Bootstrap Form Elements
Introduction
Bootstrap offers numerous form regulation appearances, layout possibilities, along with custom made components for developing a wide range of Bootstrap Form Inline.
Forms supply the awesome resolution for getting some feedback directly from the site visitors of our pages. In the event that it is definitely a plain contact or else subscription form having just a few fields or a highly developed and properly thought examination the Bootstrap 4 structure got all things that is really needed to accomplish the function and get outstanding responsive look.
By default inside the Bootstrap framework the form aspects are styled to span the entire width of its parent feature-- this stuff becomes reached by selecting the .form-control class and utilizing web form builder. The managements and lebels really should be wrapped within a parent component using the .form-group class for effective spacing.
Bootstrap Form Group commands
Bootstrap's form controls expand upon our Rebooted form appearances along with classes.
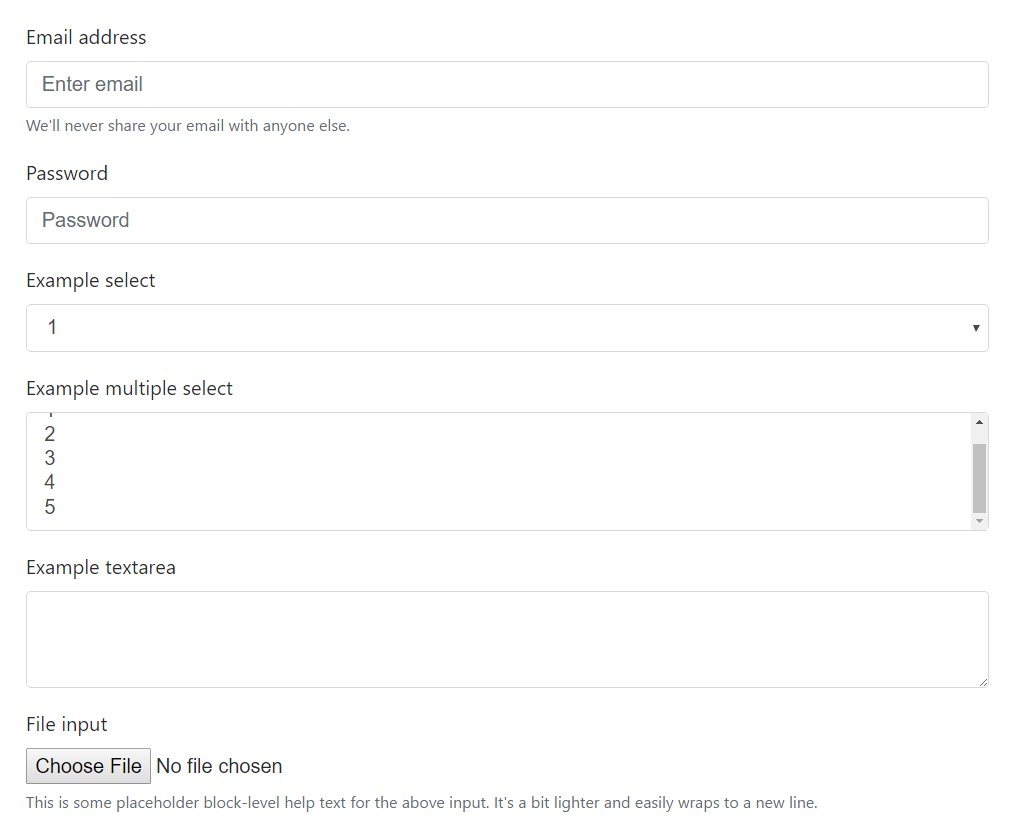
Operate these kinds of classes to opt in to their customized displays to get a even more regular rendering across browsers and accessories . The sample form listed below displays common HTML form elements that earn up-dated styles coming from Bootstrap with extra classes.
Take note, considering that Bootstrap uses the HTML5 doctype, all of inputs must provide a type attribute.


