Bootstrap Input Field
Introduction
Most of the elements we apply in forms to gather user information are offered by the <input> tag.
You are able to effectively continue form directions by simply adding words, buttons, and tab groups on each side of textual <input>-s.
The various varieties of Bootstrap Input Form are determined due to the value of their type attribute.
Next, we'll show the approved styles with regard to this particular tag.
Text message
<Input type ="text" name ="username">
Possibly the most frequent style of input, which has the attribute type ="text", is applied each time we want the user to send out a basic textual details, due to the fact that this kind of component does not allow the entry of line breaks.
If providing the form, the info inserted by site visitor is easily accessible on the server side by means of the "name" attribute, applied to recognize each and every related information contained in the request parameters.
To access the relevant information entered when we deal with the form with some type of script, to confirm the web content as an example, it is required to secure the contents of the value property of the object in the DOM.
Code
<Input type="password" name="pswd">
Bootstrap Input Field that obtains the type="password" attribute is identical to the text type, except that it does not display truly the text recorded at the hand of the user, yet instead a chain of signs "*" or some other being dependent on the web browser and functional system .
Classic Bootstrap Input Field scenario
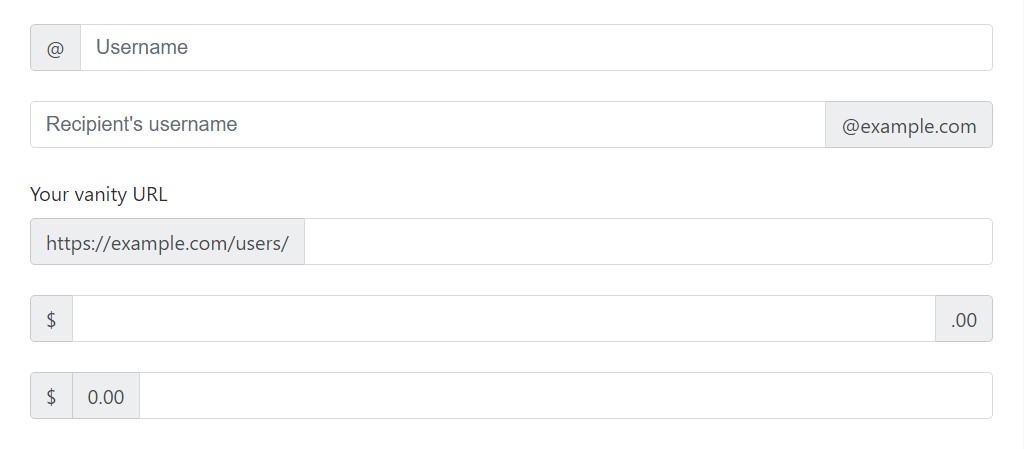
Insert one addition or tab at either area of an input. You can in addition place a single one on both parts of an input. Bootstrap 4 does not holds various form-controls in a special input group.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
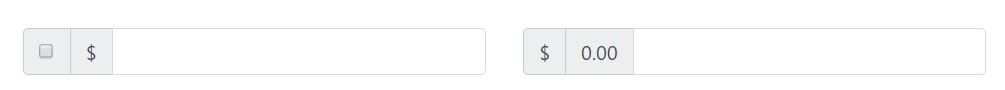
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizes
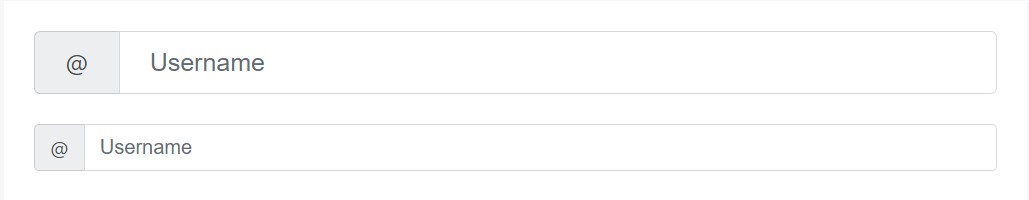
Incorporate the related form proportions classes to the .input-group in itself and details inside will immediately resize-- no requirement for repeating the form control size classes on every single element.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
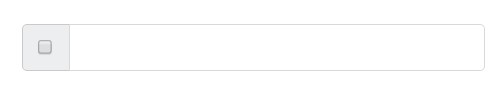
</div>Place any kind of checkbox or radio possibility inside of an input group’s addon as an alternative to of text.
Checkbox button option
The input feature of the checkbox type is really frequently applied while we have an possibility which can be noted as yes or no, as an example "I accept the terms of the client pact", alternatively " Maintain the active procedure" in forms Login.
Widely used with the value true, you are able to certify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button possibility
We can easily work with input elements of the radio form when we need the user to select only one of a set of selections.
As there is much more than a single component of this particular style by using the exact same value within the name attribute, only one have the ability to be selected.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Numerous addons
Many different add-ons are provided and could be crossed with checkbox and also radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: extra buttons varieties
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input element having the type="button" attribute delivers a switch into the form, though this button has no direct purpose upon it and is generally used to generate activities with regards to script performance.
The switch text is established by the value of the "value" attribute.
