Bootstrap Slider Example
Introduction
Motion is some of the most spectacular thing-- it gets our interest and always keeps us evolved about for a while. For how long-- well all of it depends upon what's definitely moving-- in the case that it is definitely something captivating and fantastic we watch it more time, in case it is simply uninteresting and dull-- well, currently there often is the shut down tab button. So if you believe you have some wonderful content around and wish it involved in your pages the picture slider is commonly the one you initially consider. This particular element became definitely so famous in the latest couple of years so the world wide web actually go drowned along with sliders-- simply browse around and you'll discover practically every second webpage starts off with one. That's why the latest web design flows inquiries show increasingly more designers are really attempting to removed and replace the sliders with various other explanation means to include a little bit more character to their pages.
Probably the gold true is placed somewhere in between-- such as employing the slider component yet not with the good old packing the full element area pictures yet maybe some with opaque places to get them it as if a certain elements and not the whole background of the slider moves-- the resolution is completely right up to you and certainly is various for each project.
At any rate-- the slider element continues to be the simple and most handy solution if it comes down to adding in some moving pictures supplemented together with powerful message and ask to action buttons to your web pages.
How to use Bootstrap Slider Button:
The picture slider is a part of the principal Bootstrap 4 framework and is entirely supported by each the style sheet and the JavaScript files of the latest version of currently probably the most popular responsive framework around. Each time we speaking about picture sliders in Bootstrap we actually address the element such as Carousel-- which is just the similar thing simply just with a various name.
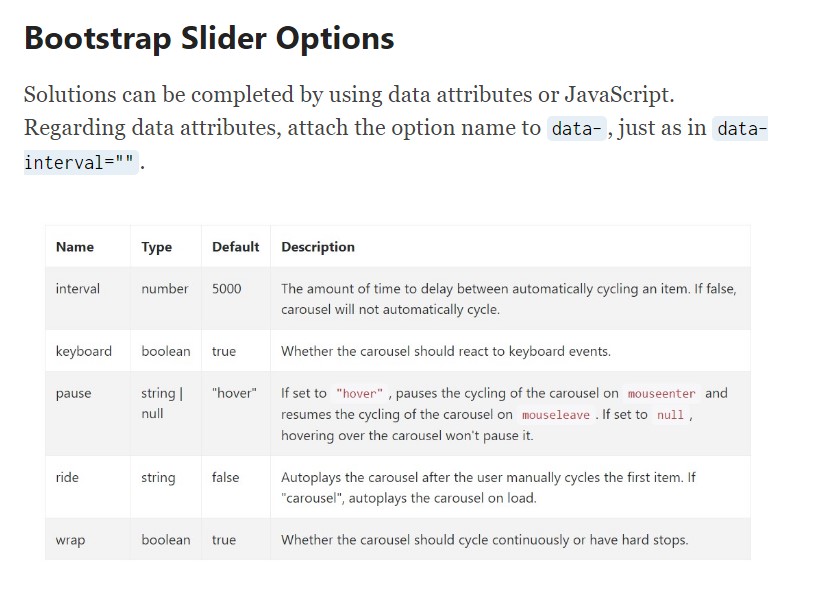
Setting up a carousel component through Bootstrap is pretty convenient-- all you need to do is comply with a practical structure-- to start cover the entire thing inside a <div> along with the classes .carousel and .slide - the 2nd one is optional specifying the subtle sliding change in between the illustrations as an alternative in case simply just tense changing them right after a few seconds. You'll also need to designate the data-ride = “carousel” to this one particular in case you want it to auto play on page load. The default timeout is 5s or else 5000ms-- if that's very slowly or too fast for you-- adapt it by the data-interval=” ~ some value in milliseconds here ~ “ attribute selected to the primary .carousel element. This must in addition have an unique id = “” attribute defined.
Carousel indicators-- these are the small features presenting you the setting each pictures gets in the Bootstrap Slider Template-- you can additionally select them to jump to a certain picture. In order to put in indicators feature produce an ordered list <ol> delegating it the .carousel-indicators class. The <li> elements inside of it should possess a couple of data- attributes specified like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Necessary thing to keep in mind here is the primary picture from the ones we'll provide in just a moment has the index of 0 yet not 1 as might be counted on.
