Bootstrap Modal Mobile
Overview
Periodically we really must establish the attention on a targeted info keeping every thing others lowered behind to make certain we have certainly got the targeted visitor's concentration as well as have plenties of details wanted to be obtainable directly from the webpage still, so vast it surely would bore and push the ones digging the web page.
For this type of events the modal component is certainly invaluable. What it performs is displaying a dialog box working a huge zone of the display diming out everything other things.
The Bootstrap 4 framework has everything wanted for creating this sort of component by having the minimum efforts and a practical user-friendly construction.
Bootstrap Modal Mobile is structured, and yet variable dialog assists powered by JavaScript. They support a lot of help samplings from user alert to completely custom made material and present a fistful of practical subcomponents, sizes, and far more.
Ways Bootstrap Modal Popup runs
Right before getting started using Bootstrap's modal element, ensure to read through the following as Bootstrap menu options have currently replaced.
- Modals are developed with HTML, CSS, and JavaScript. They are really located over everything else inside of the document and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking the modal "backdrop" will instantly close the modal.
- Bootstrap typically supports one modal pane at a time. Nested modals usually are not assisted while we think them to be poor user experiences.
- Modals use position:fixed, which can sometimes be a bit particular about its rendering. Each time it is possible, place your modal HTML in a high-up placement to keep away from potential interference coming from some other features. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of position: fixed, there are certain cautions with applying modals on mobile products.
- And finally, the autofocus HTML attribute provides no affect inside of modals. Here is actually how you can probably create the equal result with custom JavaScript.
Continue reviewing for demos and application tips.
- Due to how HTML5 identifies its own semantics, the autofocus HTML attribute has no result in Bootstrap modals. To accomplish the equal effect, work with some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a trigger-- an anchor or switch to get clicked in turn the modal to become shown. To perform in this way just assign data-toggle=" modal" attribute followed with specifying the modal ID like
data-target="#myModal-ID"
Example
Now let's develop the Bootstrap Modal Event in itself-- first we really need a wrap component having the entire thing-- delegate it .modal class to it.
A smart idea would most likely be also bring the .fade class just to receive great appearing transition upon the reveal of the element.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
The moment that has been performed we require an special feature possessing the true modal web content-- delegate the .modal-dialog class to it and eventually-- the .modal-sm or perhaps
