Bootstrap Carousel Mobile
Overview
Who doesn't love shifting pics including various cool captions and message explaining things that they point to, much better delivering the text message or else why not indeed more effective-- as well providing a couple of switches around calling the website visitor to have some activity at the very start of the web page ever since these types of are normally localized in the start. This has been actually dealt with in the Bootstrap framework through the constructed in carousel element which is absolutely supported and pretty convenient to receive along with a plain and clean design.
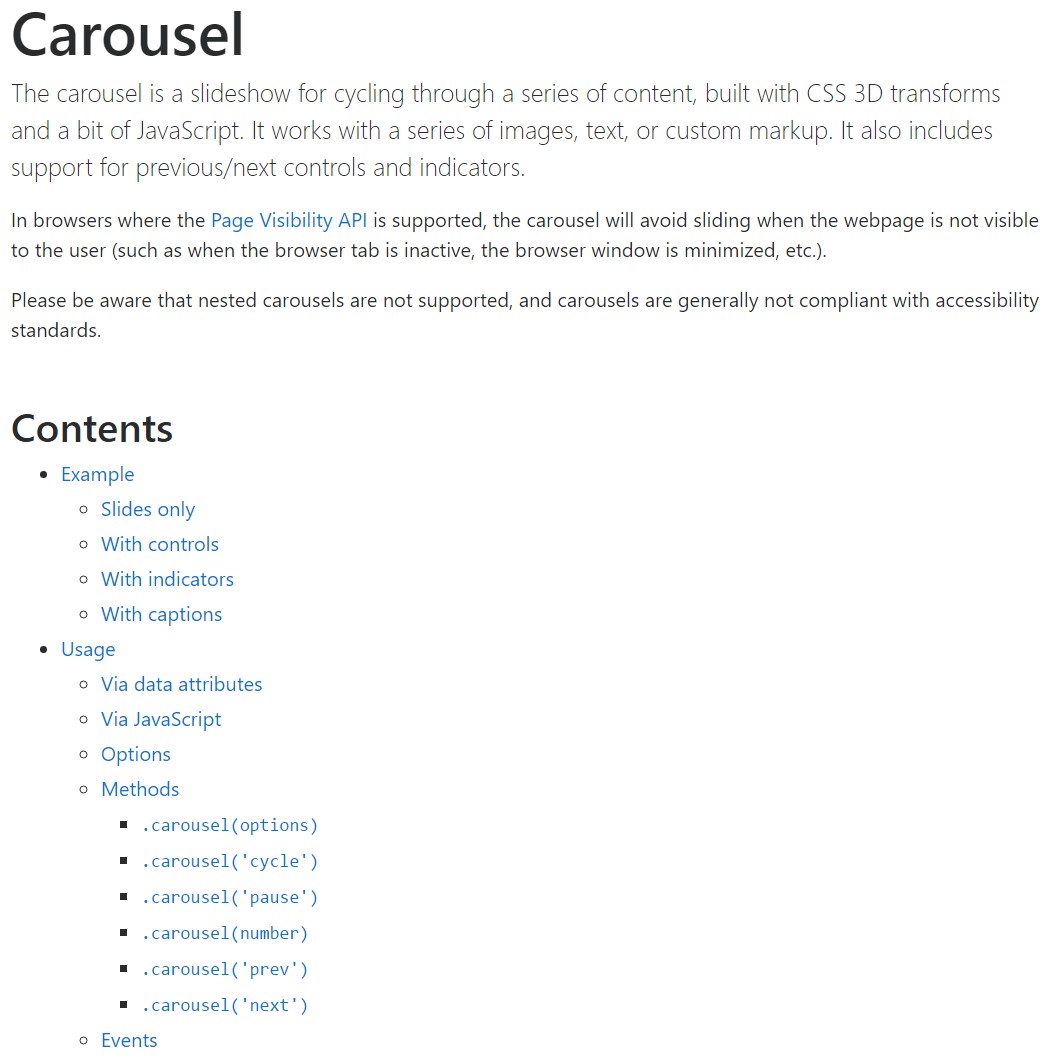
The Bootstrap Carousel Position is a slideshow for cycling within a series of web content, created with CSS 3D transforms and a some JavaScript. It deals with a set of images, text message, or custom-made markup. It additionally provides support for previous/next commands and indicators.
Effective ways to work with the Bootstrap Carousel Slide:
All you really need is a wrapper feature with an ID to provide the whole carousel element having the .carousel and additionally-- .slide classes ( in the event that the second one is omitted the images are going to just shift without the great sliding transformation) and a data-ride="carousel" property if you really want the slide show to immediately start off at webpage load. There should also be one more component inside it holding the carousel-inner class to provide the slides and finally-- wrap the images inside a .carousel-inner feature.