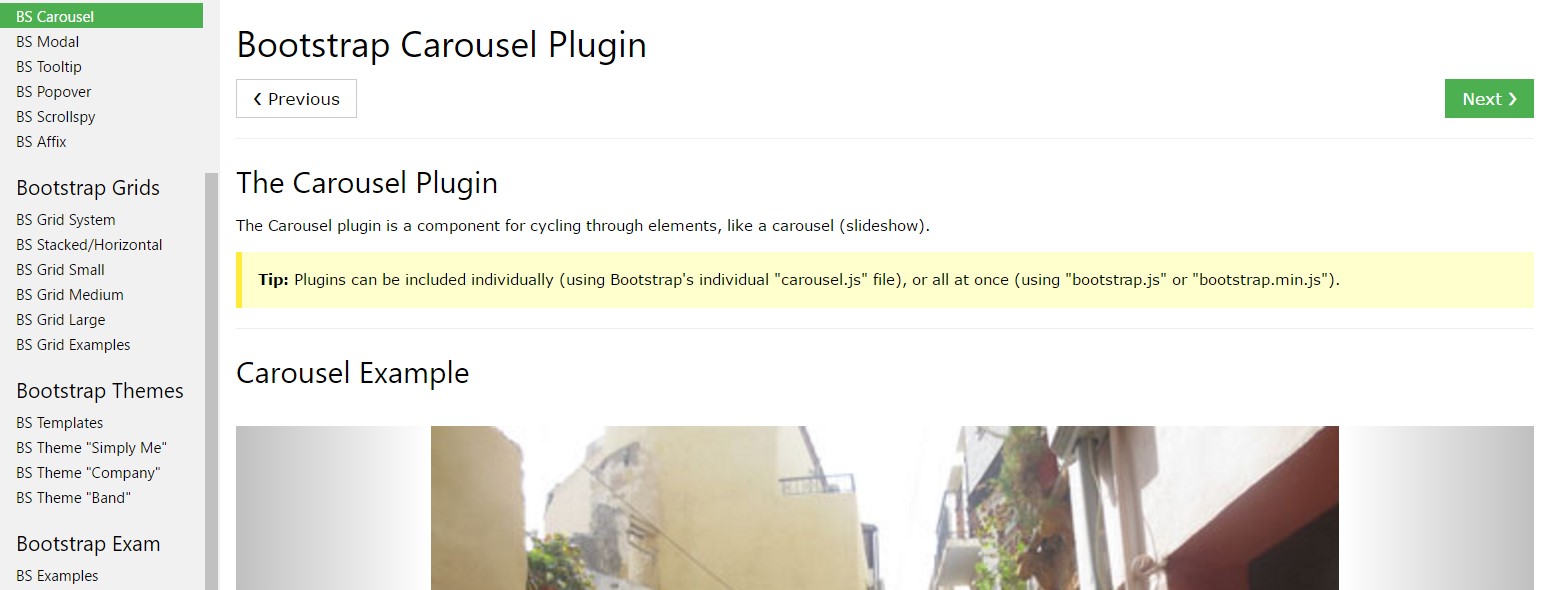
An example
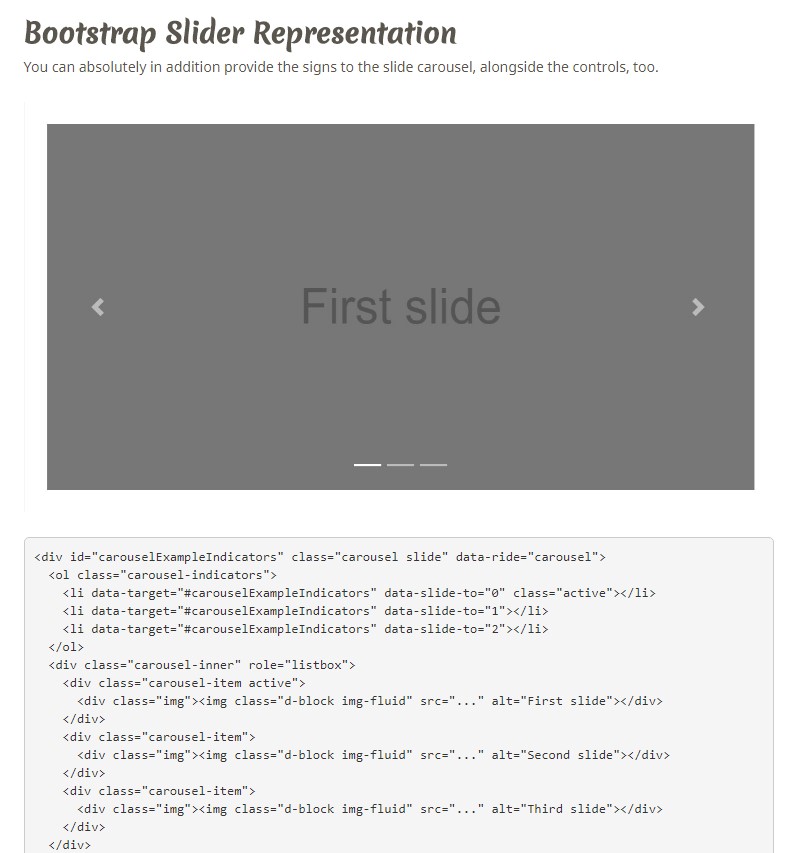
You have the ability to also include the indicators to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element required
The .active class should be incorporated to one of the slides. Otherwise, the slide carousel will definitely not be in sight.