.modal-lg to add several adjustments to the size the component will take on screen. When the sizing has been put up it's time to manage the material-- construct one other wrapper having the .modal-content within and fill it along with some wrappers like .modal-header for the high part and .modal-body for the actual information the modal will carry inside.
Optionally you might really want to put in a close tab within the header appointing it the class .close as well as data-dismiss="modal" attribute although it is not really a condition given that in case the user clicks away in the greyed out component of the display screen the modal becomes laid off in any manner.
Essentially this id the design the modal features have in the Bootstrap framework and it really has continued to be the identical in both Bootstrap version 3 and 4. The brand-new version arrives with a lot of new methods but it seems that the dev team expected the modals work all right the method they are and so they directed their consideration away from them so far.
Right now, lets us have a look at the other sorts of modals and their code.
Modal components
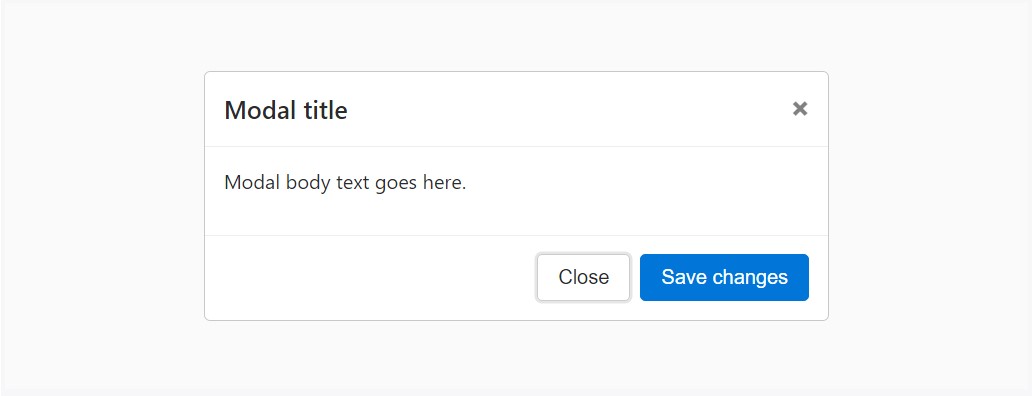
Below is a static modal example (meaning the position and display have been overridden). Featured are the modal header, modal body ( demanded for padding), and modal footer ( optionally available). We seek that you involve modal headers using dismiss actions any time attainable, or give another obvious dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