Example
Slide carousels do not instantly normalize slide dimensions. As such, you may likely need to use special tools or even custom-made looks to properly shape material. Even though slide carousels support previous/next directions and indications, they are really not explicitly demanded. Add and customize considering that you see fit.
Be sure to set up a special id on the .carousel for optionally available directions, most especially in the event that you are really applying various slide carousels in a single page.
Only slides
Here is a Bootstrap Carousel Mobile having slides solely . Note the existence of the .d-block and .img-fluid on slide carousel illustrations to keep web browser default image placement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You may additionally specify the time every slide gets displayed on webpage by putting in a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper if you really want your pictures being really seen for a various amount of time compared to the predefined by default 5 secs (5000 milliseconds) period.
Slide-show with manipulations
The site navigation within the slides becomes accomplished through defining two link features using the class .carousel-control plus an additional .left together with .right classes for pace them as needed. For target of these must be positioned the ID of the main slide carousel component itself along with certain properties like role=" button" and data-slide="prev" or next.
This so far comes to assure the directions will operate properly but to also make sure the website visitor knows these are currently there and understands exactly what they are performing. It also is a good idea to set some <span> components within them-- one with the .icon-prev and one-- using .icon-next class together with a .sr-only informing the display readers which one is prior and which one-- following.
Now for the important factor-- placing the concrete illustrations which ought to be within the slider. Every illustration element should be wrapped inside a .carousel-item which is a new class for Bootstrap 4 Framework-- the earlier version used to incorporate the .item class that wasn't much intuitive-- we suppose that's why now it's substituted .
Providing in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of indications
You may also add in the hints to the carousel, alongside the controls, too
Inside the primary .carousel feature you could possibly also have an required selection for the carousel indicators by using the class of .carousel-indicators plus several list things each having the data-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~" properties in which the very first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
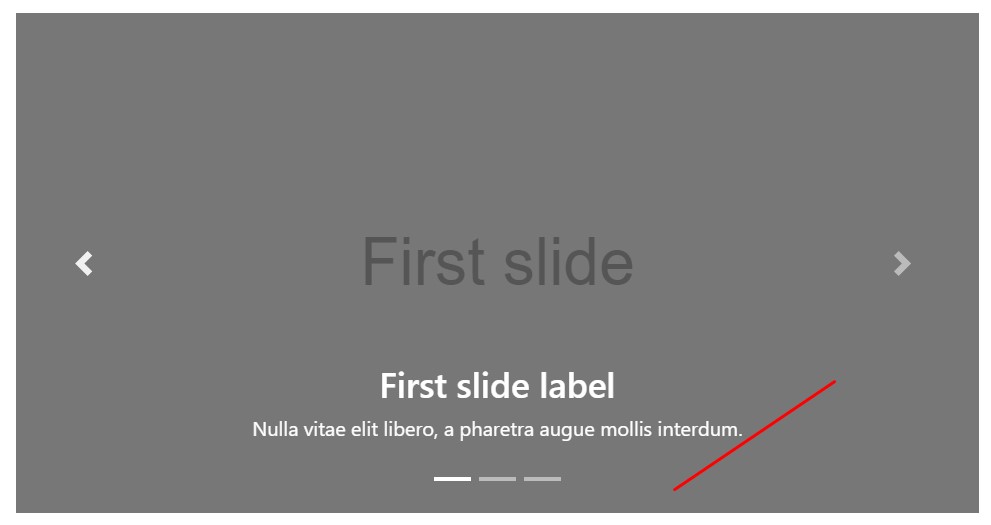
</div>Provide several captions additionally.
