Bootstrap Login forms Dropdown
Overview
In certain situations we require to take care of our valuable material in order to give access to only certain people to it or dynamically personalise a part of our internet sites depending on the certain customer that has been simply watching it. However how could we actually know each specific website visitor's persona considering that there are actually a lot of of them-- we should look for an convenient and reliable approach getting to know who is whom.
This is exactly where the site visitor accessibility management arrives first interacting with the site visitor with the so knowledgeable login form feature. In newest 4th version of the most famous mobile friendly web site page creation framework-- the Bootstrap 4 we have a lots of elements for producing this kind of forms so what we are actually going to do right here is taking a look at a certain sample how can a basic login form be made using the helpful instruments like Bootstrap form builder the latest edition comes with.
The best way to employ the Bootstrap Login forms Modal:
For beginners we require a <form> element to wrap around our Bootstrap login form.
Inside of it several .form-group elements have to be incorporated -- at least two of them actually-- one for the username or mail and one-- for the particular visitor's password.
Ordinarily it's more practical to work with user's e-mail as an alternative to making them figure out a username to affirm to you considering that typically any individual realises his e-mail and you can easily constantly question your users later to specifically give you the approach they would like you to address them. So inside of the first .form-group we'll first place a <label> element with the .col-form-label class employed, a for = " ~ the email input which comes next ID here ~ " attribute and some significant tip for the customers-- just like "Email", "Username" or anything.
After that we need an <input> element with a type = "email" in the event we require the email or else type="text" when a username is desired, a special id=" ~ some short ID here ~ " attribute along with a .form-control class related to the component. This will produce the area where the visitors will provide us with their usernames or mails and in case it's emails we're speaking about the internet browser will additionally check of it's a legitimate mail entered due to the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next goes the .form-group through which the password must be supplied. Ordinarily it must first have some form of <label> prompting what is actually required here carrying the .col-form-label class, certain important text just like "Please put in your password" and a for= " ~ the password input ID here ~ " attribute leading to the ID of the <input> element we'll create below.
Next we need to put an <input> with the class .form-control and a type="password" attribute so we get the prominent thick dots look of the characters typed inside this area and undoubtedly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
