Bootstrap Offset Mobile
Intro
It is undoubtedly fantastic when the material of our web pages just fluently expands over the whole width offered and handily shifts sizing plus disposition when the width of the screen changes but occasionally we need to have giving the elements some field around to breath without additional components around them because the balance is the solution of purchasing light and friendly appeal conveniently delivering our web content to the ones looking around the page. This free area along with the responsive activity of our webpages is definitely an important element of the style of our web pages .
In the latest version of the absolute most favored mobile phone friendly framework-- Bootstrap 4 there is simply a exclusive set of instruments dedicated to setting our features exactly wherever we need to have them and transforming this positioning and appeal baseding on the width of the display screen webpage gets shown.
These are the so called Bootstrap Offset Popover and push / pull classes. They operate absolutely easy and in user-friendly manner being simply mixed by having the grid tier infixes like -sm-, -md- and so on.
How you can utilize the Bootstrap Offset Button:
The general syntax of these is pretty much easy-- you have the action you need to be taken-- like .offset for example, the smallest grid scale you really need it to employ from and above-- like -md as well as a value for the desired action in variety of columns-- such as -3 as an example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This whole entire stuff produced results .offset-md-3 that will offset the chosen column feature along with 3 columns to the right starting with its default position on standard display screen sizes and above. .offset classes normally shifts its material to the right.
Some example
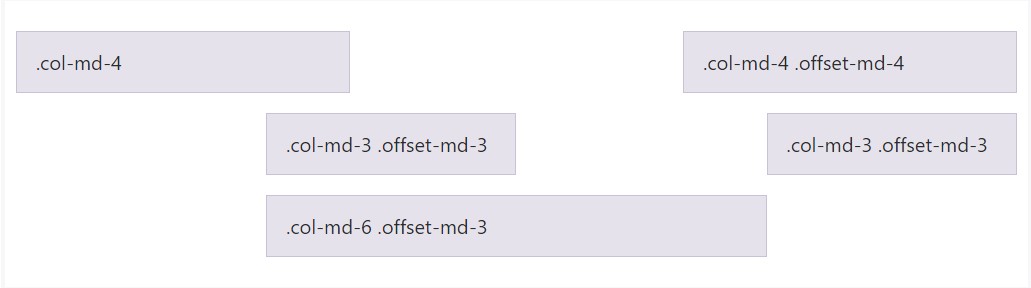
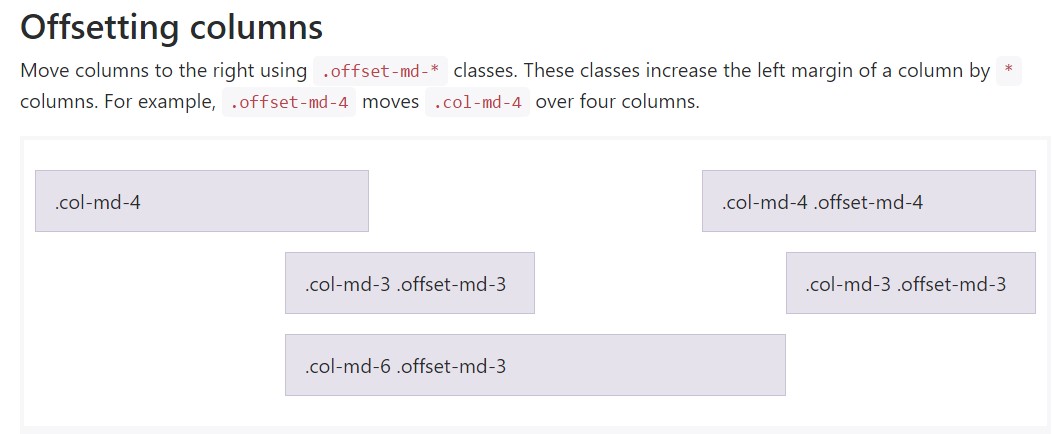
Transfer columns to the right applying .offset-md-* classes. These particular classes enhance the left margin of a column by * columns.For example,.offset-md-4 lead .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential thing
Important thing to bear in mind right here is following from Bootstrap 4 alpha 6 the -xs infix has been really dropped in this way for the most compact display screen sizes-- under 34em or else 554 px the grid size infix is left out-- the offsetting instruments classes get followed by the wanted variety of columns. So the illustration directly from just above is going to become something like .offset-3 and will deal with all screen scales unless a rule for a larger viewport is defined-- you can certainly do that by just designating the appropriate .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the very same element.
