Bootstrap Toggle Collapse
Intro
Regardless the eye-catching pictures excellent capability and smashing effects near the bottom line the web pages we create purpose narrows down to handing on some content to the site visitor and for that reason we may likely call the web the new variety of documentation container since a growing number of information gets presented and accessed on the web alternatively as documents on our local personal computers or the classic way-- published on a hard copy media.
It all narrows down to content however in the situation where the website visitor focus gets drawn from nearly everywhere simply publishing things that we must give is not much sufficient-- it needs to be structured and shown in this manner that even a large numbers of dry interesting simple content find a method helping keep the website visitor's interest and be easy for browsing and identifying simply just the wanted part easily and swiftly-- if not the site visitor might actually get irritated and even frustrated and surf away nevertheless elsewhere out there in the text's body get concealed a few precious gems.
And so we desire an element which in turn takes less space possible-- very long clear text places move the website visitor away-- and gradually several movement and also interactivity would undoubtedly be additionally highly appreciated since the viewers became very used to clicking on switches around.
Well the Bootstrap 4 system has clearly that-- helpful collapsible control panels capable of maintaining huge quantity of data featuring simply a heading line to assist us greater get around and extending to demonstrate what is certainly desired upon clicking on the header. These are the accordion and toggle sections which in turn perform almost the very same with a single exception-- while the name reveals in the accordion panel extending a certain collapsible material collapses all the rest while within the toggle element you can certainly have as several expanded parts as you require to-- everything accordings to the particular content of the large content hidden in the collapsible control panels and the way you're thinking the user will sooner or later employ it.
The way to work with the Bootstrap Toggle Tabs:
The factual application of a toggle block is pretty easy in newest edition of the Bootstrap system-- it implements the recently recommended .card component plus straightforward and very practical construction. To design an accordion or a toggle control panel we ought to wrap all thing up in a parent component which might bring some format styling-- just like in case you would certainly intend to set a few of them alongside as well as an extraordinary id = " ~element's unique name ~ " attribute which you'll receive made use of in the event you would definitely desire a single section grown-- in the event that you need to have more of them the ID can actually be omitted except if you really don't have another thing in thoughts -- just like attaching a component of your page's navigation to the block we're about to create for example.
The certain usage of a Bootstrap Toggle Menu block is quite uncomplicated in the most recent version of the Bootstrap framework-- it incorporates the freshly introduced .card element and quite straightforward and uncomplicated development. To set up an accordion or a toggle control panel we must wrap the entire thing up in a parent element which in turn might carry certain design styling-- just like if you would wish to place a few of them adjacent as well as an extraordinary id = " ~element's unique name ~ " attribute that you'll have used in the event you would certainly really want just one section increased-- assuming that you want more of them the ID can actually be omitted unless you really don't have something else in mind -- just like associating a aspect of your page's navigation to the block we're about to create for example.
Upcoming it is certainly moment for developing the certain toggle component-- we'll work with the brilliant brand-new for Bootstrap 4 .card class and put on it to this. Inside of it we'll need to find an .card-header element along with several <h1>–<h6> wrapped around an <a> component with href = " ~ the collapsed element ID here ~ " attribute pointing to the ID of the collapsed feature keeping the material which in turn will get displayed once the user goes to the web link. The difference in between the toggle and accordion control panels shows up the attributes in this specific <a> element-- in case you wish to have a single collapsible developed at a time you (accordion behavior) you ought to also specify data-parent = " ~ the main wrapper ID ~ " attribute right here-- in this way supposing that another element becomes widened in this parent component this one particular will likewise collapse. However we're building a Bootstrap Toggle Dropdown here and so this attribute need to actually be omitted.
Right now when the trigger has been definitely established it's time for producing the collapsing element-- to start produce a <div> component with the .collapsed class designated and a unique id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show if you would definitely really want it initially developed upon page load. This final one is actually a bit complicated part-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally within the collapsing component we should place a container for our material having the .card-block class supplying us with a couple of pleasing paddings around the content in itself.
