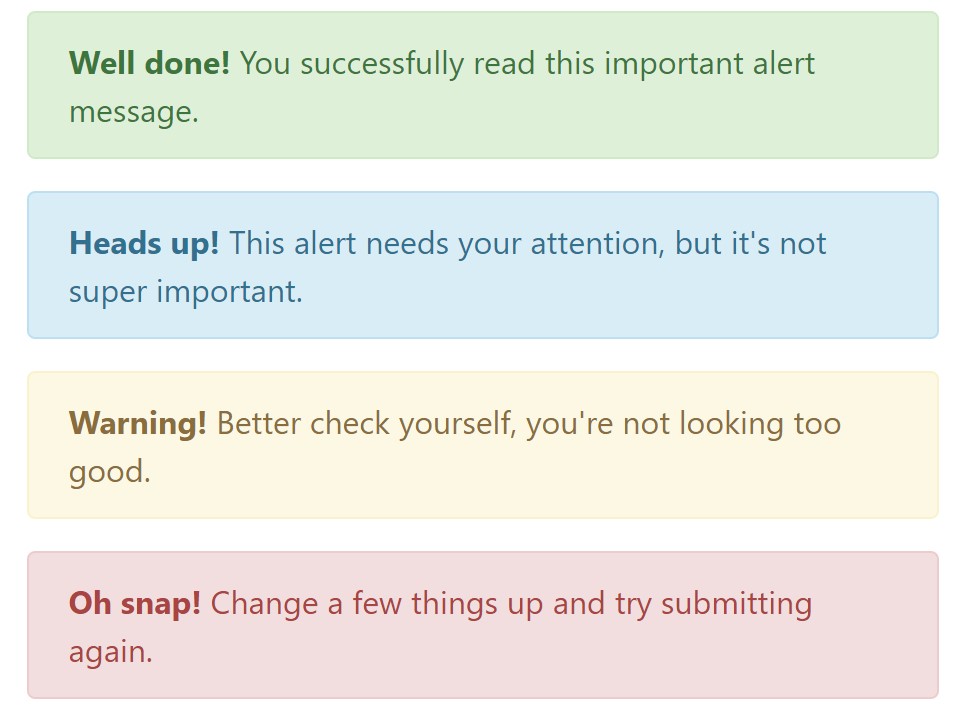
This gets fulfilled due to the use of delicate toned colors each being intuitively connected to the semantic of the message content just like green for Success, Light Blue for regular details, Pale yellow aiming for user's interest and Mild red specifying there is actually something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the web links
It may not be discovered at a glance but the font color itself is in fact following this color design as well-- just the color options are much much darker so get subconsciously seen as dark nevertheless it's not exactly so.
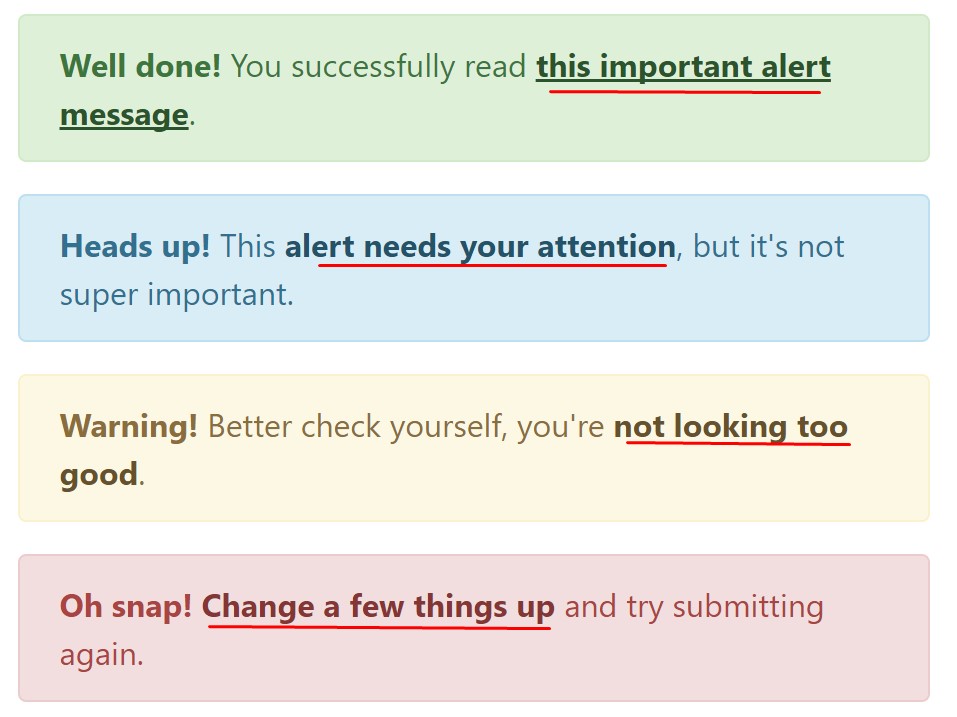
Same runs not only for the alert text message itself but as well for the web links included in it-- there are link classes taking away the outline and painting the anchor elements in the proper colour so they suit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special facts for alerts
A thing to note-- the color options bring their obvious interpretation just for those who in fact get to notice them. In this way it's a good idea to either ensure that the detectable text message itself offers the meaning of the alert well enough or to eventually add a number of extra descriptions to only be seen by the screen readers if you want to offer the page's accessibility .
