Bootstrap Media queries Css
Overview
Just as we talked earlier inside the present day net which gets surfed nearly in the same way through mobile phone and desktop computer tools gaining your webpages adjusting responsively to the display they get shown on is a must. That is simply reasons why we have the effective Bootstrap framework at our side in its current 4th edition-- currently in development up to alpha 6 launched at this moment.
But exactly what is this thing under the hood which it in fact applies to execute the job-- exactly how the webpage's web content gets reordered as required and just what helps to make the columns caring the grid tier infixes like -sm-, -md- and so on display inline down to a special breakpoint and stack over below it? How the grid tiers actually work? This is what we are actually going to have a glance at here in this one.
The ways to put into action the Bootstrap Media queries Grid:
The responsive behavior of the most favored responsive system inside of its own most recent fourth version has the ability to operate because of the so called Bootstrap Media queries Class. Precisely what they perform is having count of the size of the viewport-- the display of the device or the size of the web browser window if the webpage gets featured on desktop computer and employing a wide range of styling standards properly. So in standard words they use the straightforward logic-- is the width above or below a specific value-- and respectfully trigger on or off.
Every viewport size-- just like Small, Medium and more has its very own media query defined besides the Extra Small screen size which in newest alpha 6 release has been actually utilized universally and the -xs- infix-- dismissed and so now in place of writing .col-xs-6 we simply ought to type .col-6 and get an element spreading half of the screen at any sort of width.
The primary syntax
The basic format of the Bootstrap Media queries Class Example located in the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that limits the CSS standards defined to a certain viewport size however eventually the opposite query could be employed such as @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn are going to fit up to reaching the pointed out breakpoint size and no further.
One other issue to mention
Interesting aspect to detect right here is that the breakpoint values for the various display screen sizes differ simply by a specific pixel depending to the regulation that has been actually applied like:
Small screen dimensions - ( min-width: 576px) and ( max-width: 575px),
Standard display dimension - ( min-width: 768px) and ( max-width: 767px),
Large display scale - ( min-width: 992px) and ( max-width: 591px),
And Extra large display dimensions - ( min-width: 1200px) and ( max-width: 1199px),
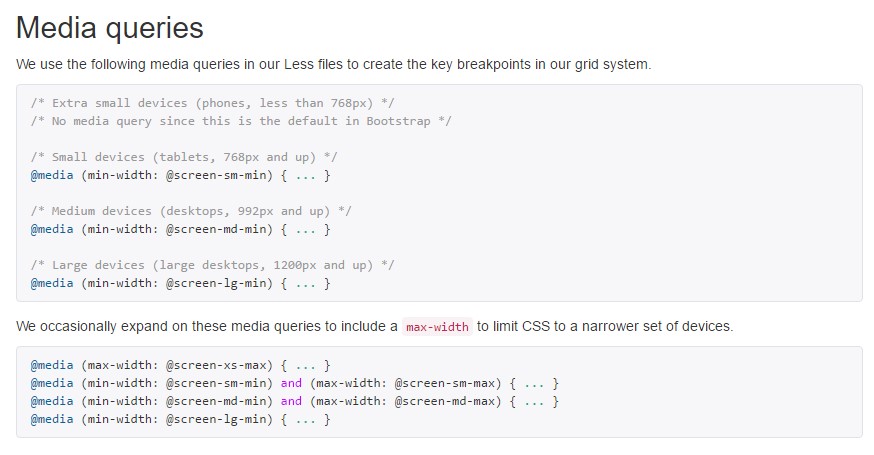
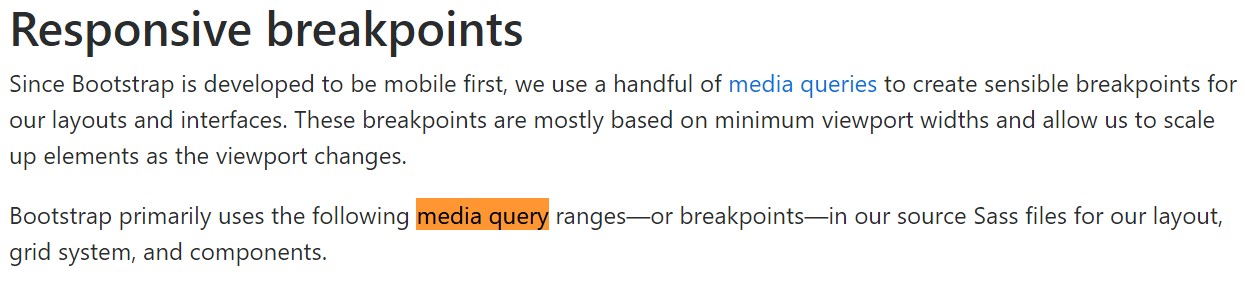
Responsive media queries breakpoints
Considering Bootstrap is certainly developed to get mobile first, we use a handful of media queries to design sensible breakpoints for designs and softwares . These kinds of breakpoints are normally founded on minimal viewport sizes and let us to adjust up components when the viewport changes.
Bootstrap mostly uses the following media query stretches-- or breakpoints-- in source Sass documents for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we produce source CSS in Sass, every media queries are certainly available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances apply media queries that move in the various other course (the delivered display screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are also accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a particular part of display screen dimensions applying the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same screen scale selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice again-- there is no -xs- infix and a @media query with regard to the Extra small-- lesser then 576px screen dimension-- the rules for this one get widely employed and perform trigger right after the viewport gets narrower in comparison to this value and the larger viewport media queries go off.
This progress is directing to brighten both the Bootstrap 4's style sheets and us as web developers considering that it follows the common logic of the method responsive material does the job rising right after a certain spot and along with the losing of the infix certainly there will be less writing for us.
Check out a few youtube video training about Bootstrap media queries:
Related topics:
Media queries authoritative documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method