Bootstrap Modal Popup Header
Intro
Usually, if we build our pages there is this sort of content we really don't desire to happen on them until it is definitely really desired by the visitors and whenever that time comes they should have the opportunity to simply take a natural and simple activity and obtain the wanted data in a matter of moments-- fast, easy and on any display screen size. Once this is the scenario the HTML5 has just the right component-- the HTML popup.
Necessary items to take into account:
Before beginning by using Bootstrap's modal element, ensure to check out the following because Bootstrap menu decisions have already reformed.
- Modals are built with HTML, CSS, and JavaScript. They are actually positioned above anything else inside of the documentation and remove scroll from the <body> to make sure that modal content scrolls instead.
- Selecting the modal "backdrop" will quickly finalize the modal.
- Bootstrap simply just holds just one modal screen simultaneously. Nested modals usually aren't provided while we think them to remain weak user experiences.
- Modals use position:fixed, which can occasionally be a little bit particular regarding to its rendering. Whenever it is achievable, place your Bootstrap Modal Popup Set HTML in a high-up location to prevent prospective intervention out of other components. You'll most likely run into issues when nesting a.modal within another set up feature.
- One again , due to position: fixed, certainly there are a couple of cautions with applying modals on mobile devices.
- Finally, the autofocus HTML attribute comes with no affect within modals. Here's the way you have the ability to get the same effect with custom made JavaScript.
Continue checking out for demos and usage tips.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Form. To obtain the equal effect, use certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The best ways to make use of the Bootstrap Modal Popup Jquery:
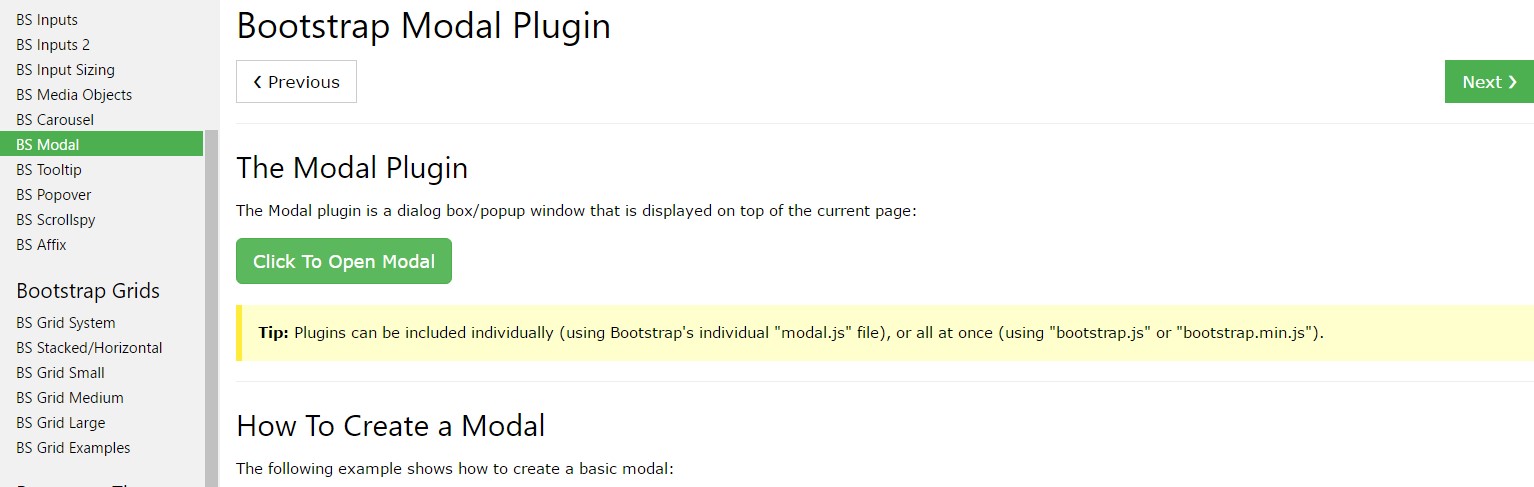
Modals are totally assisted in the latest 4th edition of probably the most well-known responsive framework-- Bootstrap and can in addition be designated to display in various sizes inning accordance with professional's desires and vision but we'll come to this in just a moment. First let us check out effective ways to create one-- bit by bit.
Firstly we desire a container to conveniently wrap our concealed content-- to get one develop a <div> element and designate the .modal and .fade classes to it. The second one is in fact an option but recommended considering that it will incorporate a subtle shift impact to the modal when it { goes in and leaves the scene.