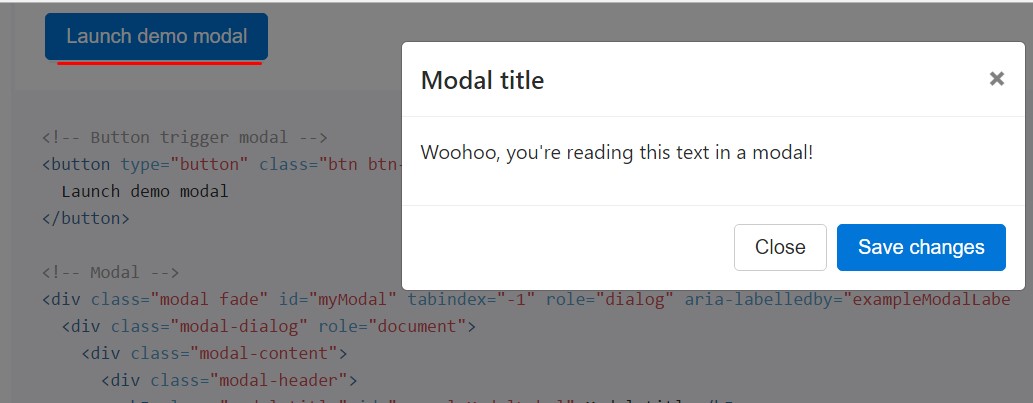
Whenever you are going to put to use a code listed here - a working modal demonstration will be provided as showned on the pic. It will definitely slide down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
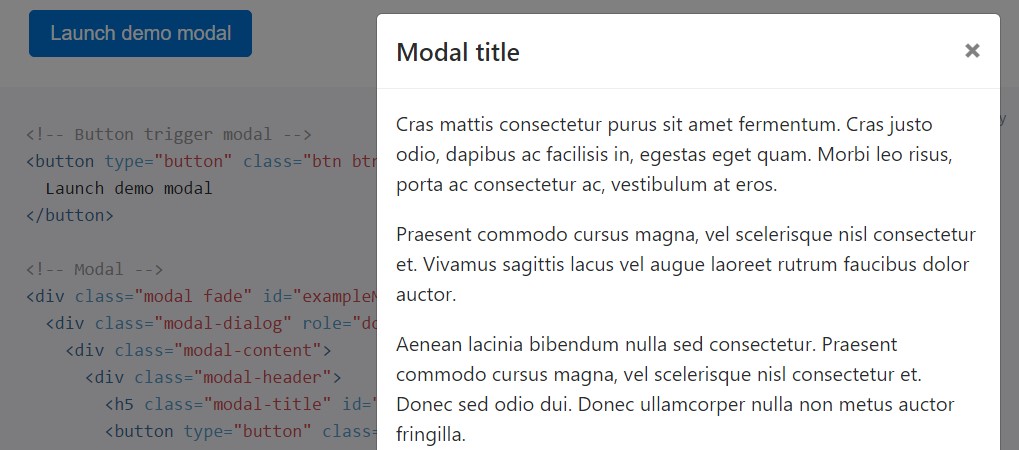
</div>Scrolling expanded content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demonstration listed here to find precisely what we mean.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
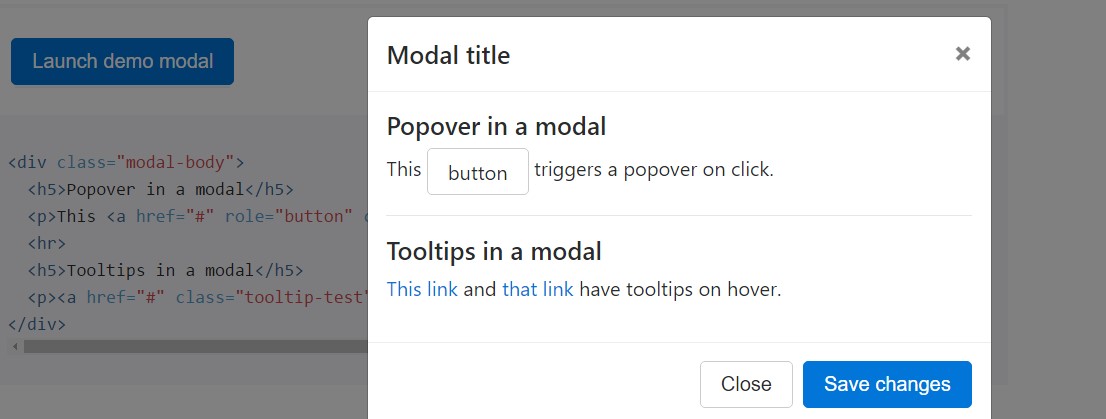
</div>Tooltips and popovers
Tooltips along with popovers are able to be set in modals just as required. If modals are closed, any tooltips and popovers within are also immediately dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
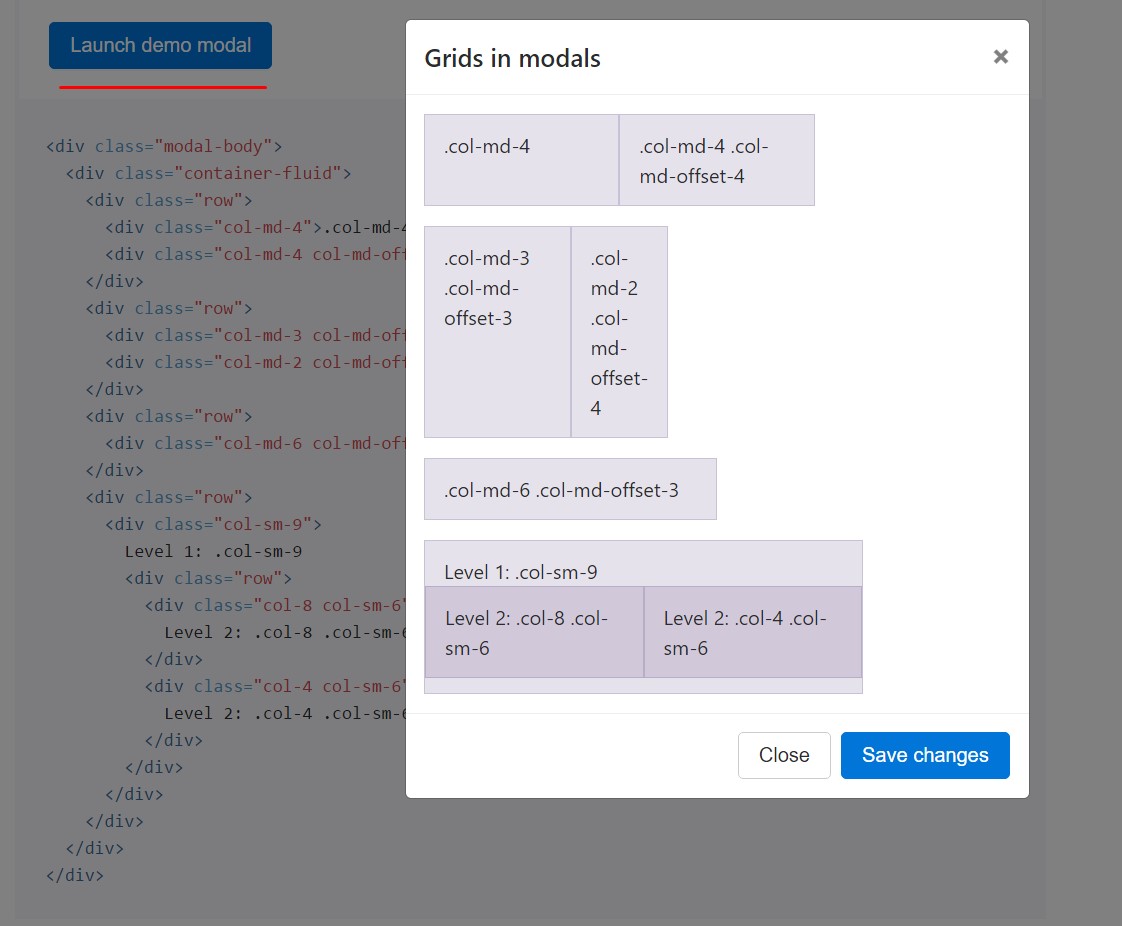
</div>Employing the grid
Utilize the Bootstrap grid system inside a modal by simply nesting .container-fluid in the .modal-body. Next, apply the common grid system classes as you would likely in any place else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
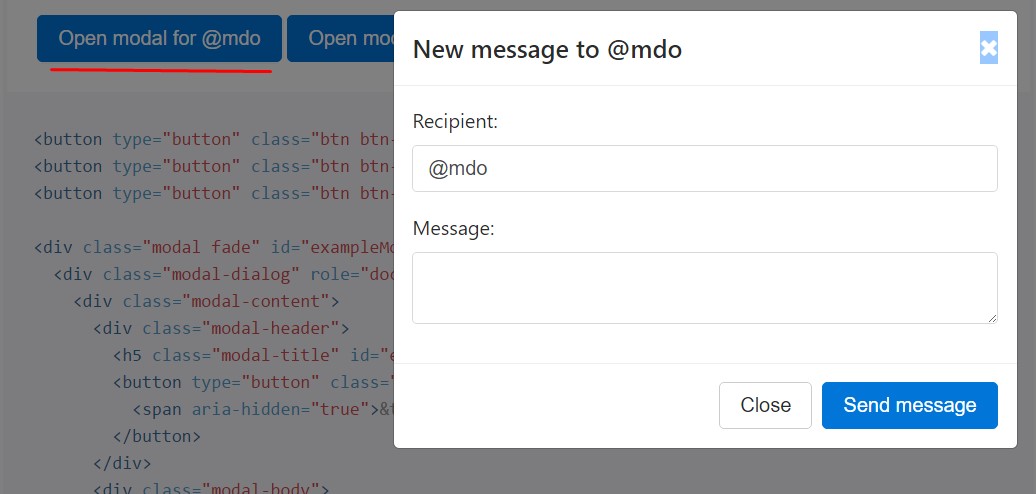
</div>Various modal content
Use a number of buttons that all generate the identical modal along with slightly other components? Work with event.relatedTarget and HTML data-* attributes ( most likely through jQuery) to alter the contents of the modal being dependent on which button was clicked on.