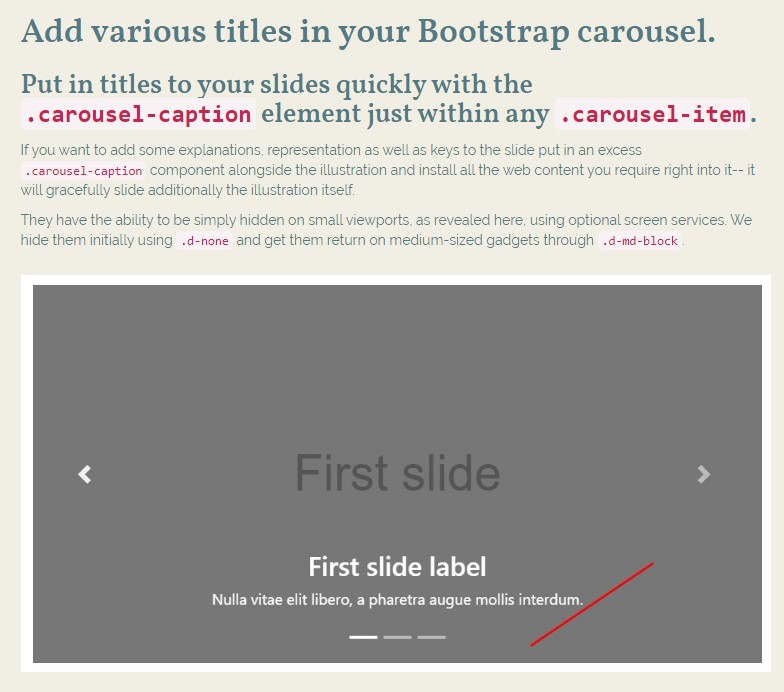
Add in subtitles to your slides quickly with the .carousel-caption feature just within any .carousel-item.
If you want to add in various explanations, information and even tabs to the slide include an additional .carousel-caption element next to the image and insert all of the web content you really need right into it-- it will gracefully slide with the picture itself.
They can be simply concealed on small viewports, like demonstrated here, having alternative display screen utilities. We cover them first with .d-none and bring them return on medium-sized gadgets with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tips
A nice trick is if you would like a link or perhaps a switch in your web page to guide to the carousel but additionally a particular slide inside it being detectable at the moment. You are able to truly accomplish this via assigning onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );" property to it. But ensure that you've kept in mind the slides count in fact beginning with 0.
Handling
By using data attributes
Utilize data attributes in order to effectively deal with the setting of the carousel .data-slide approves the keywords prev or next, that changes the slide setting about its current setting. Alternatively, employ data-slide-to to complete a raw slide index to the slide carousel data-slide-to="2", which in turn changes the slide placement to a special index beginning with 0.
The data-ride="carousel" attribute is taken to signify a slide carousel as animating beginning with web page load. It can not be applied in mixture with ( redundant and unnecessary ) particular JavaScript initialization of the identical carousel.
Via JavaScript
Employ slide carousel by hand by having:
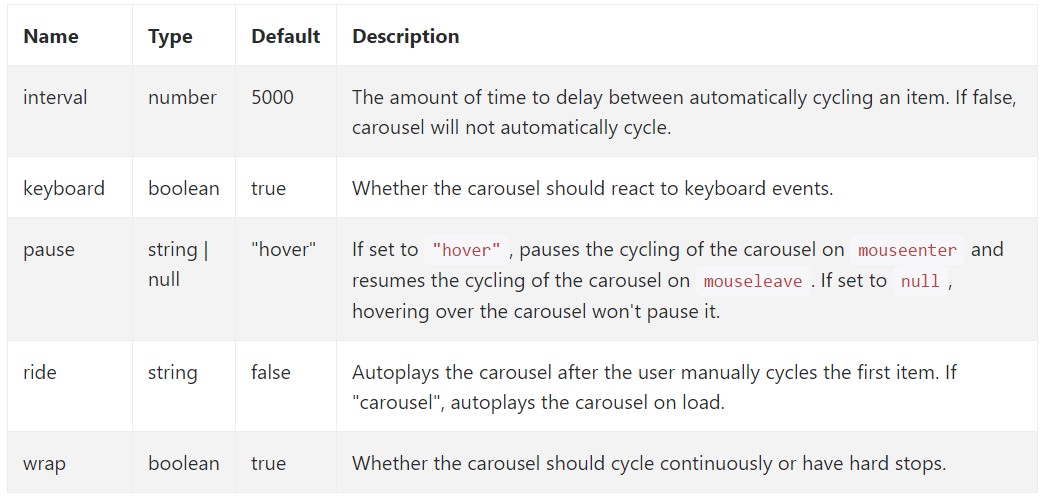
$('.carousel').carousel()Possibilities
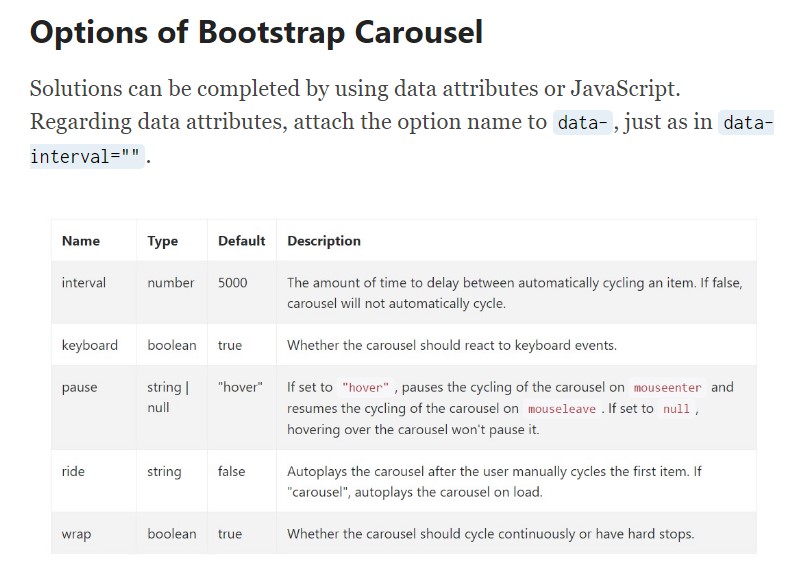
Options can possibly be passed by means of data attributes or JavaScript. To data attributes, attach the option name to data-, just as in data-interval="".

