Bootstrap Checkbox Form
Intro
In certain cases the easiest features might just get quite vital-- specifically in case you get to need them. For example how do your site visitors communicate with the web pages you build specifying a basic Boolean act-- simply yes or no pertaining to a number of the thoughts you require to ask, how they do agree to the terms or else line up a handful of the attainable preferences they might have. We commonly surpass this without paying very much of an consideration to the feature liable for these types of actions yet the Bootstrap Checkbox Position is actually a quite important feature-- one our forms just can't really perform without.
Inside the most updated fourth version of the Bootstrap platform we are presented with the .form-check and .form-check-label classes so as to show the good old default checkbox element and in the event you would probably require them piled simply be sure you have recently wrapped them inside an extra <div> with the .form-check class selected to it. In order your checkboxes to display correctly in Bootstrap 4 you ought to also appoint the .form-check-label class to the <label> component and the <input> tag in itself should have the .form-check-input class.
The way to employ the Bootstrap checkbox:
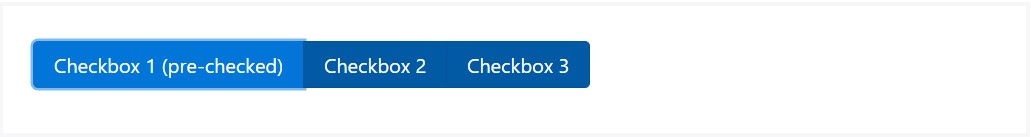
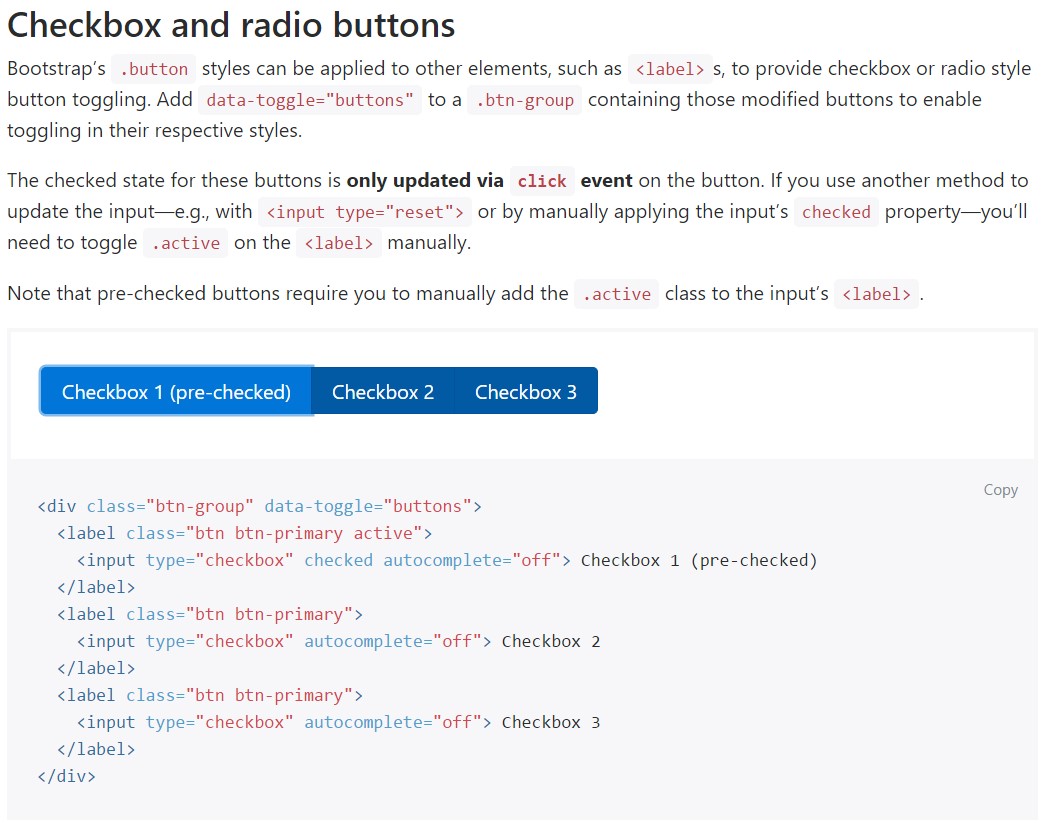
Bootstrap's .button styles might be related to some other elements, which includes <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group containing those customized buttons to permit toggling in their respective styles. The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we want to have the checkboxes to be within our forms without the site visitor really being capable to have any activity clicking on them-- that is simply where exactly the disabled option appears in.