<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
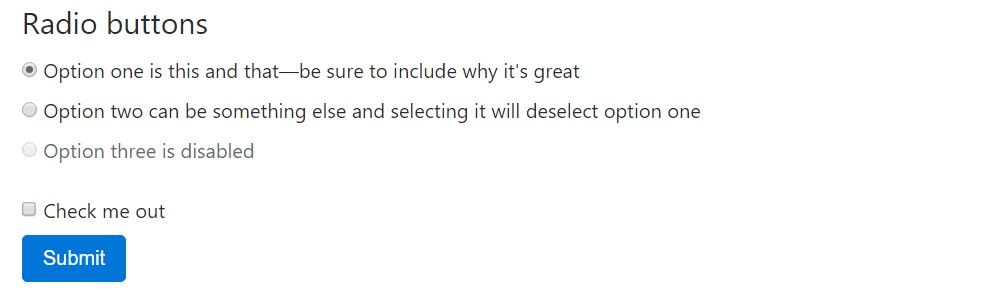
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
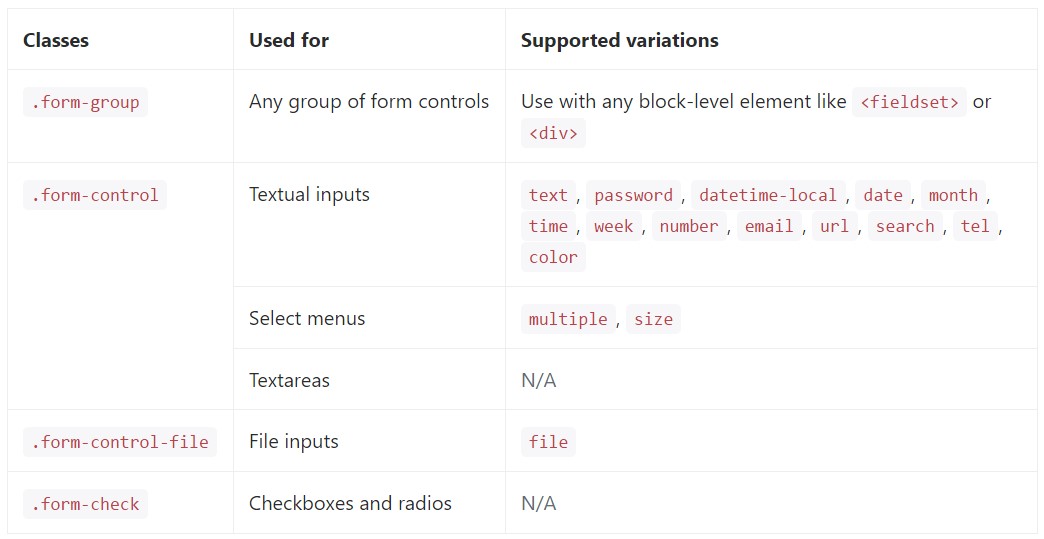
</form>Listed below is a full catalog of the specific Bootstrap Form Group controls supported by Bootstrap and the classes that modify them. Extra information is provided for all group.

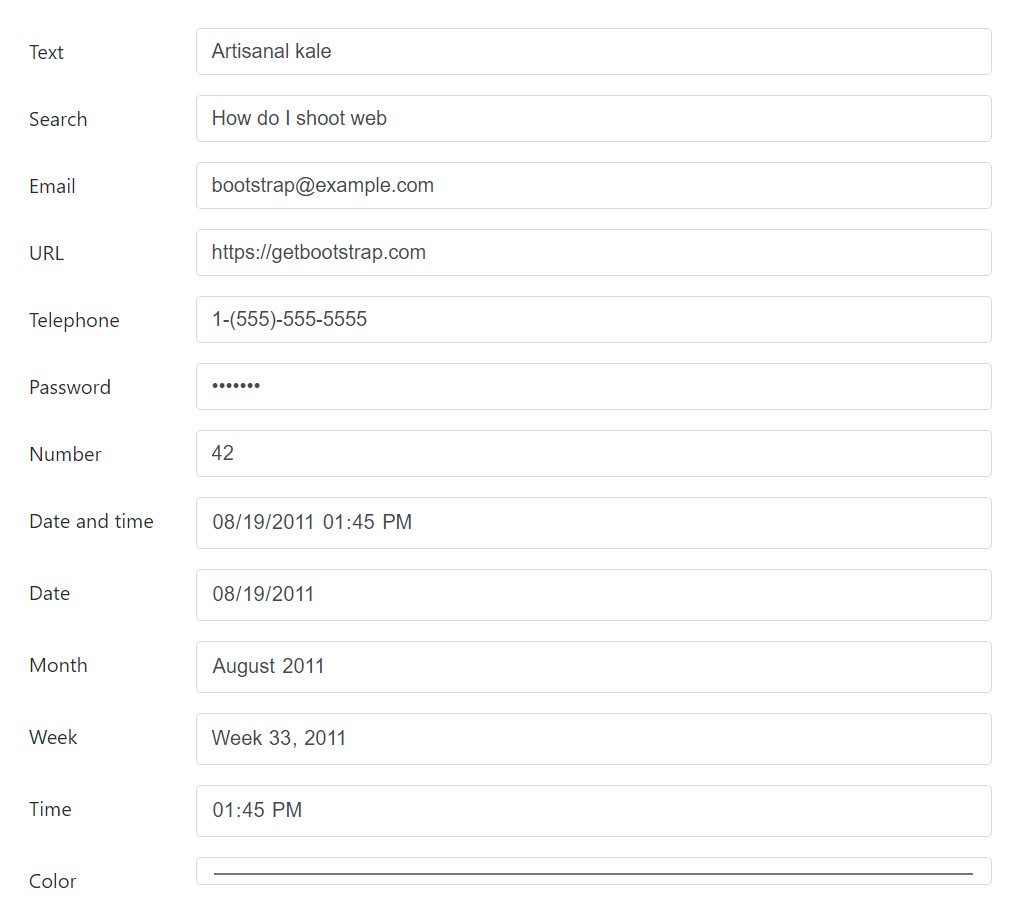
Textual inputs
Listed here are the samples of .form-control applied to each and every textual HTML5 <input> type.

