Bootstrap Row Inline
Intro
What exactly do responsive frameworks do-- they supply us with a convenient and working grid environment to place out the content, making certain if we identify it right so it will function and show properly on any gadget despite the dimensions of its screen. And the same as in the building each and every framework featuring the absolute most prominent one in its own most current version-- the Bootstrap 4 framework-- involve simply a handful of basic features that made and combined efficiently can assist you generate almost any appealing appeal to fit your design and sight.
In Bootstrap, usually, the grid structure gets built by three basic elements that you have possibly currently seen around exploring the code of certain web pages-- these are actually the .container and its own variety .container-fluid, the .row element and a large range of column components - every one of them carrying the .col- class prefix-- these are certainly the containers in which - when the style for a certain part of our webpages has currently been produced-- we get to put the actual content into.
When you're rather new to this whole thing and in some cases can think about which was the suitable method these 3 ought to be placed within your markup right here is a plain tip-- everything you need to keep in mind is CRC-- this abbreviation comes to Container-- Row-- Column. And since you'll briefly get used to watching the columns like the innermost feature it's not differ probable you would mistake what the very first and the last C means.
Handful of words about the grid system in Bootstrap 4:
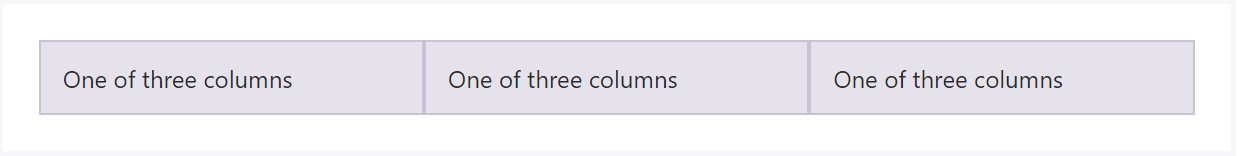
Bootstrap's grid mode utilizes a set of rows, columns, and containers to format as well as align content. It's created with flexbox and is fully responsive. Listed below is an example and an in-depth examine exactly how the grid comes together.

The mentioned above illustration creates three equal-width columns on small-sized, medium, large, and extra sizable devices applying our predefined grid classes. Those columns are focused in the page with the parent .container.
Here is actually in what way it does the job:
- Containers provide a methods to centralize your site's contents. Apply .container for fixed width or .container-fluid for full width.
- Rows are horizontal bunches of columns which make certain your columns are definitely arranged effectively. We use the negative margin method upon .row to assure all your web content is lined up effectively down the left side.
- Web content should really be installed within columns, and simply just columns may possibly be immediate children of Bootstrap Row Grid.
- Because of flexbox, grid columns without any a specified width will by default design with equal widths. As an example, four instances of
.col-sm will each automatically be 25% large for small breakpoints.
- Column classes identify the quantity of columns you wish to utilize removed from the possible 12 per row. { In such manner, in the event that you would like three equal-width columns, you can surely employ .col-sm-4.
- Column widths are specified in percentages, in this way they're regularly fluid and also sized relative to their parent component.
- Columns have horizontal padding to develop the gutters between specific columns, yet, you may remove the margin out of rows and also padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small-sized, normal, big, and extra large.
- Grid tiers are based upon minimal widths, meaning they relate to that tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You can work with predefined grid classes as well as Sass mixins for extra semantic markup.
Understand the limits and also problems around flexbox, such as the incapability to work with some HTML features such as flex containers.
Even though the Containers grant us fixed in max size or else expanding from edge to edge horizontal space on display screen with small useful paddings across and the columns supply the means to delivering the display area horizontally-- once again with several paddings about the actual material granting it a territory to inhale we're intending to aim our attention to the Bootstrap Row component and all of the good methods we can apply it for designating, adjusting and distributing its elements applying the bright brand-new to alpha 6 flexbox utilities that are truly certain classes to add to the .row element. And because it is simply a responsive system we're talking each and every of the styling classes we're planning to review can be utilized to a particular series of the display screen sizes along with the grid tiers infixes such as -sm-, -md- and so on-- we'll observe precisely how in the very coming example.
Efficient ways to put into action the Bootstrap Row Form:
Flexbox utilities may possibly be utilized for establishing the disposition of the elements put inside a .row - you can certainly make the pop up horizontally positioned one after one other as usual with the .flex-row class, change the system they appear in the markup with .flex-row-reverse, pace them stacked over one another by the .flex-column class or even stack them backwards utilizing .flex-column-reverse
Here is how the grid tiers infixes get used-- for instance to stack the .row's child features just on big display screens and above use the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities related to a .row some very beneficial justification may possibly be achieved as well-- you can either straighten all the elements left with .justify-content-start or right employing .justify-content-end flexbox classes or else you can easily select to place what is actually inside of the row in the ideal middle of the container with the .justify-content-center class. Some other selections are arranging the free territory evenly in between the elements or around them with the classes .justify-content between and .justify-content-around classes utilized.
This counts as well to the vertical location which in Bootstrap 4 flexbox utilities has been simply managed just as .align- component. Placing all of the components lined up to the top edge of their container component is accomplished by means of .align-items-start appointed to the .row incorporating them, coordinating them with the bottom-- with .align-items-end, centering-- through .align-items-center.
Some other options are fixing the things by their baselines being aligned the class is .align-items-baseline - quite handy for legibility reasons-- and extending all the components in highness so they match the height of the container or else in various other words-- get as high as the tallest one-- gets attained with the .align-items-stretch - very helpful for cards with features differing in length of descriptions for example.
All of the flexbox utilities talked about so far uphold separate grid tiers infixes-- insert them right before the last word of the matching classes-- just like .align-items-sm-stretch, .justify-content-md-between and so on.
Final thoughts
Here is simply the way this crucial but at first look not so adjustable element-- the .row element happens to grant us fairly a few impressive styling approaches with the brand-new Bootstrap 4 framework embracing the flexbox and canceling the IE9 assistance. Everything that's left for you currently is considering an attractive new manners utilizing your brand-new techniques.
Inspect a few online video short training relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: authoritative documentation