To disable effectively a checkbox in Bootstrap 4 working with the standard HTML attribute disabled attribute along with just providing it you could also style the pointer when the visitor hovers over the disabled element transforming it to a "not allowed " icon helping make your forms more user-friendly and simple to work with.
If you appreciate the idea and really wish to accomplish this you should certainly assign the .disabled class to the parent .form-check component so as the result to present finest though the whole component has been hovered-- this will make things pretty more evident
Yet another good example
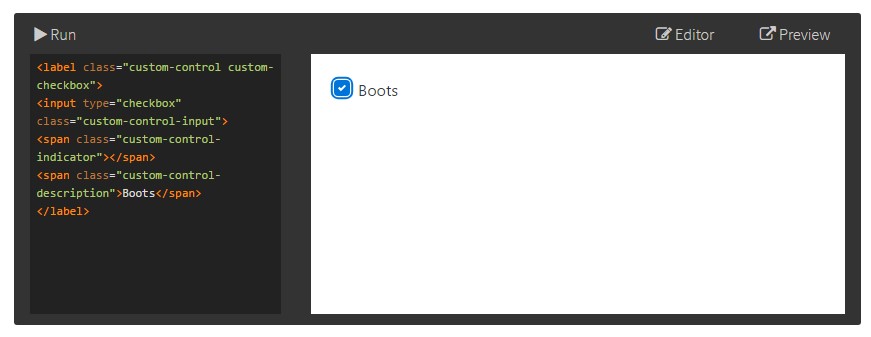
Anytime you are working with checkboxes, wrap them in a <label> element with the Bootstrap 4 .custom-control and .custom-checkbox classes applied.
Operate .custom-control-input on the actual <input> element.
In addition employ two <span> elements: one with the .custom-control-indicator class utilized, and the other with .custom-control-description ( plus insert the certain label into this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Design forms
Default radios and checkboxes are enhanced upon with the aid of .form-check, a specific class for both of these input types that upgrades the layout and actions of their HTML elements. Checkboxes are for picking one or else a handful of options within a selection, as long as radios are for picking just one solution from numerous.
The disabled class is going to in addition light up the text message colour to help identify the input's state.
A brand new stuff for the Bootstrap version 4 framework is the release of the so called custom made form features. These are actually the similar features we are familiar with in capability though designated much more desirable and with the Bootstrap method. Utilizing them you can absolutely add in special excitement and style to your web content through simply just appointing a number of supplemental classes to the commands you feature in your forms.
In order to apply custom checkboxes wrap them inside a <label> element appointing to it the .custom-control and .custom-checkbox classes. Anytime producing the <input> element ensure that you have also added the .custom-control-input to it. You must in addition utilize two <span> elements - one with .custom-control-indicator class employed and another possessing the .custom-control-description class alongside the actual description you would definitely need to have to attach to the label your Bootstrap Checkbox Toggle.
Conclusions
That's nearly all you need to complete in order to place a checkbox component inside your Bootstrap 4 powered site and bring in some custom flavor to it including it a nice appeals. Currently all you require to do is repeat the practice until you've reviewed all the checkboxes required are actually on the web page.