<div class="form-group row">
<label for="example-text-input" class="col-2 col-form-label">Text</label>
<div class="col-10">
<input class="form-control" type="text" value="Artisanal kale" id="example-text-input">
</div>
</div>
<div class="form-group row">
<label for="example-search-input" class="col-2 col-form-label">Search</label>
<div class="col-10">
<input class="form-control" type="search" value="How do I shoot web" id="example-search-input">
</div>
</div>
<div class="form-group row">
<label for="example-email-input" class="col-2 col-form-label">Email</label>
<div class="col-10">
<input class="form-control" type="email" value="[email protected]" id="example-email-input">
</div>
</div>
<div class="form-group row">
<label for="example-url-input" class="col-2 col-form-label">URL</label>
<div class="col-10">
<input class="form-control" type="url" value="https://getbootstrap.com" id="example-url-input">
</div>
</div>
<div class="form-group row">
<label for="example-tel-input" class="col-2 col-form-label">Telephone</label>
<div class="col-10">
<input class="form-control" type="tel" value="1-(555)-555-5555" id="example-tel-input">
</div>
</div>
<div class="form-group row">
<label for="example-password-input" class="col-2 col-form-label">Password</label>
<div class="col-10">
<input class="form-control" type="password" value="hunter2" id="example-password-input">
</div>
</div>
<div class="form-group row">
<label for="example-number-input" class="col-2 col-form-label">Number</label>
<div class="col-10">
<input class="form-control" type="number" value="42" id="example-number-input">
</div>
</div>
<div class="form-group row">
<label for="example-datetime-local-input" class="col-2 col-form-label">Date and time</label>
<div class="col-10">
<input class="form-control" type="datetime-local" value="2011-08-19T13:45:00" id="example-datetime-local-input">
</div>
</div>
<div class="form-group row">
<label for="example-date-input" class="col-2 col-form-label">Date</label>
<div class="col-10">
<input class="form-control" type="date" value="2011-08-19" id="example-date-input">
</div>
</div>
<div class="form-group row">
<label for="example-month-input" class="col-2 col-form-label">Month</label>
<div class="col-10">
<input class="form-control" type="month" value="2011-08" id="example-month-input">
</div>
</div>
<div class="form-group row">
<label for="example-week-input" class="col-2 col-form-label">Week</label>
<div class="col-10">
<input class="form-control" type="week" value="2011-W33" id="example-week-input">
</div>
</div>
<div class="form-group row">
<label for="example-time-input" class="col-2 col-form-label">Time</label>
<div class="col-10">
<input class="form-control" type="time" value="13:45:00" id="example-time-input">
</div>
</div>
<div class="form-group row">
<label for="example-color-input" class="col-2 col-form-label">Color</label>
<div class="col-10">
<input class="form-control" type="color" value="#563d7c" id="example-color-input">
</div>
</div>Form arrangements
Considering that Bootstrap applies display: block and width :100% to main part our form controls, forms will probably by default stack vertically. Added classes may possibly be used to change this layout on a per-form basis.
Form sets
The .form-group class is the most convenient way to add in remarkable structure to forms. Its only possible target is to deliver margin-bottom around a label and deal with coupling. Just as a bonus, due to the fact that it is really a class you can easily apply it having <fieldset>-s, <div>-s, or else nearly some other component.

<form>
<div class="form-group">
<label for="formGroupExampleInput">Example label</label>
<input type="text" class="form-control" id="formGroupExampleInput" placeholder="Example input">
</div>
<div class="form-group">
<label for="formGroupExampleInput2">Another label</label>
<input type="text" class="form-control" id="formGroupExampleInput2" placeholder="Another input">
</div>
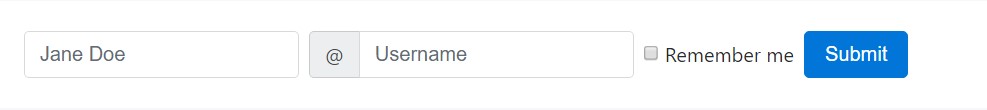
</form>Inline forms
Apply the .form-inline class to feature a set of labels, form controls , as well as switches on a singular horizontal row. Form controls just within inline forms can vary a little against their default conditions.
- Controls are display: flex, breaking any type of HTML white colored area and permitting you to provide alignment control including spacing and flexbox utilities.
- Controls along with input groups are given width: auto to bypass the Bootstrap default width: 100%.
- Controls only show up inline in viewports that are at least 576px big to represent small viewports on mobile devices.
You may perhaps require to physically fix the width and arrangement of individual form controls plus spacing utilities (as displayed here) And finally, be sure to always include a <label> with each form control, even though you need to conceal it from non-screenreader website visitors with a code.