Example of toggle states
Add in data-toggle=" button" to toggle a button's active state. In the case that you're pre-toggling a button, you need to by hand bring in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is certainly the way in which a one collapsible element gets established in Bootstrap 4. In order to develop the entire control panel you need to repeat the steps from above generating as lots of .card elements as required for presenting your approach. If you're intending the visitor to be reviewing some factors from the text messages it likewise could be a smart idea getting advantage of bootstrap's grid system putting two toggle panels side-by-side on greater viewports to ideally making the technique easier-- that's entirely up to you to make a decision.
Look at a number of youtube video short training about Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative records

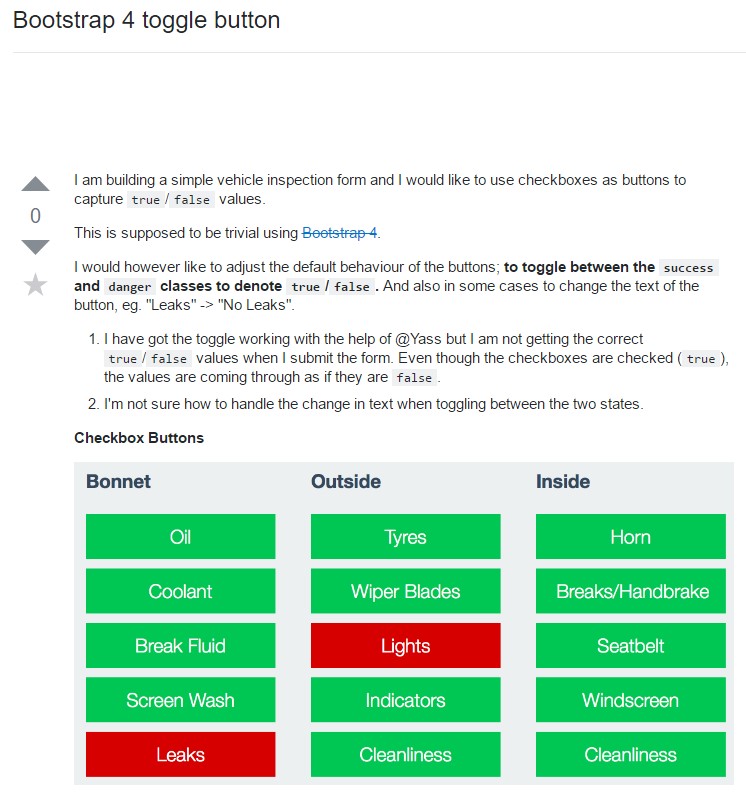
Bootstrap toogle issue

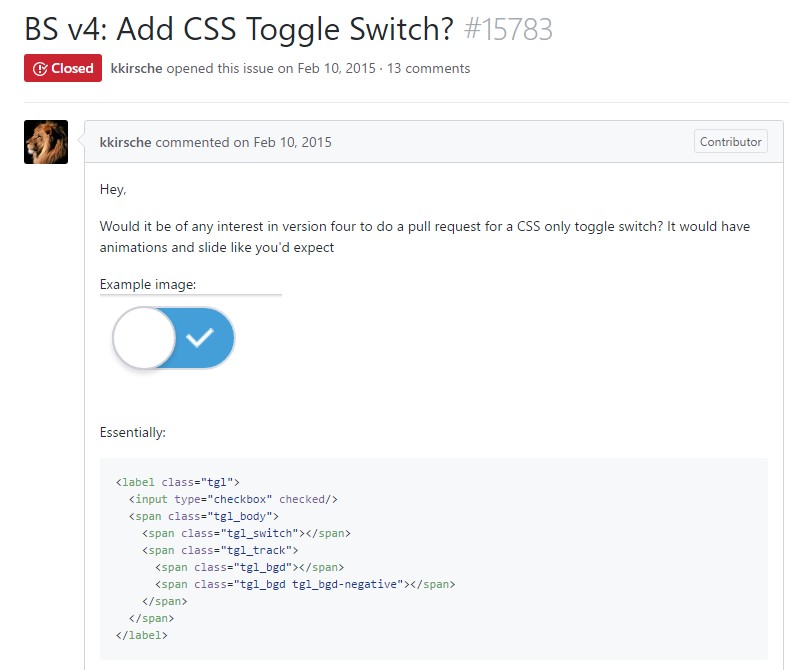
Ways to put in CSS toggle switch?