Shown below is a live demo nexted by example HTML and JavaScript. For more details, looked at the modal events docs for specifics on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that just come out instead fade in to view, get rid of the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
Supposing that the height of a modal switch while it is exposed, you have to summon $(' #myModal'). data(' bs.modal'). handleUpdate() to adapt the modal's location if a scrollbar shows up.
Availability
Adding YouTube videos clips
Implanting YouTube web videos in modals requires added JavaScript not with Bootstrap to instantly end playback and more.
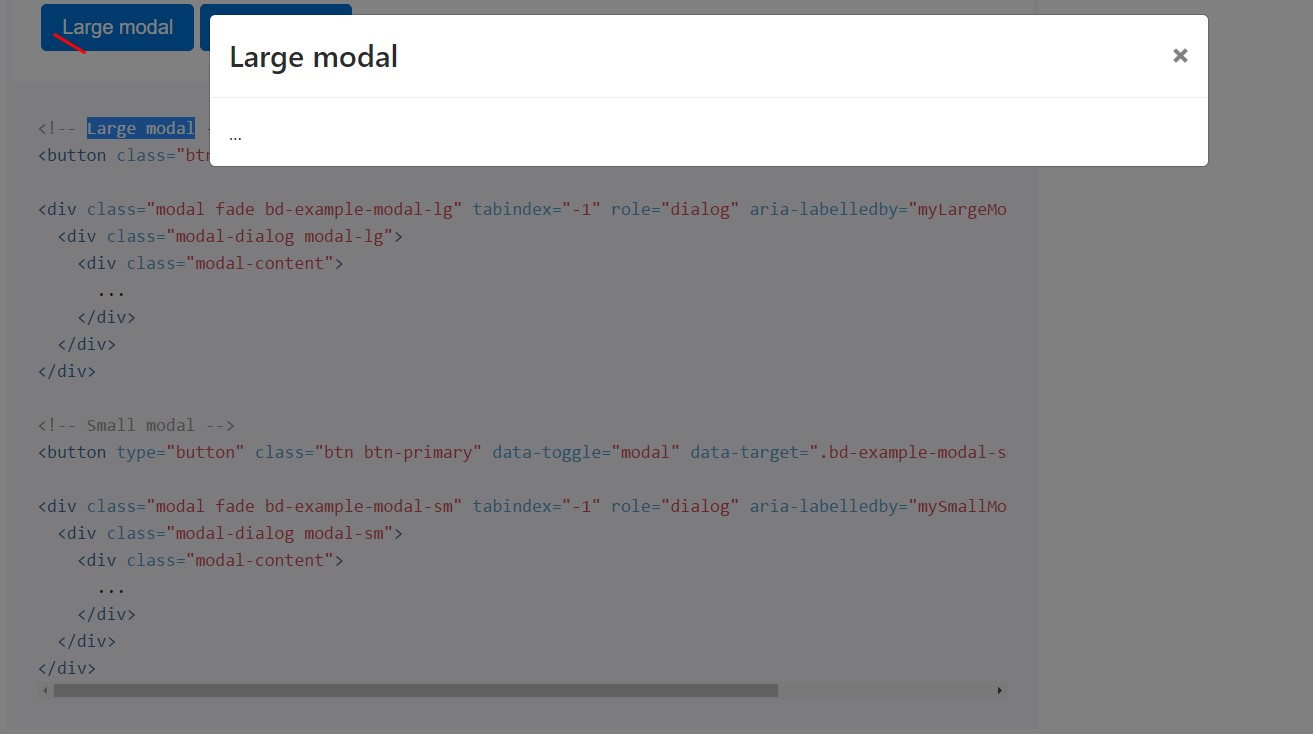
Optionally available scales
Modals own two alternative sizes, accessible by using modifier classes to get put on a .modal-dialog. These scales kick in at certain breakpoints to prevent straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
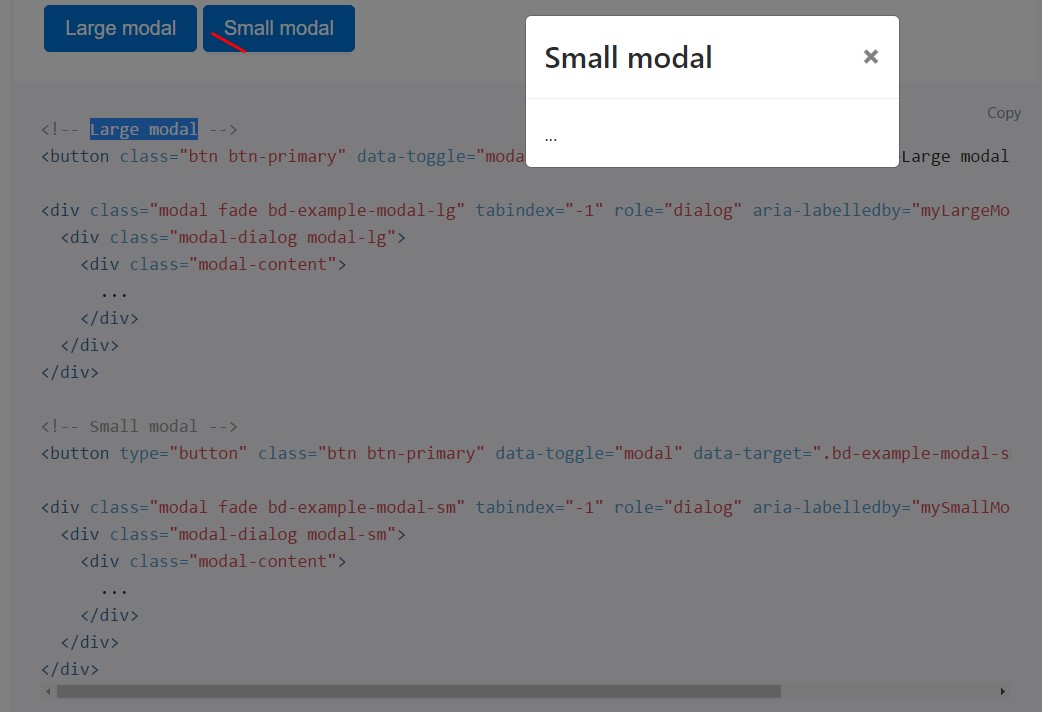
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using files attributes
Switch on a modal without writing JavaScript. Set
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim for a exclusive modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id myModal with a one line of JavaScript:
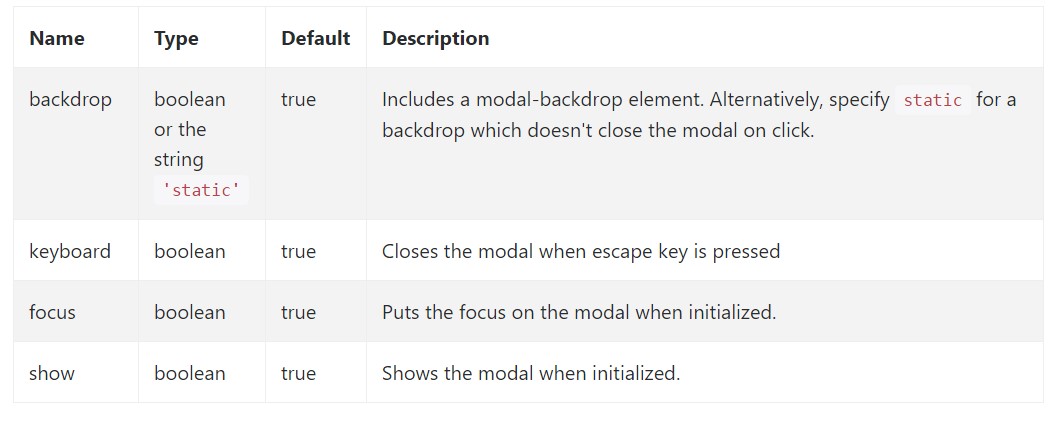
$('#myModal'). modal( options).Options
Possibilities can be passed via data attributes or JavaScript. For data attributes, fix the option name to data-, as in data-backdrop="".