<form class="form-inline">
<label class="sr-only" for="inlineFormInput">Name</label>
<input type="text" class="form-control mb-2 mr-sm-2 mb-sm-0" id="inlineFormInput" placeholder="Jane Doe">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2 mr-sm-2 mb-sm-0">
<div class="input-group-addon">@</div>
<input type="text" class="form-control" id="inlineFormInputGroup" placeholder="Username">
</div>
<div class="form-check mb-2 mr-sm-2 mb-sm-0">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
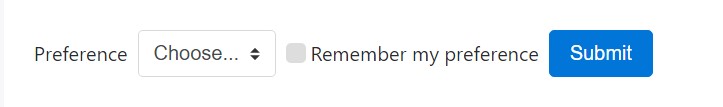
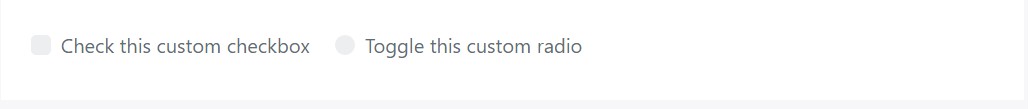
</form>Custom made form controls plus chooses are as well assisted.

<form class="form-inline">
<label class="mr-sm-2" for="inlineFormCustomSelect">Preference</label>
<select class="custom-select mb-2 mr-sm-2 mb-sm-0" id="inlineFormCustomSelect">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<label class="custom-control custom-checkbox mb-2 mr-sm-2 mb-sm-0">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Remember my preference</span>
</label>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Alternatives to covered labels
Assistive technologies including screen readers are going to have trouble along with your forms in the event that you do not feature a label for every input. For these types of inline forms, you can surely cover up the labels working with the .sr-only class. There are supplementary other solutions of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. If none of these appear, assistive technologies may perhaps resort to applying the placeholder attribute, if existing, however note that use of placeholder considering that a substitution for various labelling solutions is not really recommended.
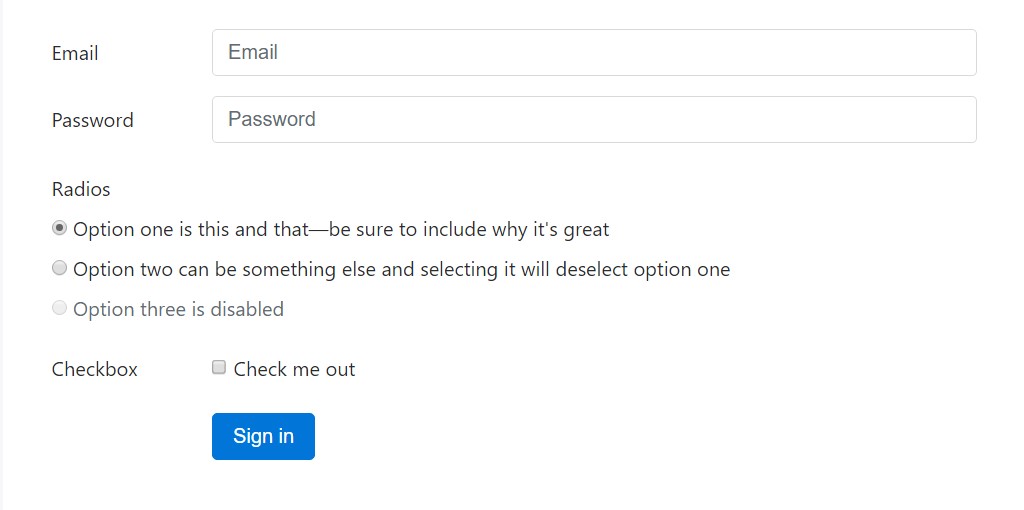
Utilizing the Grid
For additionally organized form layouts which are as well responsive, you can easily employ Bootstrap's predefined grid classes or mixins to create horizontal forms. Bring in the .row class to form groups and employ the .col-*-* classes to define the width of your controls and labels.
Be sure to add .col-form-label to your <label>-s as well so they’re vertically centered with their associated form controls. For <legend> elements, you can use .col-form-legend to make them appear similar to regular <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
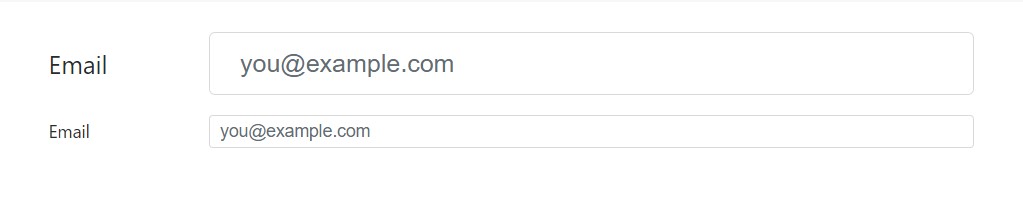
</div>Grid-based form formats as well support compact and large inputs.