At last we need a <button> element in order the website visitors to get able providing the accreditations they have simply presented-- make sure you appoint the type="submit" property to it.
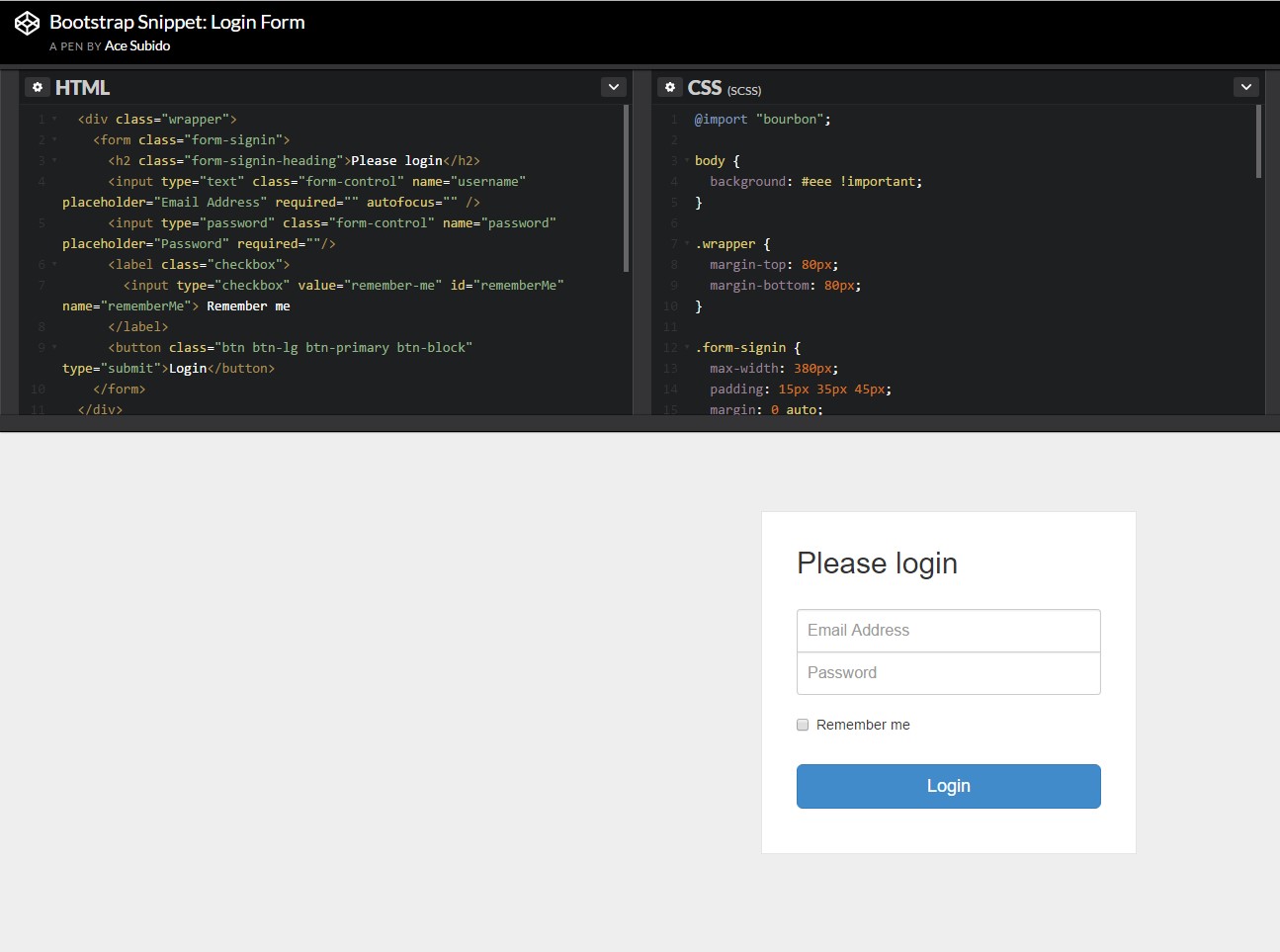
Representation of login form
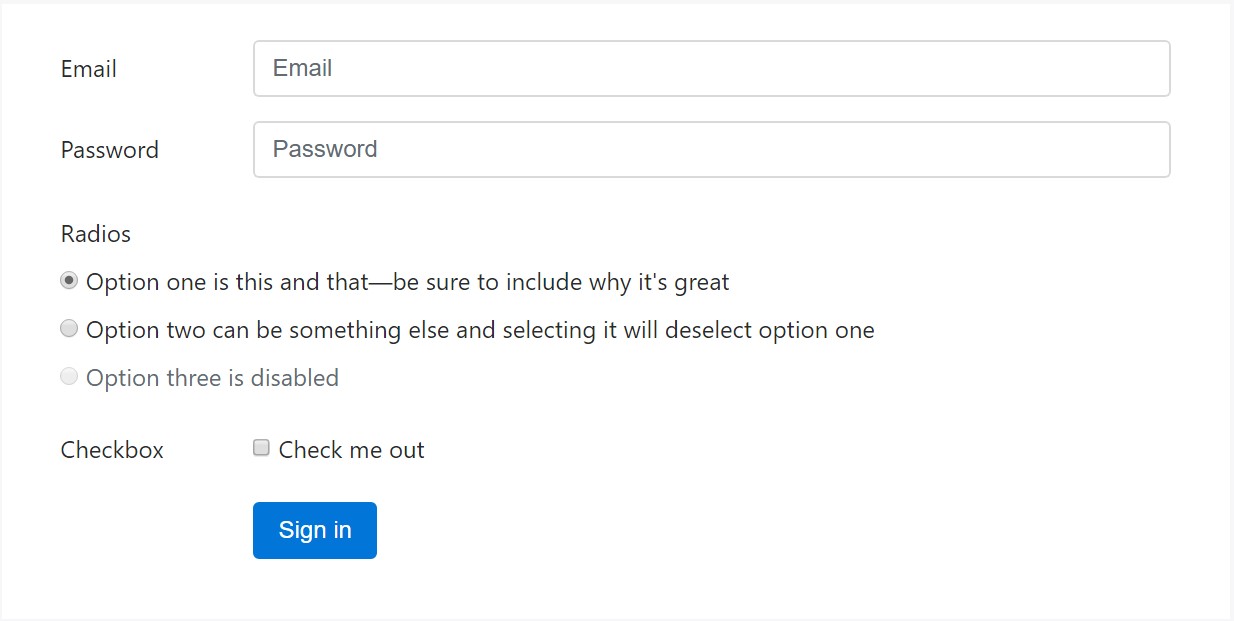
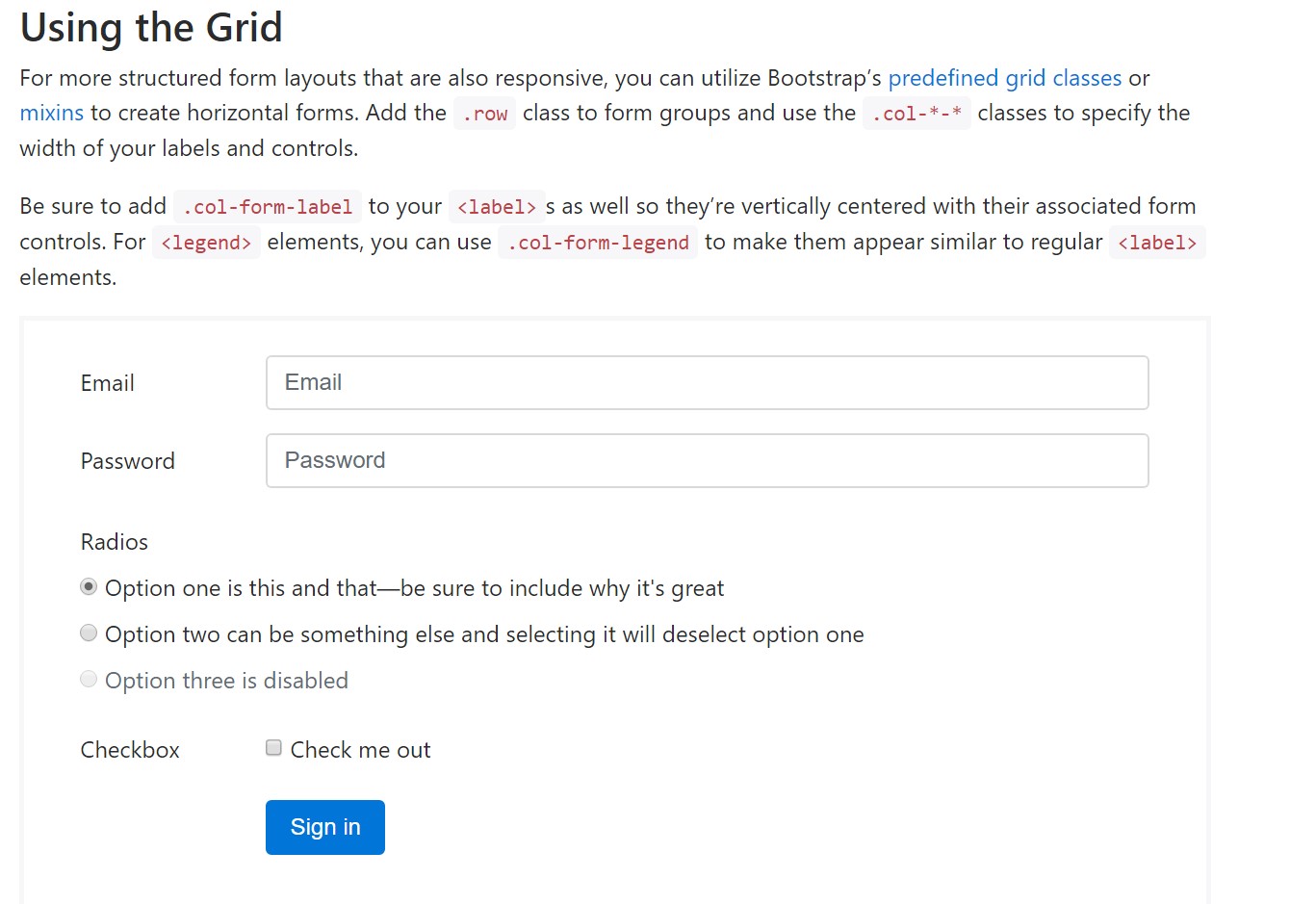
For extra designed form layouts that are additionally responsive, you can absolutely implement Bootstrap's predefined grid classes or else mixins to generate horizontal forms. Add the . row class to form groups and make use of the .col-*-* classes to specify the width of your labels and controls.
Ensure to put in .col-form-label to your <label>-s likewise so they are really vertically concentered with their connected form controls. For <legend> elements, you have the ability to employ .col-form-legend to ensure them appear similar to ordinary <label> components.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the primary components you'll need to generate a basic Bootstrap Login forms Css with the Bootstrap 4 system. If you angle for some extra complicated looks you are really free to get a complete advantage of the framework's grid system setting up the components pretty much any way you would think they must take place.
Review a number of youtube video guide regarding Bootstrap Login forms Code:
Connected topics:
Bootstrap Login Form formal documents

Article:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form