Bootstrap Popover Options
Intro
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
With Bootstrap 4 you are able to build your website now much faster than ever. In addition, it is comparatively incredibly much easier to utilize Bootstrap to form your web site than other types of systems. With the integration of HTML, CSS, and JS framework it is one of the most popular platforms for web site development.
Amazing capabilities plus methods in Bootstrap 4
Some of the finest elements of the Bootstrap 4 incorporate:
• An improvised grid system that makes it easy for the user to get mobile device responsive sites using a fair amount of easiness.
• A number of utility instruction sets have been involved in the Bootstrap 4 to facilitate easy learning for beginners in the field of website creation.
Items to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the new Bootstrap 4, the connections to the older version, Bootstrap 3 have not been completely renounced. The property developers have made sure that the Bootstrap 3 does get regular updates and bug fixes along with enhancements. It will be carried out even after the ultimate launch of the Bootstrap 4.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The assistance for different browsers including running systems has been incorporated in the Bootstrap 4
• The overall sizing of the font is boosted for comfortable browsing and website generation practical experience
• The renaming of numerous components has been done to guarantee a faster and even more trusted website development method
• Along with brand-new modifications, it is attainable to establish a much more active web site along with minor efforts
Bootstrap Popover Placement
And right now let us get to the main subject.
Assuming that you want to provide special secondary data on your website you may put into action popovers - simply just incorporate compact overlay content.
The ways to put into action the popover plugin:
- Bootstrap Popover HTML lean on the Third side library Tether for setting. You need to include tether.min.js prior to bootstrap.js straight for popovers to run!
- Popovers demand the tooltip plugin as a dependence .
- Popovers are opt-in for functioning reasons, and so you have to initialize them yourself.
- Zero-length title and content values will certainly never show a Bootstrap Popover Options.
- Establish container:'body' to avert rendering concerns around more complicated factors ( such as Bootstrap input groups, button groups, etc).
- Activating popovers on hidden elements will definitely just not run.
- Anytime triggered directly from hyperlinks that span multiple lines, popovers will definitely be centered. Utilize white-space: nowrap; on your <a>-s to prevent this kind of activity.
Did you gotten the idea? Fantastic, let us observe how they perform along with some cases.
You will need to provide tether.min.js right before bootstrap.js in turn for popovers to function!
For example: Set up popovers everywhere
One tactic to initialize all of the popovers in a page would definitely be to choose all of them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) Illustration: Using the container option
If you obtain certain styles on a parent element which intrude with a popover, you'll wish to indicate a custom container so that the popover's HTML shows up within that element as an alternative.
$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
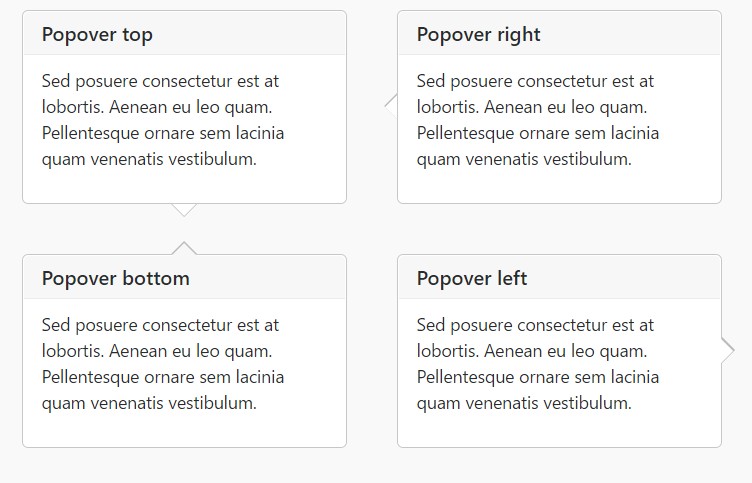
Four selections are offered: top, right, lowest part, and left adjusted.