Practices
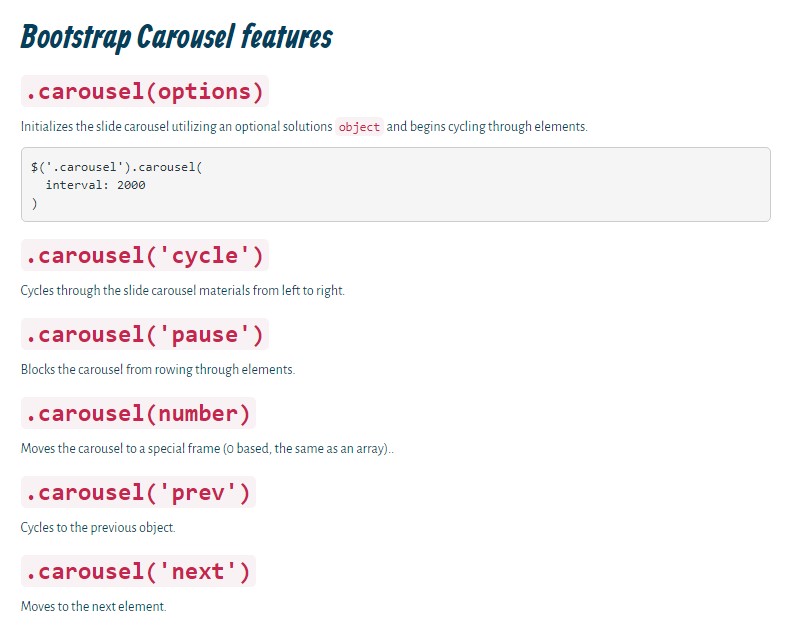
.carousel(options)
Initializes the slide carousel through an extra options object and starts cycling through elements.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel items coming from left to right.
.carousel('pause')
Intercepts the carousel from rowing through things.
.carousel(number)
Moves the slide carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
Cycles to the prior thing.
.carousel('next')
Cycles to the following object.
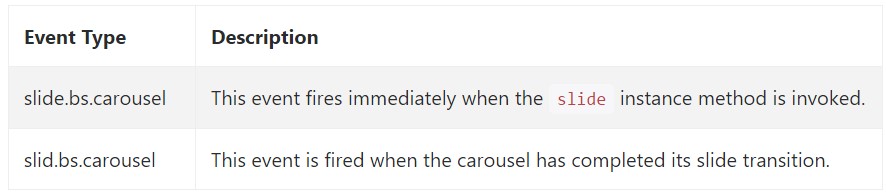
Activities
Bootstrap's slide carousel class uncovers two events for hooking into slide carousel useful functionality. Each of the occasions have the following additional properties:
- direction: The direction where the carousel is flowing (either "left" or else "right").
- relatedTarget: The DOM feature which is being actually pulled into location as the active element.
Every one of slide carousel events are set off at the carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So basically this is the way the carousel feature is structured in the Bootstrap 4 framework. It's really easy and straightforward . However it is very an user-friendly and interesting manner of feature a a lot of material in a lot less space the slide carousel element really should however be utilized carefully thinking about the clarity of { the message and the site visitor's satisfaction.
Too much pics might be failed to see being seen by scrolling downward the page and if they flow too quick it could become difficult really spotting all of them or check out the messages which might just sooner or later mislead as well as annoy the webpage visitors or even an necessary request to activity might be missed-- we absolutely really don't want this particular to take place.
Take a look at some youtube video guide relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel formal documentation

Bootstrap 4 Сarousel issue