<div class="container">
<form>
<div class="form-group row">
<label for="lgFormGroupInput" class="col-sm-2 col-form-label col-form-label-lg">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-lg" id="lgFormGroupInput" placeholder="[email protected]">
</div>
</div>
<div class="form-group row">
<label for="smFormGroupInput" class="col-sm-2 col-form-label col-form-label-sm">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-sm" id="smFormGroupInput" placeholder="[email protected]">
</div>
</div>
</form>
</div>Checkboxes and radios
Default checkboxes and radios are upgraded upon with the assistance of .form-check, a individual class for both of these input types that enhances the layout and actions of their HTML features. Checkboxes are for choosing one as well as a handful of selections in a list, while radios are for picking one choice from many.
Disabled checkboxes and radios are supported, however, to deliver a not-allowed cursor on hover of the parent <label>, you'll ought to incorporate the .disabled class to the parent .form-check. The disabled class is going to at the same time lighten the text message colour to help signify the input's state.
Every single checkbox and radio is wrapped inside a <label> because of three causes:
- It delivers a larger hit areas for checking the control.
- It brings a semantic and practical wrapper to assist us replace the default <input>-s.
- It generates the state of the <input> instantly, indicating no JavaScript is involved.
We conceal the default <input> plus opacity and use the .custom-control-indicator to construct a new custom form sign in its place. However we cannot develop a custom-made one from just the <input> due to the fact that CSS's content does not run on that component..
We utilize the relative selector (~) for all of our <input> states-- like : checked-- to correctly style our customized form indication . While merged with the .custom-control-description class, we can easily likewise design the text for each and every item built upon the <input>-s state.
In the checked states, we use base64 embedded SVG icons from Open Iconic. This provides us the best control for styling and positioning across browsers and devices.
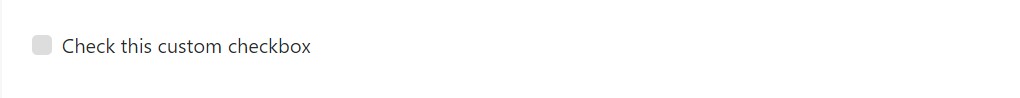
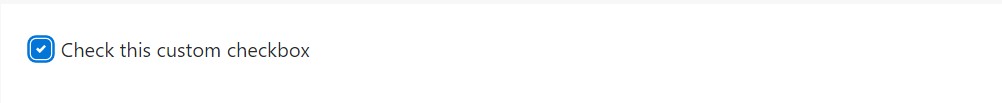
Checkboxes

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>Custom checkboxes are able to additionally apply the : indeterminate pseudo class once manually fixed via JavaScript (there is definitely no available HTML attribute for defining it).

In the event that you're using jQuery, something such as this should really be sufficient:
$('.your-checkbox').prop('indeterminate', true)Radios

<label class="custom-control custom-radio">
<input id="radio1" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radio2" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>Default (stacked)
By default, any quantity of checkboxes and radios that are certainly immediate relative will be vertically loaded plus properly spaced by using .form-check.

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>Inline
Group checkboxes or radios on the similar horizontal row through including .form-check-inline to every .form-check.

<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="option3" disabled> 3
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3" disabled> 3
</label>
</div>Free from labels
You should not have a content within the <label>, the input is positioned as you would definitely require. At the moment exclusively works with non-inline checkboxes and radios. Remember to also present some sort of label when it comes to assistive technologies ( as an example, working with aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Static directions
In cases where you want to apply plain words alongside a form label inside of a form, apply the .form-control-static class to an element of your choice.

<form>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">[email protected]</p>
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
</form>
<form class="form-inline">
<div class="form-group">
<label class="sr-only">Email</label>
<p class="form-control-static">[email protected]</p>
</div>
<div class="form-group mx-sm-3">
<label for="inputPassword2" class="sr-only">Password</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="Password">
</div>
<button type="submit" class="btn btn-primary">Confirm identity</button>
</form>Disabled forms
Put in the disabled boolean attribute on an input to keep user interactions. Disabled inputs look lighter plus add a not-allowed cursor.
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>Include the disabled attribute to a <fieldset> in order to turn off all of the commands inside.