This technique does work in instance when you have to format a particular feature. In case you however for some kind of case need to exile en element inning accordance with the ones surrounding it you are able to work with the .push - and .pull classes that normally complete the similar thing but stuffing the free space left behind with the next component possibly. Therefore, for instance in the case that you have two column components-- the first one 4 columns wide and the next one-- 8 columns wide (they both fill the whole row) using .push-sm-8 to the first element and .pull-md-4 to the 2nd will actually reverse the order in which they get shown on small viewports and above. Cutting out the –xs- infix for the most compact display sizes counts here too.
And at last-- since Bootstrap 4 alpha 6 launches the flexbox utilities for installing material you have the ability to additionally utilize these for reordering your material utilizing classes like .flex-first and .flex-last to install an element in the starting point or at the finish of its row.
Final thoughts
So generally that is simply the method one of the most fundamental components of the Bootstrap 4's grid system-- the columns get selected the desired Bootstrap Offset Tutorial and ordered precisely like you require them despite the way they arrive in code. Nevertheless the reordering utilities are really strong, the things have to be featured first off should really also be specified first-- this will certainly in addition keep it a lot less complicated for the guys checking out your code to get around. But certainly it all accordings to the certain scenario and the targets you're intending to accomplish.
Look at several video information regarding Bootstrap Offset:
Related topics:
Bootstrap offset main information

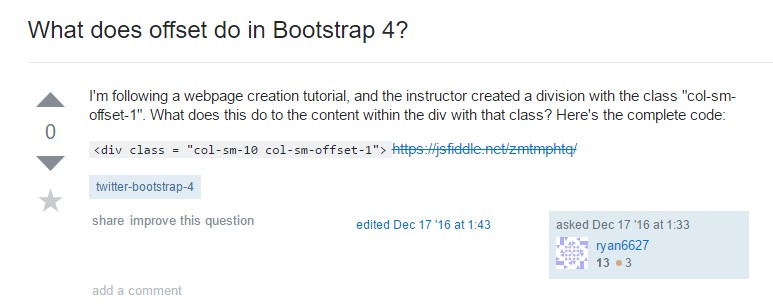
What does offset do in Bootstrap 4?

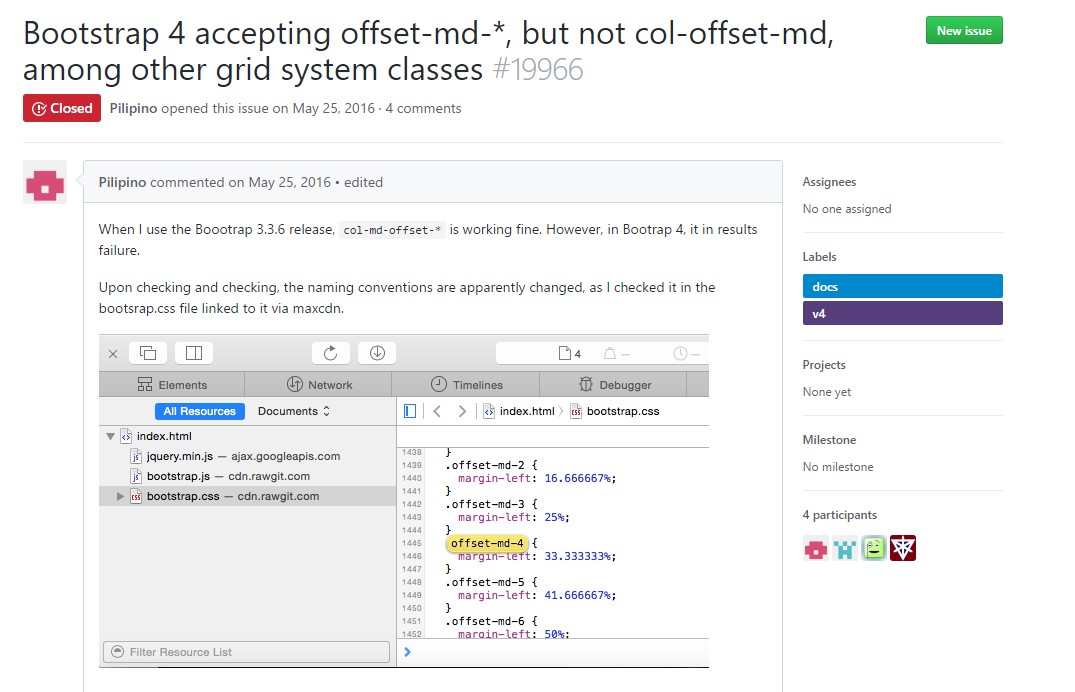
Bootstrap Offset:question on GitHub