Bootstrap Tabs Border
Introduction
In some cases it is actually pretty handy if we can certainly simply just made a few segments of information sharing the same area on web page so the visitor easily could browse throughout them with no really leaving the screen. This gets quite easily achieved in the brand new fourth edition of the Bootstrap framework with the aid of the .nav and .tab- * classes. With them you might conveniently make a tabbed panel together with a several kinds of the web content stored inside every tab letting the site visitor to simply check out the tab and get to watch the desired material. Let us have a closer look and notice exactly how it is actually executed.
How to make use of the Bootstrap Tabs Set:
First of all for our tabbed panel we'll desire certain tabs. To get one make an <ul> feature, appoint it the .nav and .nav-tabs classes and apply several <li> elements within carrying the .nav-item class. Within these selection the real link elements should take place with the .nav-link class specified to them. One of the links-- usually the initial really should likewise have the class .active since it will definitely work with the tab being currently available once the web page gets packed. The web links additionally need to be assigned the data-toggle = “tab” property and every one needs to focus on the proper tab section you would want to get showcased with its ID-- for example href = “#MyPanel-ID”
What's brand new within the Bootstrap 4 framework are the .nav-item and .nav-link classes. Additionally in the former edition the .active class was appointed to the <li> element while now it get appointed to the link in itself.
And now when the Bootstrap Tabs Styles structure has been simply prepared it is simply opportunity for designing the sections holding the actual information to be displayed. First we require a master wrapper <div> element with the .tab-content class delegated to it. Within this specific feature a couple of components having the .tab-pane class ought to arrive. It likewise is a smart idea to incorporate the class .fade in order to guarantee fluent transition whenever changing between the Bootstrap Tabs Set. The component that will be shown by on a webpage load really should likewise hold the .active class and if you go for the fading switch - .in together with the .fade class. Every .tab-panel should really provide a unique ID attribute which in turn will be put to use for connecting the tab links to it-- like id = ”#MyPanel-ID” to connect the example link coming from above.
You have the ability to also generate tabbed sections utilizing a button-- like visual appeal for the tabs themselves. These are in addition referred as pills. To do it just make certain instead of .nav-tabs you select the .nav-pills class to the .nav feature and the .nav-link hyperlinks have data-toggle = “pill” in place of data-toggle = “tab” attribute.
Nav-tabs tactics
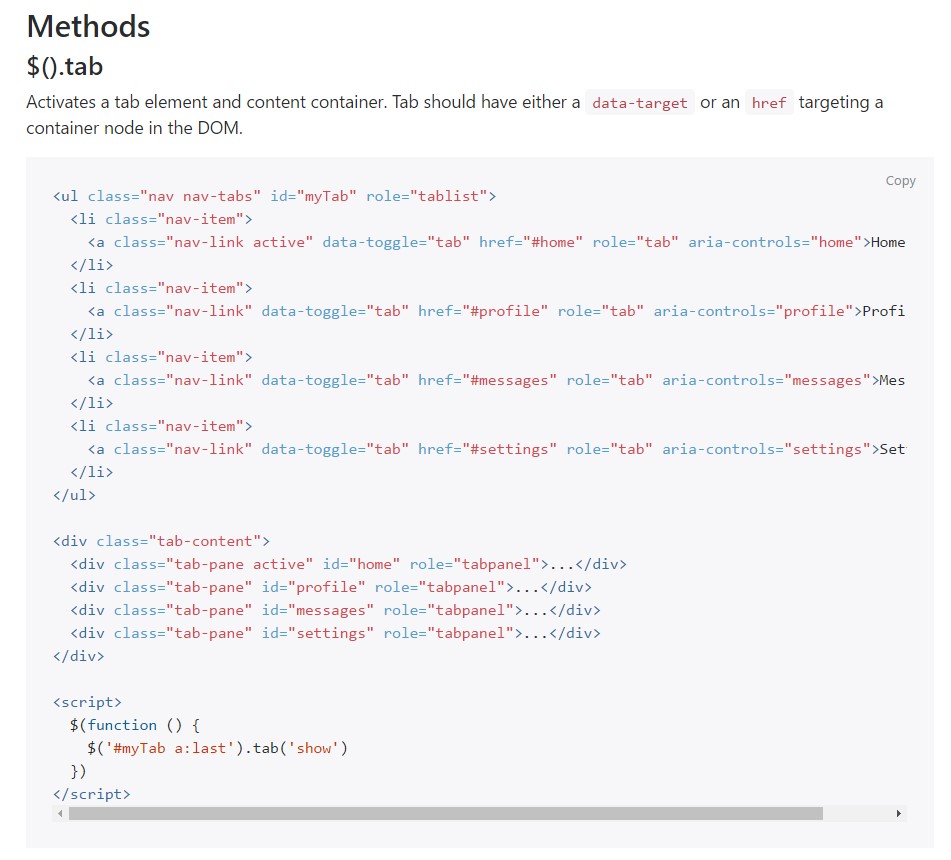
$().tab
Triggers a tab element and information container. Tab should have either a data-target or an href targeting a container node within the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Selects the delivered tab and gives its involved pane. Some other tab that was previously picked becomes unselected and its linked pane is hidden. Returns to the caller prior to the tab pane has certainly been revealed ( id est before the shown.bs.tab occasion happens).