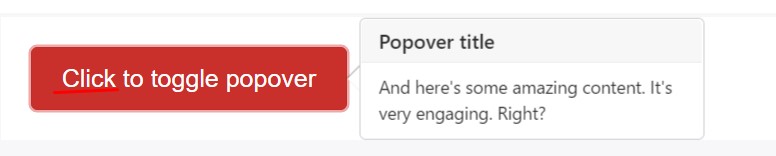
Live demonstration

<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

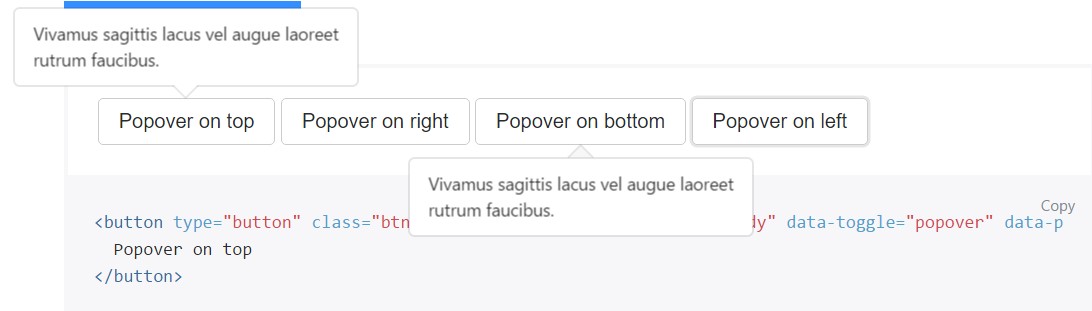
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
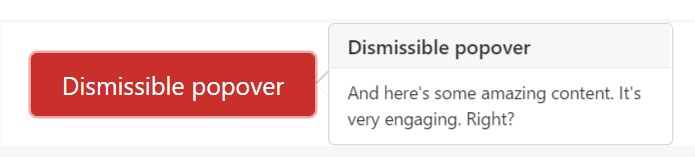
</button>Dismiss on coming click
Use the focus trigger to turn out popovers on the coming click that the site visitor does.
Special markup needed for dismiss-on-next-click