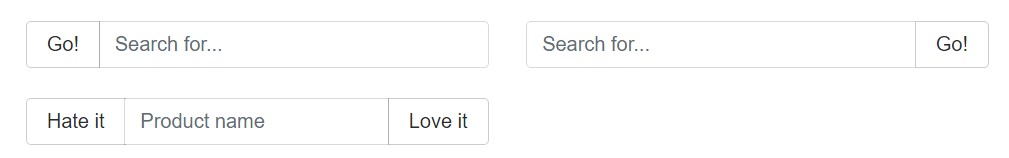
Add-ons of the buttons
Buttons in input groups need to be covered in a .input-group-btn for suitable placement plus sizing. This is demanded due to default browser looks that can certainly not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
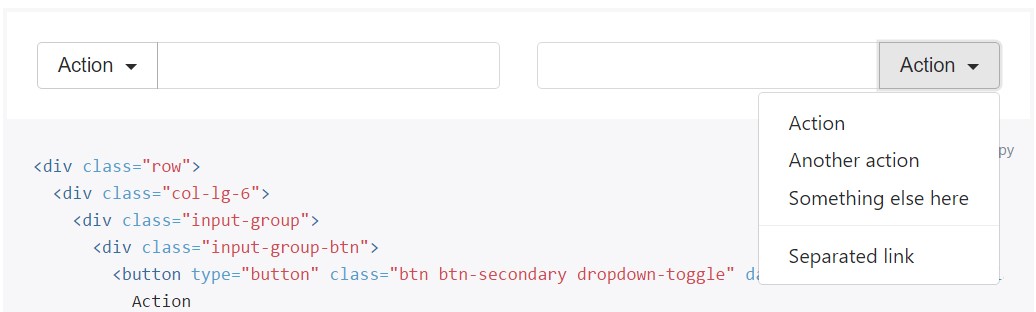
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
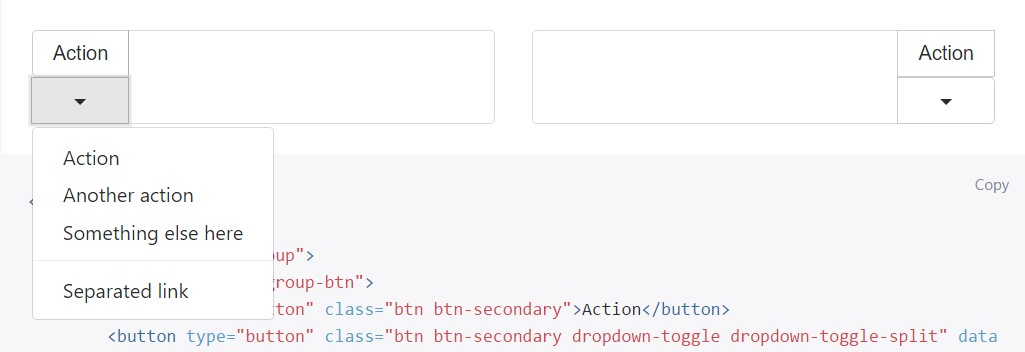
</div>Moreover, buttons may be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input component using the type "submit" attribute is similar to the button, still, once triggered this particular component launches the call that provides the form info to the place of business signified in the action attribute of <form>.
Image
You have the ability to upgrade the submit form button by using an picture, getting achievable to create a even more interesting style to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input having type="reset" eliminates the values entered previously in the parts of a form, letting the site visitor to clear up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the tab, submit, and reset kinds may possibly be removed and replaced with <button> tag.
Within this instance, the content of the tab is now indicated as the web content of the tag.
It is still significant to specify the value of the type attribute, even though it is a button.
File
<Input type ="file" name ="attachment">
It is important to employ the file type input once it is needed for the user to provide a file to the application on the server side.
For the right providing of the files, it is usually also needed to add the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Sometimes we desire to send and receive info which is of no straight usage to the user and because of this must not be presented on the form.
For this specific function, there is the input of the hidden type, that only brings a value.
Convenience
In case you do not provide a label for every single input, display screen readers definitely will have trouble with your forms. For such input groups, assure that any additional label or functionality is sent to assistive technologies.
The specific practice to become used (<label> elements hidden using the . sr-only class, or use the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and what additional information will certainly require to be conveyed will vary basing on the exact style of interface widget you're performing. The examples within this part present a handful of advised, case-specific techniques.
Inspect a couple of youtube video guide relating to Bootstrap Input
Connected topics:
Bootstrap input:official documentation

Bootstrap input guide

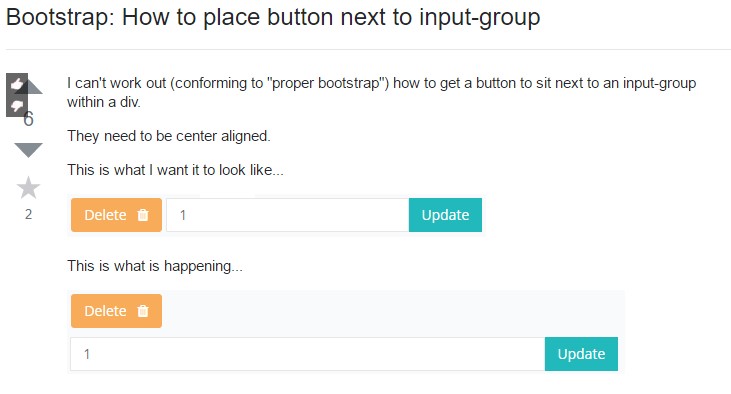
Bootstrap: Efficient ways to set button upon input-group