Check out also the image below:

.modal(options)
Triggers your material as a modal. Admits an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually opens up a modal. Go back to the caller before the modal has actually been presented (i.e. before the shown.bs.modal activity takes place).
$('#myModal').modal('show').modal('hide')
Manually covers up a modal. Come back to the user before the modal has truly been hidden (i.e. just before the hidden.bs.modal event takes place).
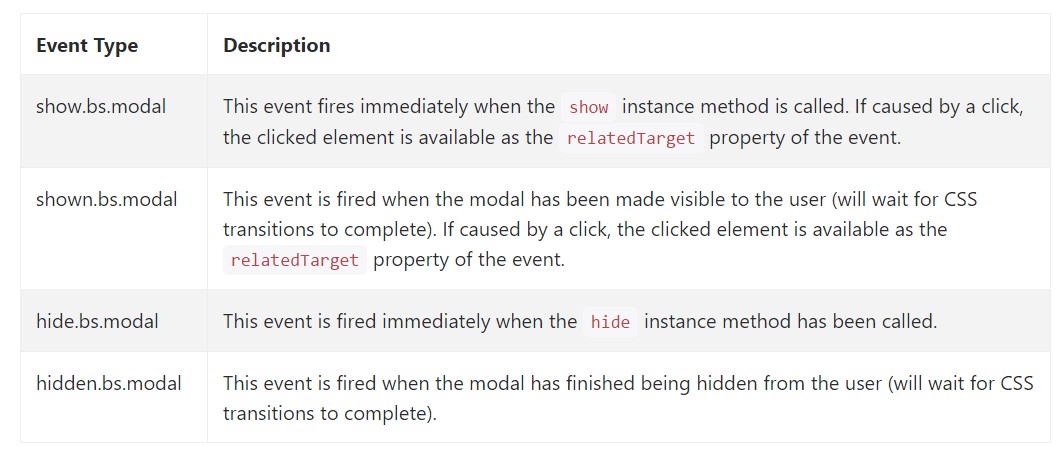
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for netting in to modal functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We saw exactly how the modal is developed however precisely what could probably be inside it?
The reply is-- practically everything-- from a very long heads and forms plain section with certain headings to the more complicated construction which along with the modifying design concepts of the Bootstrap framework could really be a page inside the page-- it is technically possible and the decision of applying it depends on you.
Do have in thoughts however if at a specific point the web content to be soaked the modal becomes far way too much probably the more desirable method would be setting the entire subject in to a different webpage for you to get quite improved visual appeal plus utilization of the entire screen width provided-- modals a signified for small blocks of information advising for the viewer's treatment .
Examine some video clip tutorials relating to Bootstrap modals:
Connected topics:
Bootstrap modals: authoritative documents

W3schools:Bootstrap modal training

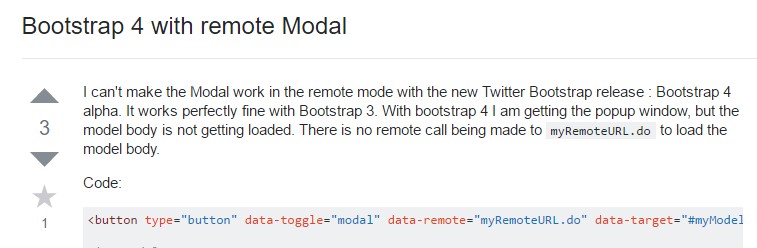
Bootstrap 4 with remote modal