You require to provide a number of attributes as well-- just like an original id=" ~the modal unique name ~ " and tabindex=" -1 " to get the modal element out of the changing concentrated components striking the Tab major game. Inside a .modal-dialog component ought to occur and here is certainly the location to pick in case you would certainly need the modal to become pretty large in size likewise designating the .modal-lg class or you like it smaller sized utilizing the .modal-sm class put on. This is completely optional and you can certainly keep the modal's default size-- somewhere in between.
Next we demand a wrapper for the concrete modal web content carrying the .modal-content class-- it's pretty much structured similar to the card component coming with a header with the .modal-header class and optionally-- a close <button> with the class .close and data-dismiss="modal" property assigned to it. You should additionally wrap in a <span> in this switch a × element which will be meaning the certain X of the close switch however will certainly look a little bit better. When the close button has indeed all been arranged beside it you could certainly as well include a heading for your pop-up material wrapped inside a <h1>-<h6> tag with the .modal-title class put on.
Right after aligning the header it is actually time for creating a wrapper for the modal material -- it should occur along with the header feature and take the .modal-body class. Inside of it you could easily simply put some text or else allow your imagination some freedom together with a bit more difficult markup-- so long as you are really working with the Bootstrap framework classes and formations any web content you set inside of it is going to instantly correct to match modal's width. In addition you can produce a .modal-footer element and put some more switches in it-- such as calls to action or else an additional close tab-- it ought to bring the data-dismiss="modal" property like the one from the header.
Now when the modal has been generated it is definitely time for setting up the element or elements which we are heading to use to fire it up or to puts it simply-- create the modal come out in front of the visitors when they decide that they desire the relevant information brought inside it. This normally becomes performed by having a <button> element possessing these pair of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is important the intended attribute to fit the ID supposing that the modal we've just built or else it will certainly not fire upon clicking on the switch.
Strategies
.modal(options)
Triggers your material as a modal. Receives an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Come back to the caller before the modal has actually been shown or disguised (i.e. prior to the shown.bs.modal or hidden.bs.modal activity occurs).
$('#myModal').modal('toggle').modal('show')
Manually opens up a modal. Go back to the user just before the modal has really been demonstrated (i.e. before the shown.bs.modal event occurs).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Come back to the caller just before the modal has truly been concealed (i.e. before the hidden.bs.modal event happens).
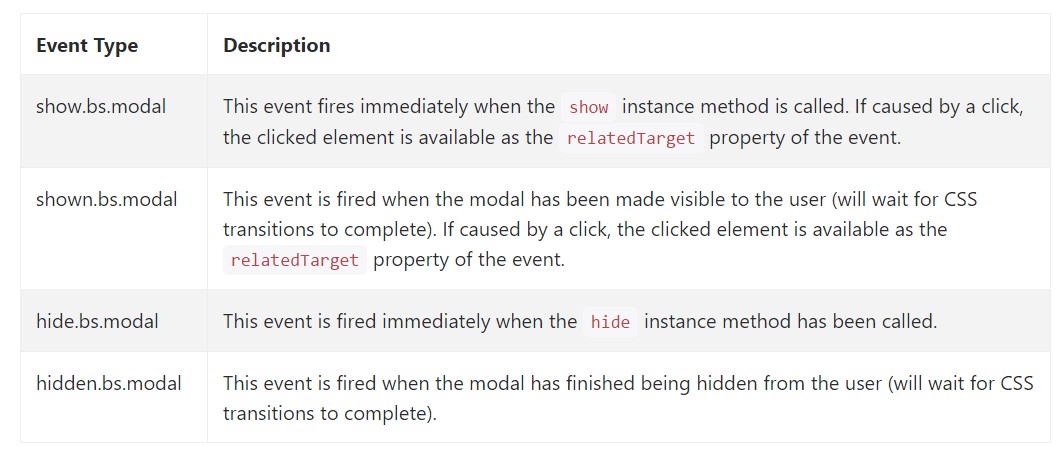
$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class reveals a few events for trapping into modal useful functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is simply all the important points you must take care about once forming your pop-up modal component with the most recent 4th edition of the Bootstrap responsive framework-- now go search for an element to cover inside it.
Take a look at a couple of online video guide regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: formal documents

Bootstrap Modal Popup: tutorial information

One more valuable post concerning Bootstrap Modal Popup