<form>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<div class="form-group">
<label for="disabledSelect">Disabled select menu</label>
<select id="disabledSelect" class="form-control">
<option>Disabled select</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Can't check this
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form> Caution relating to hyperlink capability of <a>
By default, internet browsers will certainly handle all of the native form controls (<input>, <select> plus <button> elements) in a <fieldset disabled> as disabled, evading both key board and computer mouse interactions on all of them. However, if your form additionally involves <a ... class="btn btn-*"> elements, these will simply be delivered a format of pointer-events: none. Being noted within the section in relation to disabled state for buttons (and esspecially in the sub-section for anchor features ), this particular CSS property is not really yet standardized and also isn't completely assisted in Opera 18 and below, or else in Internet Explorer 11, and will not keep keyboard users from having the ability to direct or else trigger these hyperlinks. So to be safer, use custom made JavaScript to turn off such links.
Cross-browser compatibility
Although Bootstrap will apply these kinds of varieties within all internet browsers, Internet Explorer 11 and below don't completely support the disabled attribute on a <fieldset>. Employ customized JavaScript to turn off the fieldset in these web browsers.
Read-only inputs
Provide the readonly boolean attribute on an input to prevent changes of the input's value. Read-only inputs appear lighter ( similar to disabled inputs), but have the regular cursor.

<input class="form-control" type="text" placeholder="Readonly input here…" readonly>Command sizing
Determine heights using classes like .form-control-lg, and put widths employing grid column classes just like .col-lg-*.

<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm">
<select class="form-control form-control-lg">
<option>Large select</option>
</select>
<select class="form-control">
<option>Default select</option>
</select>
<select class="form-control form-control-sm">
<option>Small select</option>
</select>Column size
Wrap inputs inside a grid columns, or else any type of custom-made parent feature, in order to quite easily put in force the preferred widths.

<div class="row">
<div class="col-2">
<input type="text" class="form-control" placeholder=".col-2">
</div>
<div class="col-3">
<input type="text" class="form-control" placeholder=".col-3">
</div>
<div class="col-4">
<input type="text" class="form-control" placeholder=".col-4">
</div>
</div>Assistance message
The .help-block class is certainly cast off in the new version. In case that you require to apply some added text to assist your site visitors to much better get around - employ the .form-text class instead. Bootstrap 4 has special construction within validation formats for the form controls being utilized . Within this version the .has-feedback class has been simply dropped-- it's no more required with the introduction of the .form-control-danger, .form-control-warning and .form-control-success classes incorporating a compact data icon right inside the input areas.
Connecting support text message along with form controls
Guide text message should be clearly connected with the form control it really associates with employing the aria-describedby attribute. This are going to guarantee that the assistive technologies-- for example, screen readers-- will introduce this help text message when the user concentrates or else enters the control.
Block level
Block assistance text-- for below inputs as well as for extended words of the help text-- can possibly be easily attained utilizing .form-text. This class provides display: block and also provides a bit of top margin for simple spacing from the inputs mentioned above.

<label for="inputPassword5">Password</label>
<input type="password" id="inputPassword5" class="form-control" aria-describedby="passwordHelpBlock">
<p id="passwordHelpBlock" class="form-text text-muted">
Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji.
</p>Inline
Inline words have the ability to use any regular inline HTML feature (be it a , <span>, or another).