Images container-- this one is a standard <div> element with the .carousel-inner class specified to it. In this particular container we are able to start including the specific slides in <div> components everyone of them getting the .carousel item class added. This one particular is fresh for Bootstrap 4-- the former system worked with the .item class for this particular application. Critical factor to bear in mind here as well as in the carousel indications is the primary slide and sign which either need to in addition be related to one another additionally possess the .active class considering that they will certainly be the ones being showcased upon page load.
Explanations
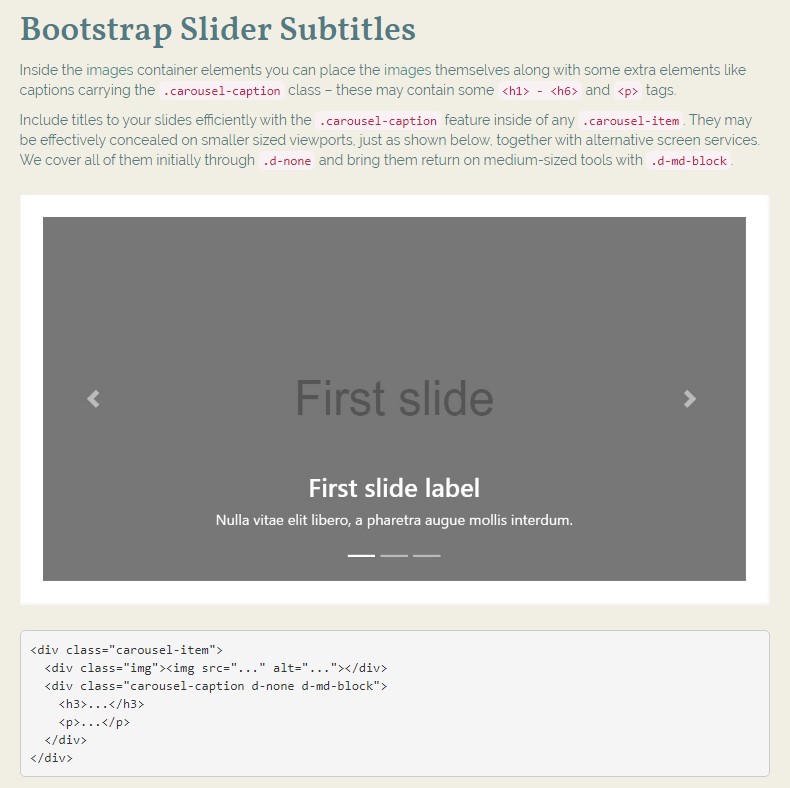
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Incorporate underlines to your slides easily with the .carousel-caption feature just within any .carousel-item. They can surely be efficiently covered on smaller viewports, just as presented here, with extra screen utilities. We conceal all of them at the beginning by using .d-none and take them return on medium-sized tools with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly inside the primary .carousel element we must in addition made some markup producing the arrows on the parts of the slider enabling the site visitor to search around the illustrations introduced. These along having the carousel signs are obviously optional and can possibly be omitted. Yet supposing that you choose to incorporate such exactly what you'll require is two <a> tags both equally possessing .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed assigned. They should likewise have the href attribute directing to the major carousel wrapper such as href= “~MyCarousel-ID“. It is actually a smart idea to in addition incorporate some form of an icon in a <span> so the user actually comes to see them since so far they will show up just as opaque elements over the Bootstrap Slider Bar.