$('#someTab').tab('show')Events
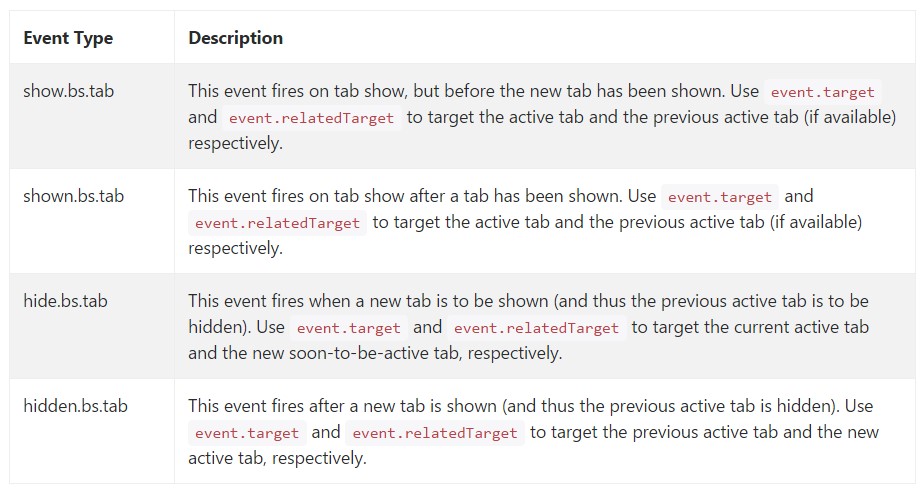
When revealing a brand-new tab, the events fire in the following ordination:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the earlier active tab, the same one as for the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the identical one as for the show.bs.tab event).
Assuming that no tab was readily active, then the hide.bs.tab and hidden.bs.tab events will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that is simply the method the tabbed control panels get made using the most current Bootstrap 4 edition. A point to pay attention for when establishing them is that the different components wrapped inside every tab control panel must be more or less the exact size. This will certainly help you stay clear of some "jumpy" activity of your page once it has been certainly scrolled to a certain setting, the site visitor has begun looking through the tabs and at a certain moment comes to open up a tab along with considerably extra material then the one being actually noticed right prior to it.
Examine a few online video short training regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs:official information

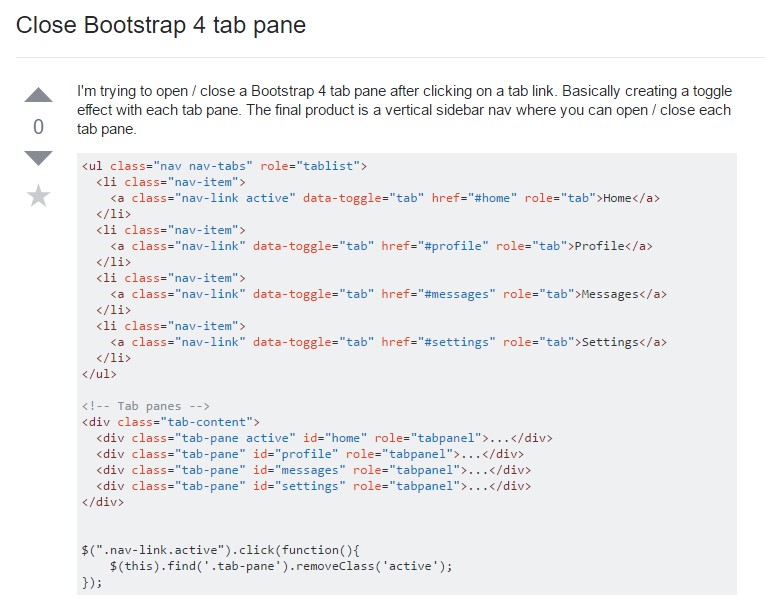
Ways to turn off Bootstrap 4 tab pane

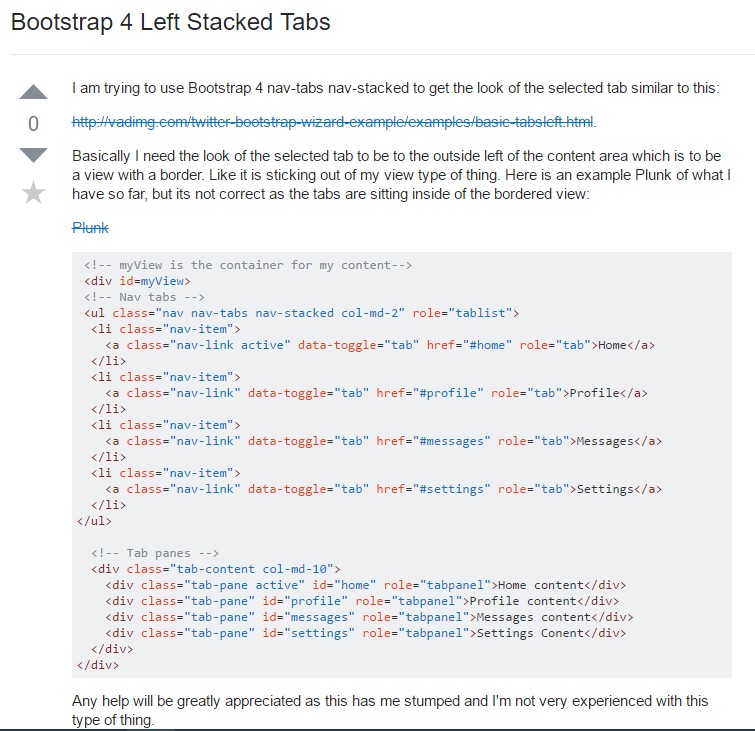
Bootstrap 4 Left Stacked Tabs