Check out a few online video tutorials regarding Bootstrap checkbox
Related topics:
Bootstrap checkbox approved documents

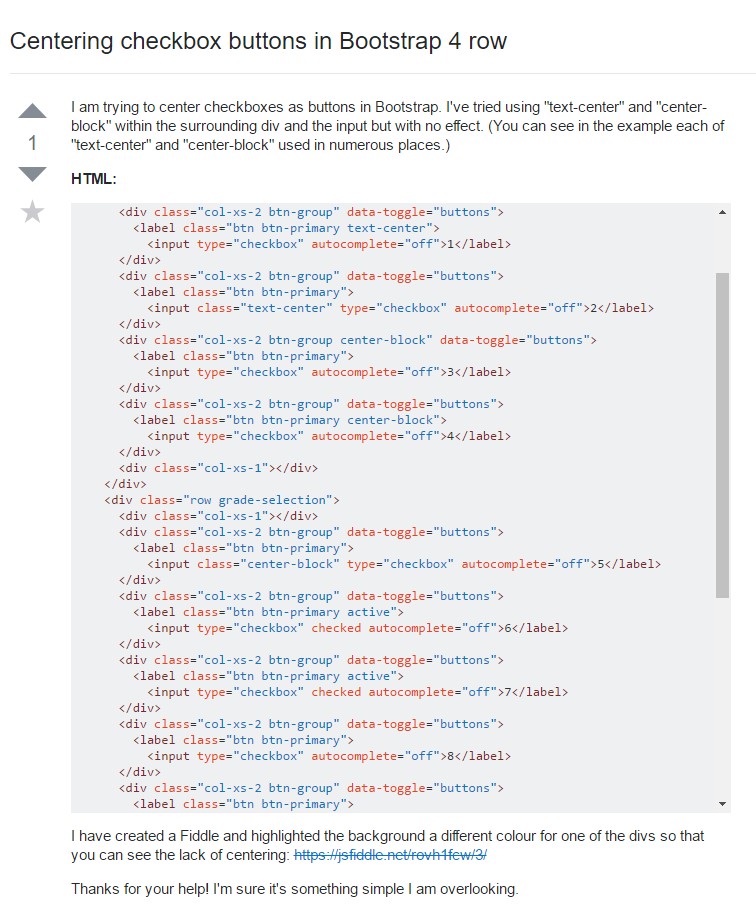
Centering checkbox buttons in Bootstrap 4 row

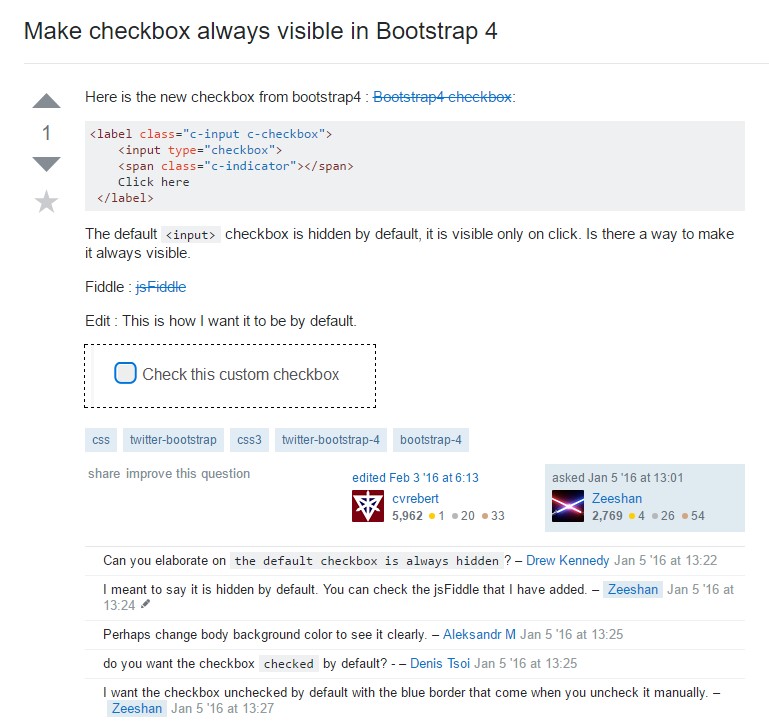
Make checkbox always visible in Bootstrap 4