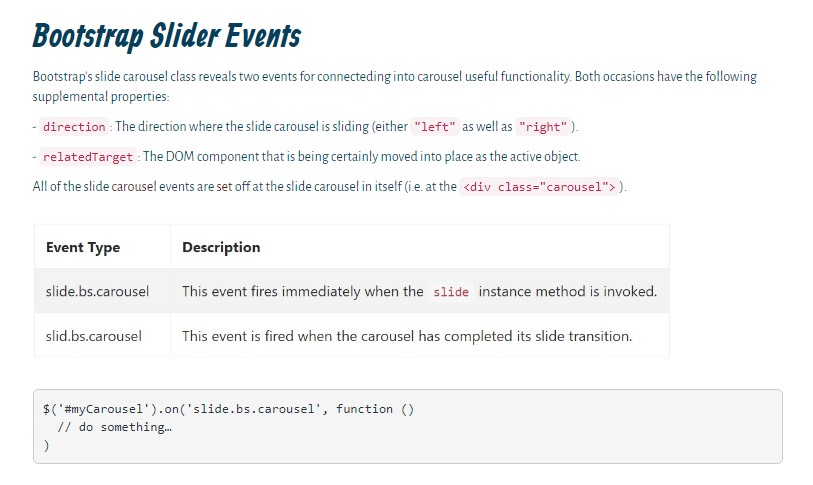
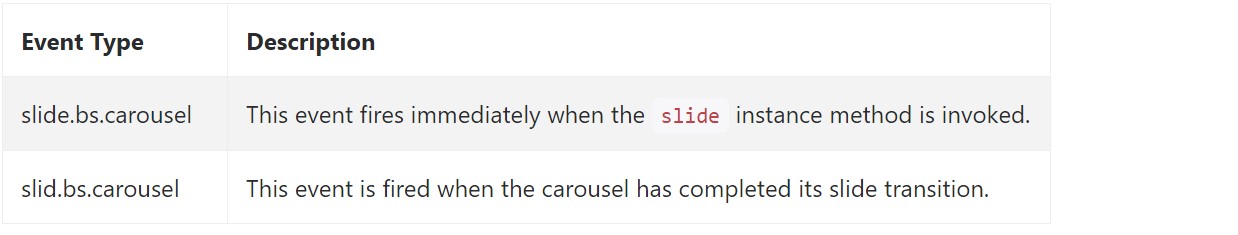
Events
Bootstrap's slide carousel class presents two activities for hooking in slide carousel capability. Each ofthose activities have the following supplemental properties:
- direction: The direction where the carousel is sliding (either "left" or "right").
- relatedTarget: The DOM feature which is being actually pulled in to location just as the active element.
All carousel occurrences are fired at the slide carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that's the structure an picture slider (or carousel) must have by using the Bootstrap 4 framework. Right now everything you need to do is think of several pleasing illustrations and message to set in it.
Check several online video short training regarding Bootstrap slider:
Linked topics:
Bootstrap slider authoritative information

Bootstrap slider tutorial

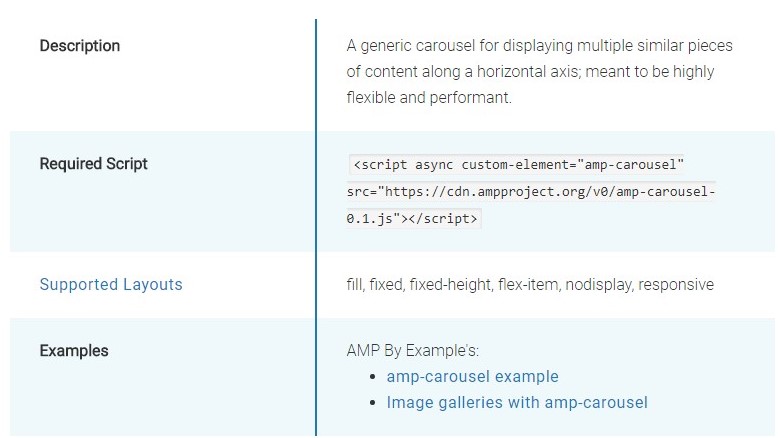
Why don't we check into AMP project and AMP-carousel element

Responsive Bootstrap Slider Slideshow
Bootstrap Image Slider Examples
CSS Bootstrap Slider Slideshow
Responsive Bootstrap Image Slider with Thumbnails
Bootstrap Image Slider Template
CSS Bootstrap 4 Slider with Swipe
Responsive Bootstrap Image Slider Slide
CSS Bootstrap Slider Examples