<form class="form-inline">
<div class="form-group">
<label for="inputPassword4">Password</label>
<input type="password" id="inputPassword4" class="form-control mx-sm-3" aria-describedby="passwordHelpInline">
<small id="passwordHelpInline" class="text-muted">
Must be 8-20 characters long.
</small>
</div>
</form>Validation
Bootstrap provides validation designs for warning, success, and danger states on most form controls.
The ways to put to use
Here's a explanation of the way they do the job:
- To apply, put in .has-warning, .has-danger, or .has-success to the parent element. Any .col-form-label, .form-control, or custom form element will receive the validation designs.
- Contextual validation text message, in addition to your standard form field support text message, may be added in together with the utilization of .form-control-feedback. This particular text is going to adapt to the parent .has-* class. By default it just features a bit of margin for spacing and a reworked color for each state.
- Validation icons are url()-s constructed through Sass variables which are applied to background-image announcements for each and every state.
- You can take your own base64 PNGs or maybe SVGs through updating the Sass variables and also recompiling.
- Icons can likewise be disabled entirely with specifying the variables to none or else commenting out the source Sass.
Describing states
Generally saying, you'll need to employ a particular state for specific types of feedback:
- Danger is perfect for when there's a blocking or else needed field. A user must submit this specific field correctly to submit the form.
- Warning performs well for input values which are in improvement, like password strength, or soft validation just before a user aims to submit a form.
- And as a final point, success is suitable for cases when you have per-field validation through a form and also desire to urge a user through the whole fields.
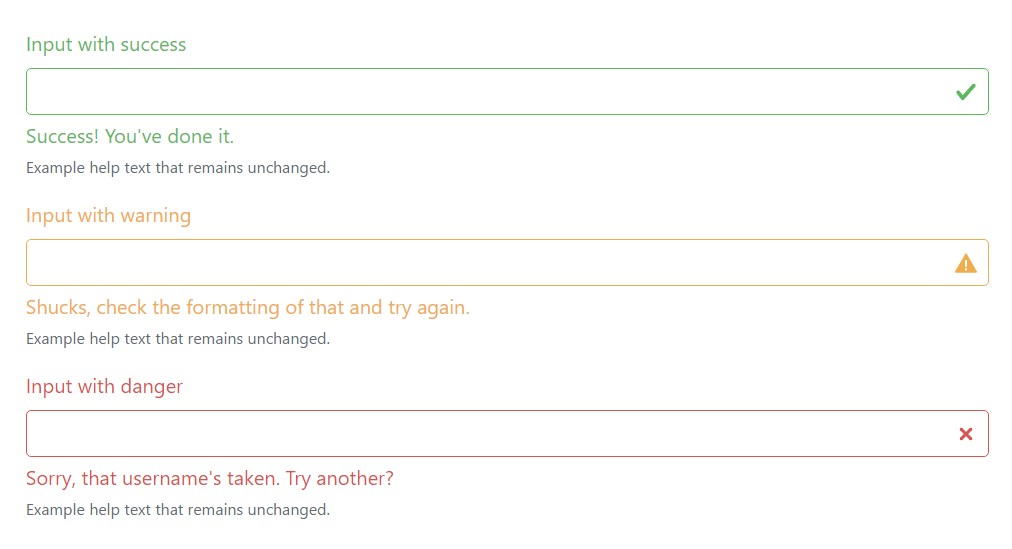
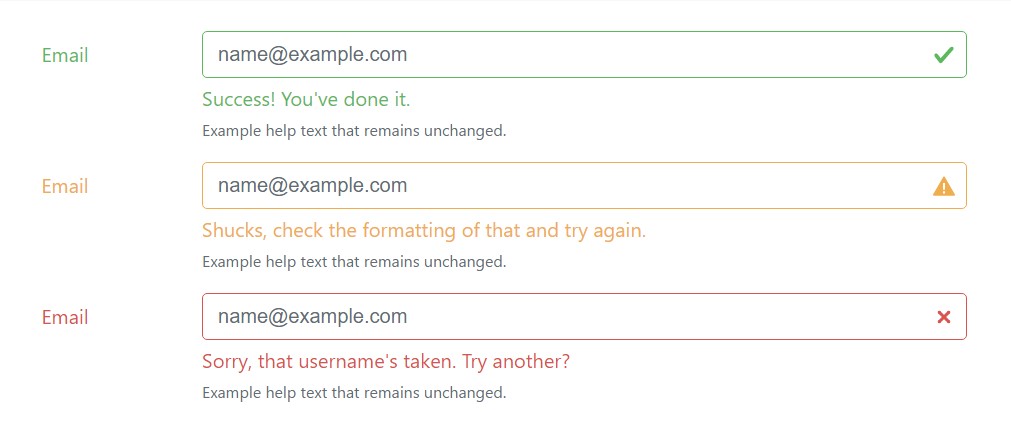
Case studies
Here are some good examples of the aforementioned classes at work. First off is your standard left-aligned fields together with labels, guide content, and validation texting.

<div class="form-group has-success">
<label class="form-control-label" for="inputSuccess1">Input with success</label>
<input type="text" class="form-control form-control-success" id="inputSuccess1">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-warning">
<label class="form-control-label" for="inputWarning1">Input with warning</label>
<input type="text" class="form-control form-control-warning" id="inputWarning1">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-danger">
<label class="form-control-label" for="inputDanger1">Input with danger</label>
<input type="text" class="form-control form-control-danger" id="inputDanger1">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>All those similar states can easily additionally be applied together with horizontal forms.

<div class="container">
<form>
<div class="form-group row has-success">
<label for="inputHorizontalSuccess" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-success" id="inputHorizontalSuccess" placeholder="[email protected]">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-warning">
<label for="inputHorizontalWarning" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-warning" id="inputHorizontalWarning" placeholder="[email protected]">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-danger">
<label for="inputHorizontalDnger" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-danger" id="inputHorizontalDnger" placeholder="[email protected]">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
</form>
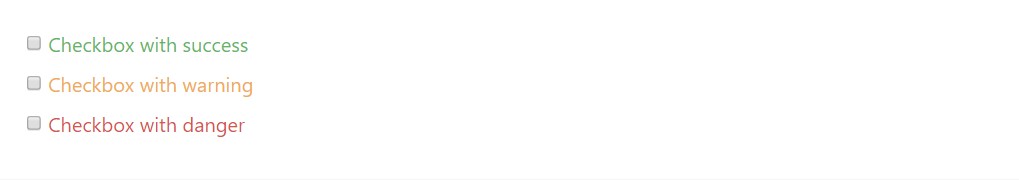
</div>Radios and checkboxes are likewise sustained.