For right cross-browser plus cross-platform behaviour, you must use the <a> tag, not the <button> tag, plus you also must incorporate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Implement popovers via JavaScript
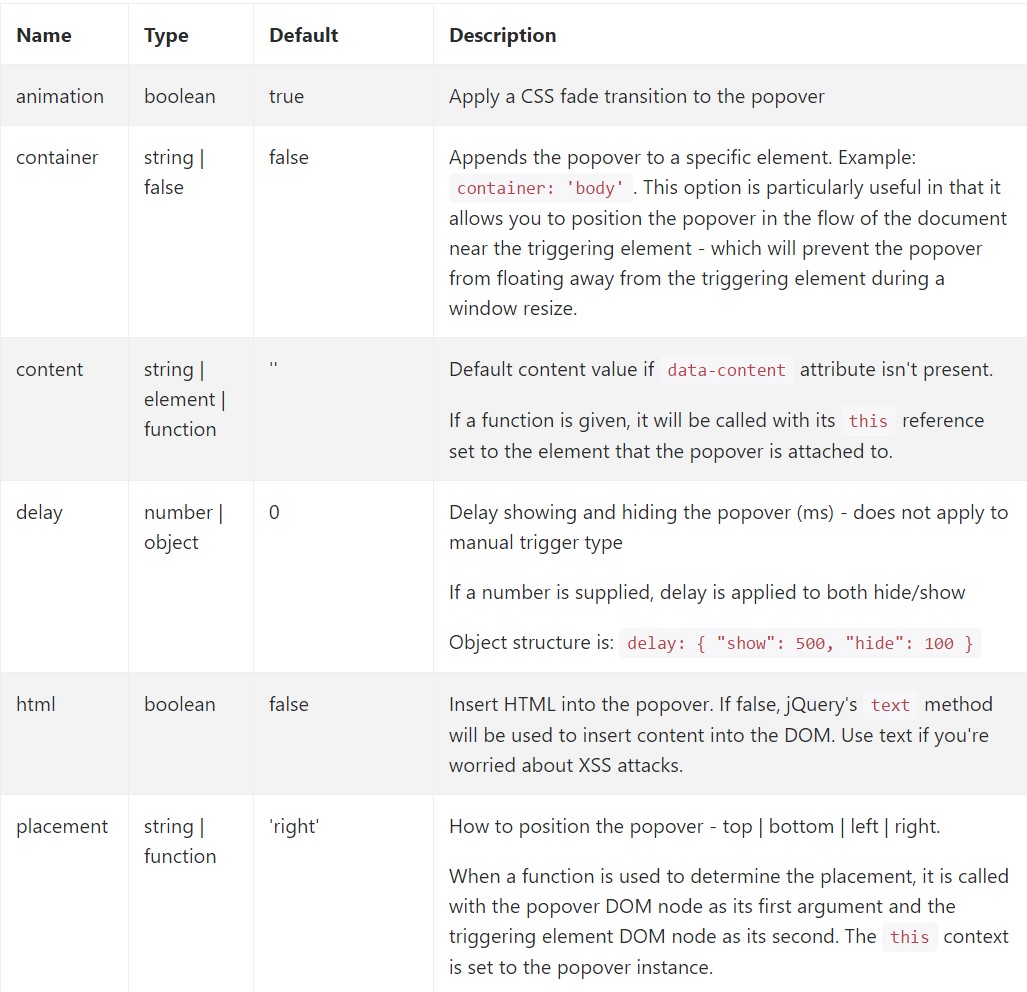
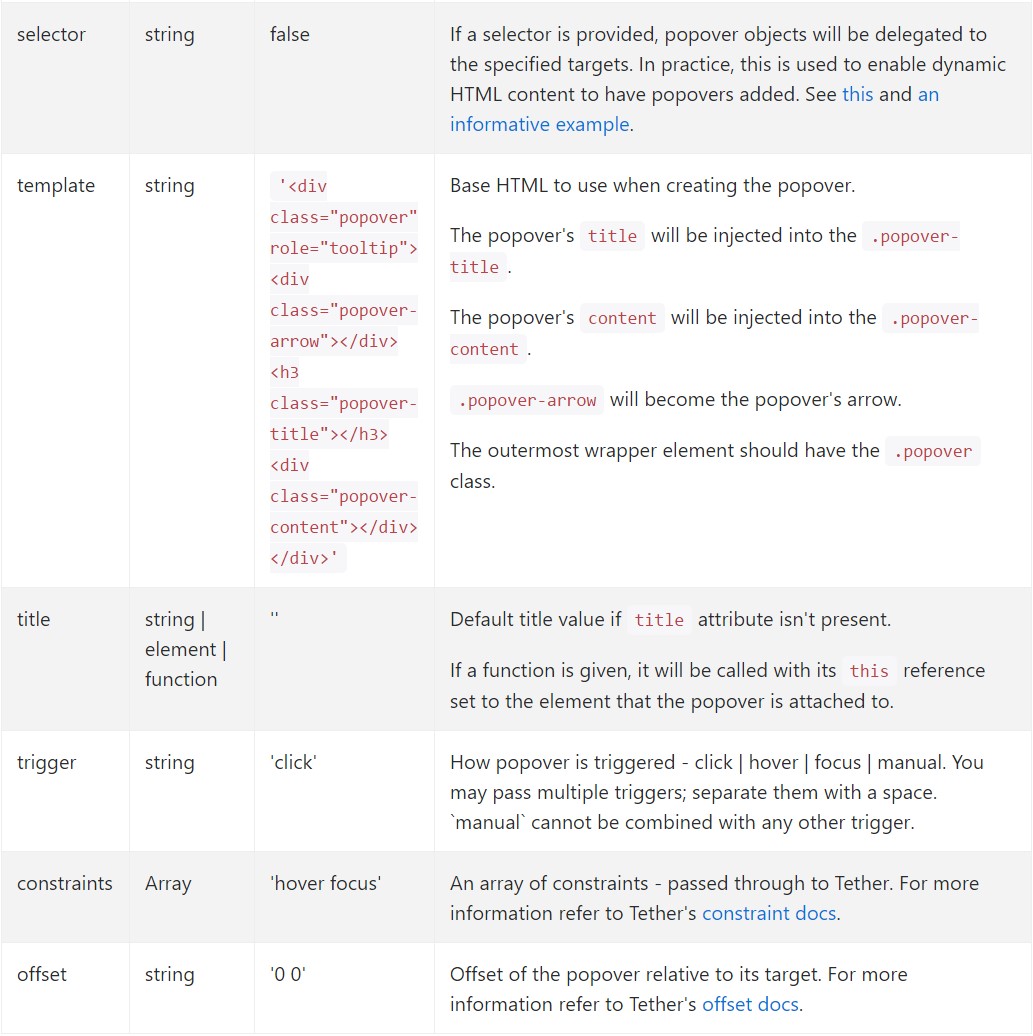
$('#example').popover(options)Possibilities
Options can be successfully pass via information attributes as well as JavaScript. For information attributes, add the option name to data-, as in data-animation="".