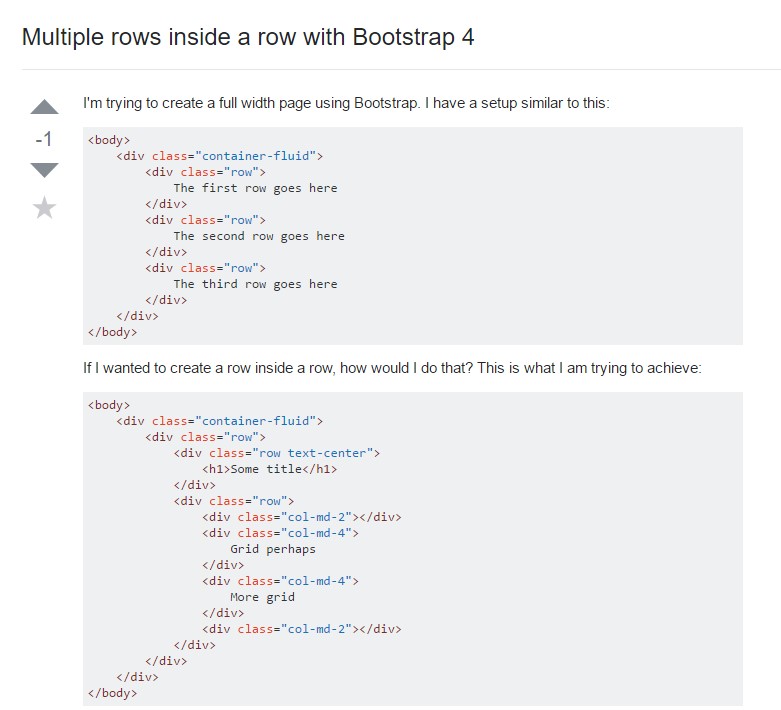
Multiple rows inside a row with Bootstrap 4

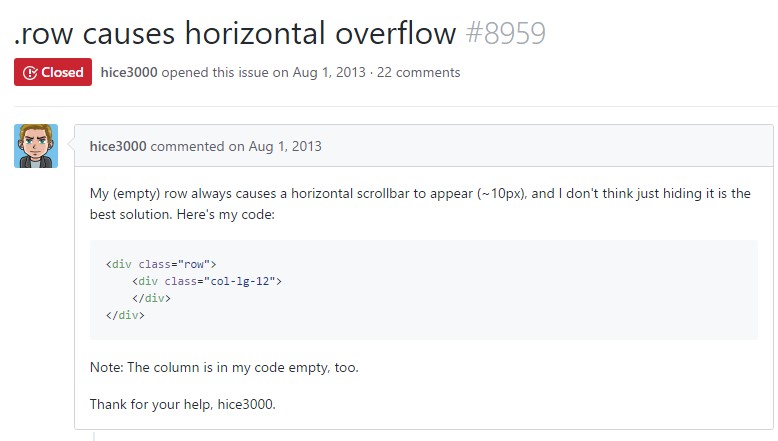
One more issue: .row causes horizontal overflow