<div class="form-check has-success">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxSuccess" value="option1">
Checkbox with success
</label>
</div>
<div class="form-check has-warning">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxWarning" value="option1">
Checkbox with warning
</label>
</div>
<div class="form-check has-danger">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxDanger" value="option1">
Checkbox with danger
</label>
</div>Unique forms
For a lot more modification and cross web browser stability, employ Bootstrap totally custom form elements to change the internet browser defaults. They're set up on top of convenient and semantic markup, in this way they are really solid substitutes for any default form control.
Disabled
Custom-made radios and checkboxes have the ability to also be disabled . Put in the disabled boolean attribute to the <input> and also the custom made indicator and also label specification will be instantly designated.

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
<label class="custom-control custom-radio">
<input id="radio3" name="radioDisabled" type="radio" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
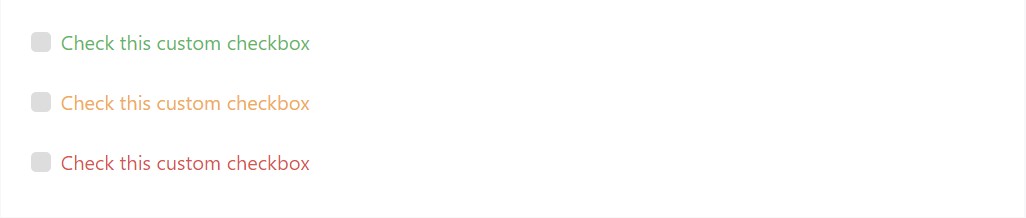
</label>Validation conditions
Incorporate the various other states to your custom made forms having Bootstrap validation classes.

<div class="form-group has-success">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-warning">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-danger mb-0">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>Stacked
Custom radios and checkboxes are inline to start. Incorporate a parent along with class .custom-controls-stacked to make sure each form control gets on various lines.

<div class="custom-controls-stacked">
<label class="custom-control custom-radio">
<input id="radioStacked1" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radioStacked2" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>
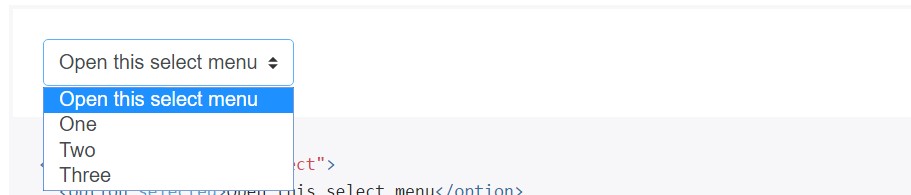
</div>Select menu
Custom <select> menus really need simply a customized class, .custom-select to activate the custom made designs.

<select class="custom-select">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>File browser
The file input is the highly gnarly of the bunch and need supplementary JavaScript supposing that you wish to catch them up by using effective Choose file ... and selected file name text message.
<label class="custom-file">
<input type="file" id="file" class="custom-file-input">
<span class="custom-file-control"></span>
</label>Here’s The ways to employ:
- We wrap the <input> in a <label> with the purpose that the custom control correctly triggers the file web browser.
- We cover the default file <input> via opacity.
- We employ : after in order to develop a custom made background and directive (Choose file ...).
- We work with :before to generate and set the Internet browser switch.
- We state a height upon the <input> for effective spacing for surrounding web content .
Puts simply, it is actually an entirely customized component, entirely produced through CSS.
Interpreting alternatively modifying the strings
The : lang() pseudo-class is applied to permit convenient translation of the "Browse" as well as "Choose file ..." message in different languages. Simply override or else provide entrances to the $ custom-file-text SCSS variable along with the associated language mark together with localised strings. The English strings may be modified similarly. For instance, here's just how one could possibly provide a Spanish interpretation (Spanish's language code is es)
$custom-file-text: (
placeholder: (
en: "Choose file...",
es: "Seleccionar archivo..."
),
button-label: (
en: "Browse",
es: "Navegar"
)
);You'll need to establish the language of your documentation ( or else subtree thereof) appropriately in order for the proper text to become displayed. This may be done applying the lang attribute as well as the Content-Language HTTP header, among various other approaches.
Final thoughts
Fundamentally these are the new capabilities to the form components offered within the most recent fourth version of the Bootstrap framework. The general impression is the classes got extra specific and intuitive because of this-- much more simple to use and also having the custom control elements we can easily now attain far more expected appearance of the features we incorporate inside the page we create. Currently everything that is actually left for us is figure out the appropriate information we would need from our probable users to fill in.
Ways to make use of the Bootstrap forms:
Related topics:
Bootstrap forms formal documentation

Bootstrap article

Support for Bootstrap Forms

Let's explore AMP project and AMP-form element?