Data attributes for specific popovers
Selections for separate popovers may additionally be specified with the use of data attributes, being described above.
Approaches
$().popover(options)
Initializes popovers for the component variety.
.popover('show')
Reveals an element's popover. Go back to the user right before the popover has certainly been revealed (i.e. before the shown.bs.popover event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Come back to the user prior to the popover has actually been hidden (i.e. before the hidden.bs.popover activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the caller right before the popover has actually been presented or concealed (i.e. just before the shown.bs.popover or hidden.bs.popover event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and destroys an element's popover. Popovers which apply delegation (which are built using the selector possibility) can not actually be individually wiped out on descendant trigger components.
$('#element').popover('dispose')
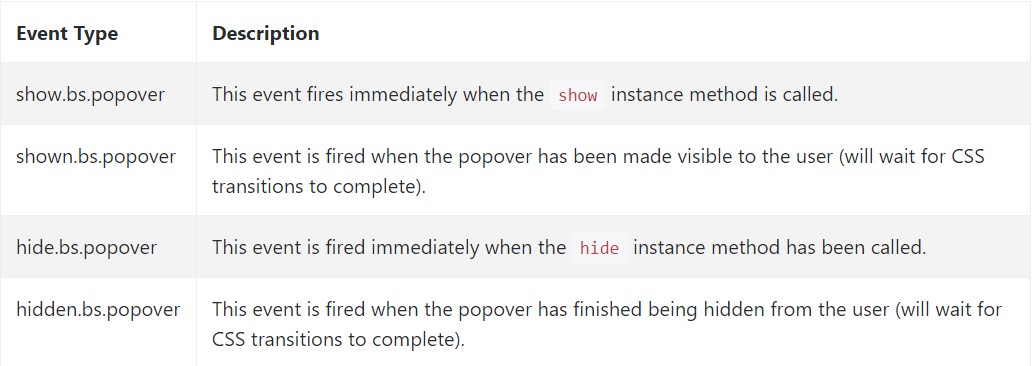
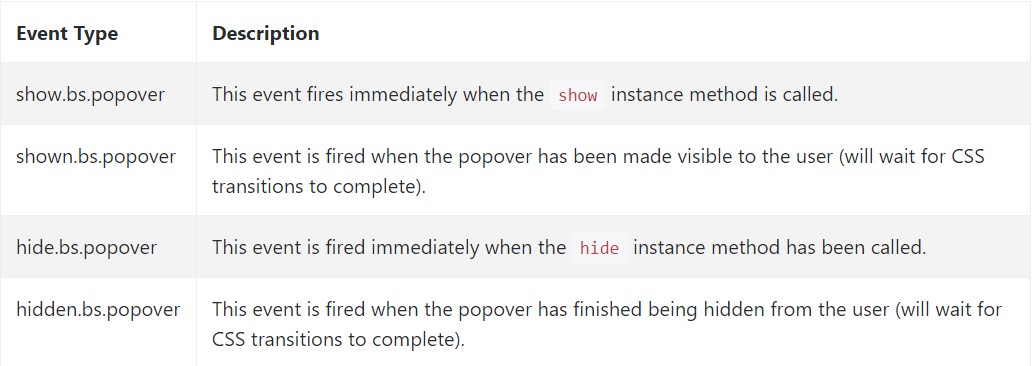
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review several on-line video tutorials regarding Bootstrap popovers
Linked topics:
Bootstrap popovers official documents

Bootstrap popovers training

Bootstrap Popover difficulty

$().popover(options)
Initializes popovers for the component variety.
.popover('show')
Reveals an element's popover. Go back to the user right before the popover has certainly been revealed (i.e. before the shown.bs.popover event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never displayed.
$('#element').popover('show').popover('hide')
Hides an element's popover. Come back to the user prior to the popover has actually been hidden (i.e. before the hidden.bs.popover activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the caller right before the popover has actually been presented or concealed (i.e. just before the shown.bs.popover or hidden.bs.popover event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Conceal and destroys an element's popover. Popovers which apply delegation (which are built using the selector possibility) can not actually be individually wiped out on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review several on-line video tutorials regarding Bootstrap popovers
Linked topics:
Bootstrap popovers official documents

Bootstrap popovers training

Bootstrap Popover difficulty