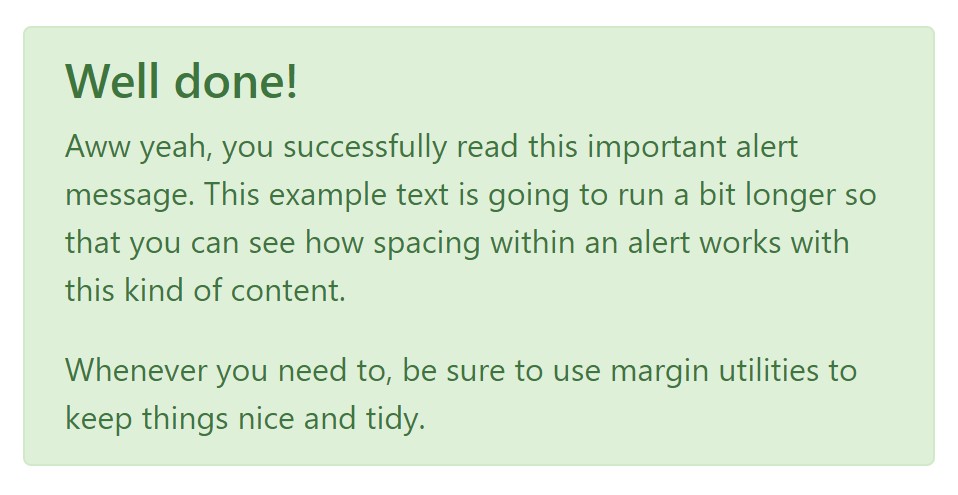
Along with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you want to display a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their names to limit the manner you are actually making use of them-- these are just some color schemes and the way they will be really implemented in your web site is completely up to you and absolutely depends on the certain situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Warning
Triggers
Enable termination of an alert using JavaScript
$(".alert").alert()
Enable dismissal of an alert using JavaScript
Or else with information attributes on a button within the alert, as illustrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that closing an alert will remove it from the DOM.
Approaches
$().alert() -Makes an alert listen for click events on descendant elements that have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Closes up an alert by taking it out from the DOM. If the.fade and.show classes are present on the element, the alert will die just before it is taken away.
Events
Bootstrap's alert plugin makes vulnerable a few events for netting in alert functions.
close.bs.alert- This specific event fires instantly when the shut down instance process is called.
closed.bs.alert- This event is fired anytime the alert has been shut (will await CSS transitions to.
Check a number of on-line video training regarding Bootstrap alerts
Connected topics:
Bootstrap alerts official information

W3schools:Bootstrap alert tutorial

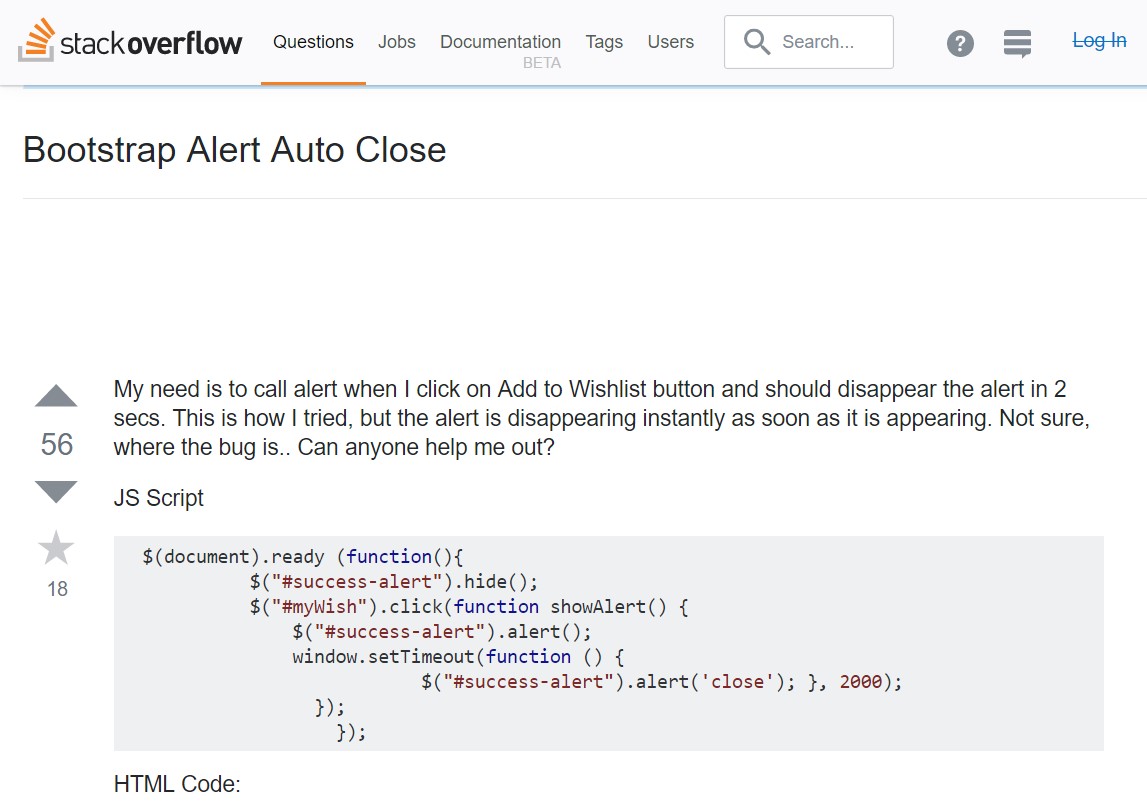
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue