Bootstrap Tooltip Placement
Overview
In certain instances, specifically on the desktop it is a great idea to have a subtle callout with certain suggestions appearing when the site visitor positions the computer mouse cursor over an element. By doing this we make sure the correct info has been actually given at the right moment and ideally increased the site visitor practical experience and convenience when working with our webpages. This behaviour is managed by tooltip element which has a consistent and trendy to the entire framework format appearance in the latest Bootstrap 4 edition and it's actually simple to put in and set up them-- why don't we discover how this gets accomplished .
Details to realize while using the Bootstrap Tooltip Modal:
- Bootstrap Tooltips rely on the Third party library Tether for placing . You must involve tether.min.js right before bootstrap.js so as for tooltips to operate !
- Tooltips are opt-in for functionality reasons, so you need to initialize them yourself.
- Bootstrap Tooltip Function along with zero-length titles are never featured.
- Identify container: 'body' to steer clear of rendering complications in much more complex
components ( just like input groups, button groups, etc).
- Triggering tooltips on covert components will definitely not function.
- Tooltips for .disabled or else disabled elements must be triggered on a wrapper element.
- When caused from web page links which span multiple lines, tooltips will be focused. Utilize white-space: nowrap; on your <a>-s to prevent this activity.
Understood all that? Great, let's see how they use certain good examples.
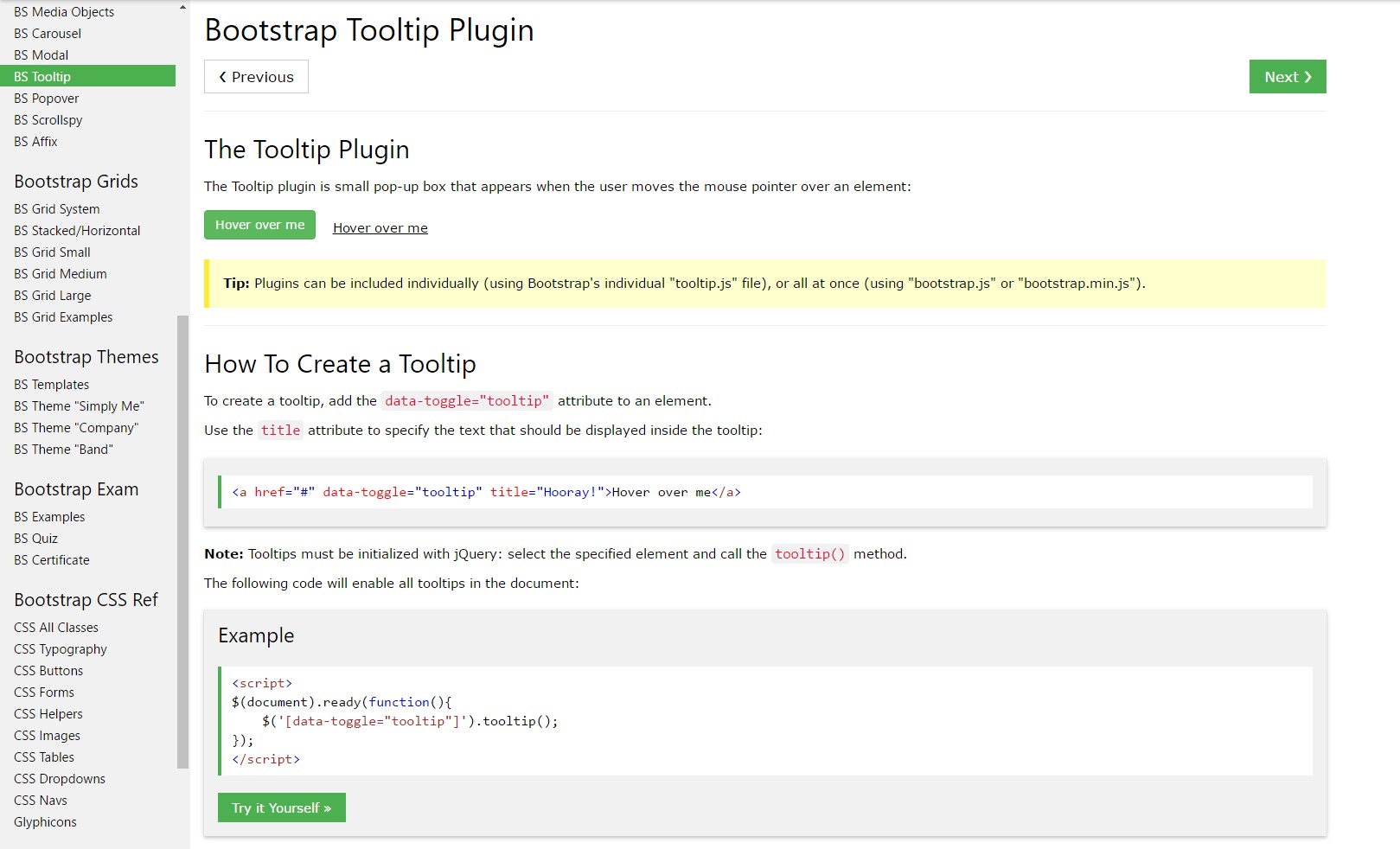
The ways to make use of the Bootstrap Tooltips:
To begin in order to get use the tooltips functionality we really should enable it considering that in Bootstrap these particular components are not allowed by default and call for an initialization. To execute this bring in a practical <script> component somewhere in the end of the <body> tag making certain it has been set after the the call to JQuery library due to the fact that it works with it for the tooltip initialization. The <script> element must be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) that will turn on the tooltips functionality.
Things that the tooltips really do is getting what is certainly in an component's title = ”” attribute and showing it inside a stylises pop-up feature. Tooltips can certainly be utilized for several elements though are typically more appropriate for <a> and <button> components since these are actually used for the website visitor's interaction with the web page and are much more likely to be really needing some information concerning what they actually perform whenever hovered with the mouse-- right before the eventual clicking on them.
Once you have turned on the tooltips functionality to select a tooltip to an element you need to put in two necessary and only one extra attributes to it. A "tool-tipped" components need to have title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are really pretty sufficient for the tooltip to work out emerging over the chosen element. If however you desire to point out the positioning of the hint text message regarding the feature it concerns-- you can easily in addition perform that in the Bootstrap 4 framework with the extra data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values as quite obvious. The data-placement default value is top and in case this attribute is simply omitted the tooltips show up over the specificed component.
The tooltips appearance as well as behaviour has kept practically the exact same in each the Bootstrap 3 and 4 versions due to the fact that these actually do function quite properly-- absolutely nothing much more to become called for from them.
Examples
One technique to activate all of the tooltips on a page would certainly be to choose them through their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Stationary Demo
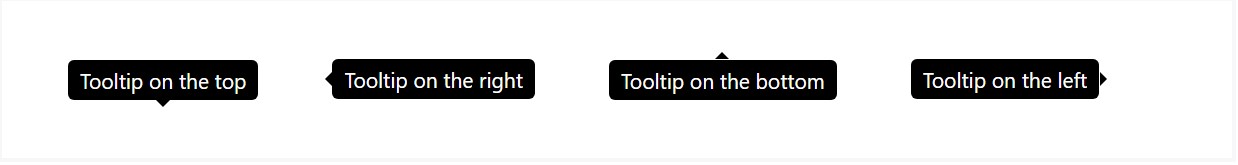
Four alternatives are readily available: top, right, bottom, and left straightened.

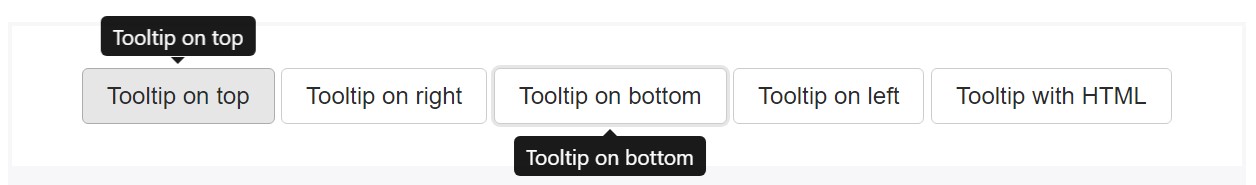
Interactive
Hover over the tabs beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin brings in content and markup as needed, and by default places tooltips after their trigger element.
Cause the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is just a data attribute and title on the HTML element you wish to have a tooltip. The generated markup of a tooltip is rather simple, although it does need a setting (by default, determined to top with plugin).
Driving tooltips work for key-board as well as assistive technology users.
You need to simply just include tooltips to HTML components that are interactive and ordinarily keyboard-focusable (such as links or form controls). Although arbitrary HTML elements ( just like <span>-s) can be made focusable by providing the tabindex="0" attribute, this will certainly include confusing and actually bothersome tab stops on non-interactive components for key board site visitors. On top of that, the majority of assistive technologies currently do not really reveal the tooltip in this particular situation.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
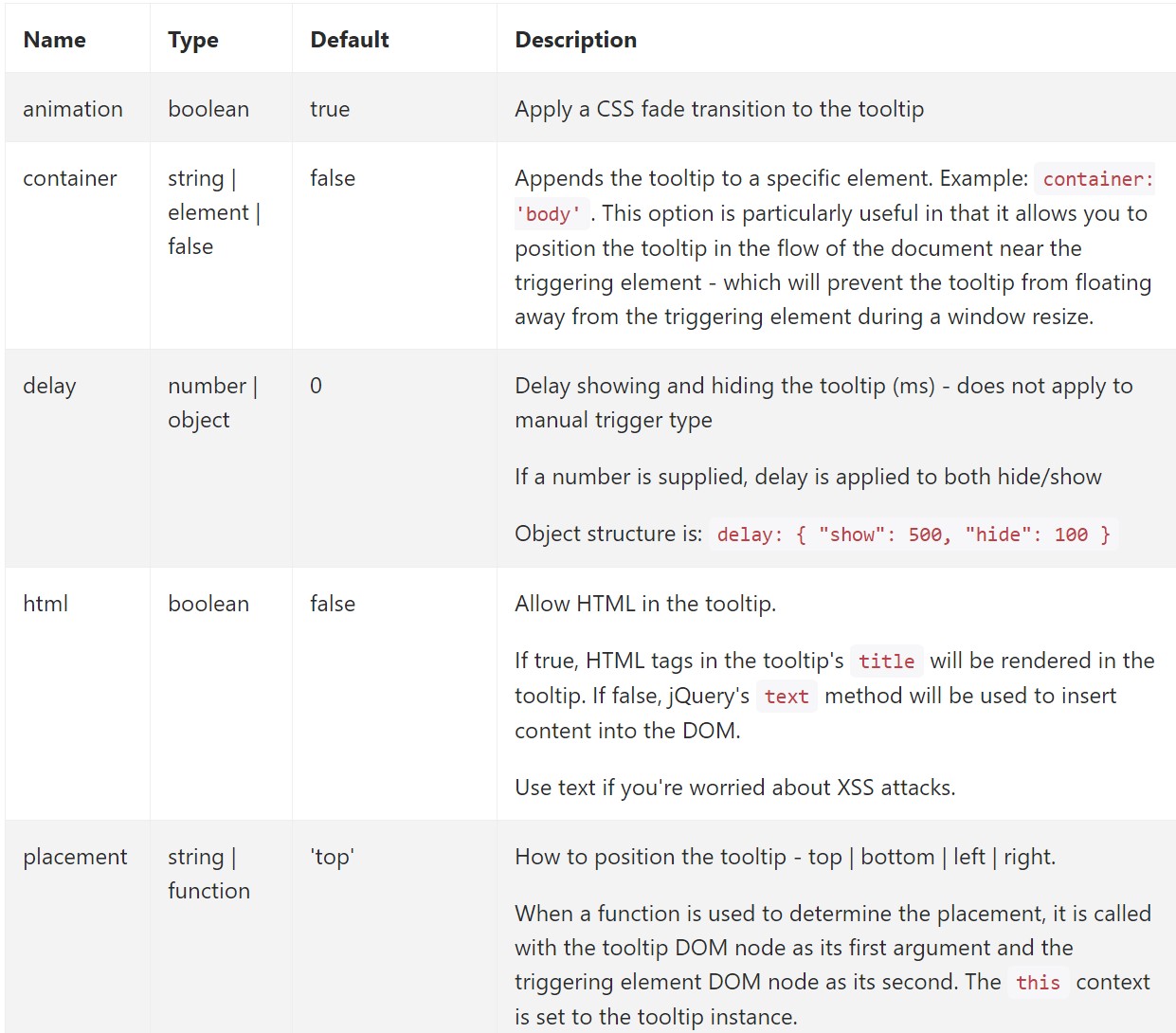
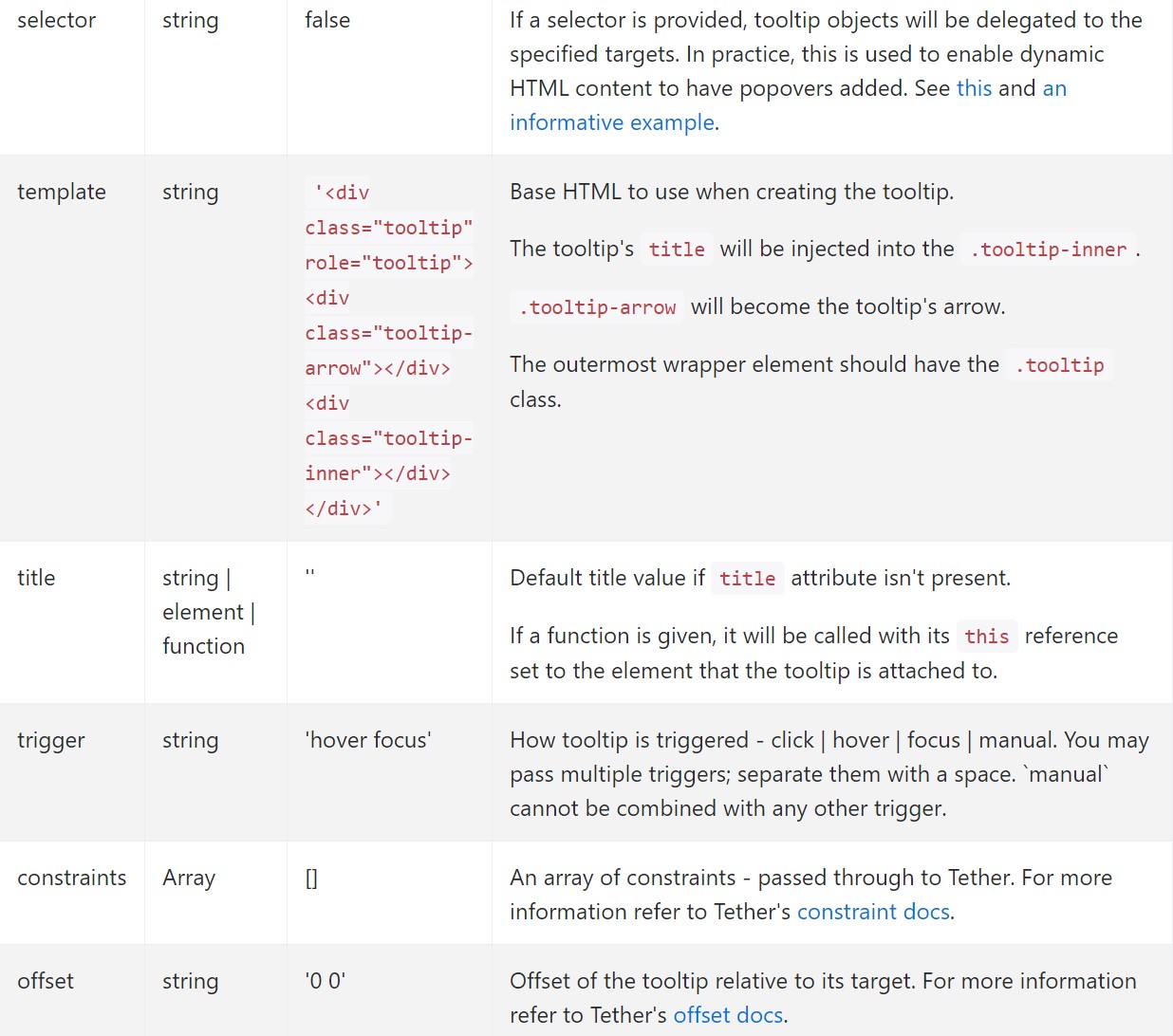
</div>Options
Options can be pass on through data attributes or JavaScript. For data attributes, attach the option name to data-, just as in data-animation="".


Data attributes for individual tooltips
Opportunities for individual tooltips are able to additionally be pointed out with making use of data attributes, just as clarified mentioned above.
Methods
$().tooltip(options)
Attaches a tooltip handler to an element collection.
.tooltip('show')
Uncovers an element's tooltip. Comes back to the caller prior to the tooltip has literally been revealed (i.e. before the shown.bs.tooltip activity takes place). This is taken into account a "manual" triggering of the tooltip. Tooltips with zero-length titles are never ever presented.
$('#element').tooltip('show').tooltip('hide')
Covers an element's tooltip. Goes back to the caller just before the tooltip has really been hidden (i.e. before the hidden.bs.tooltip activity takes place). This is considered a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the caller just before the tooltip has actually been revealed or stored (i.e. just before the shown.bs.tooltip or hidden.bs.tooltip event occurs). This is taken into account a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and gets rid of an element's tooltip. Tooltips which make use of delegation ( that are produced applying the selector option) can not actually be individually gotten rid of on descendant trigger features.
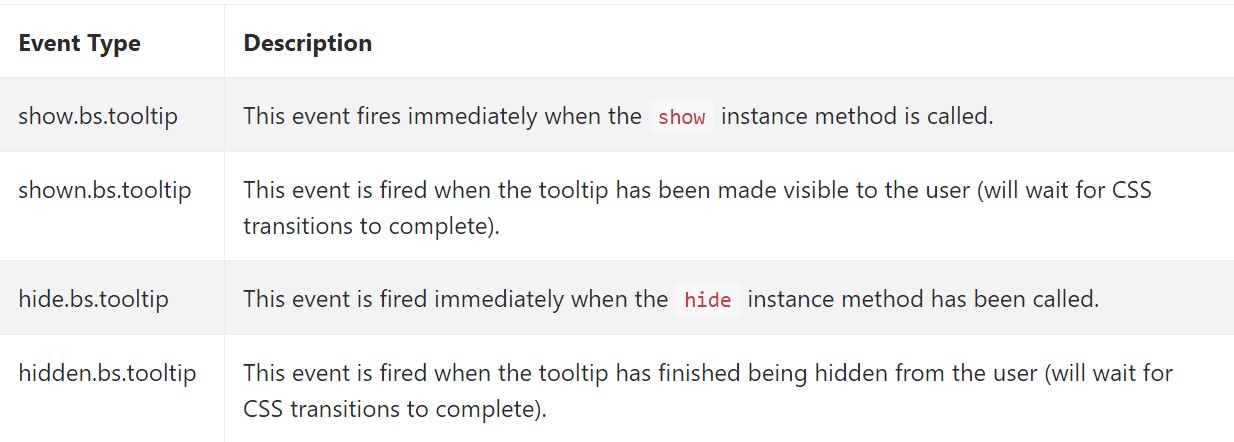
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about right here is the amount of details that comes to be placed inside the # attribute and at some point-- the placement of the tooltip depending on the setting of the primary feature on a display. The tooltips should be exactly this-- short relevant ideas-- installing a lot of info might even confuse the site visitor rather than help navigating.
Also if the main component is extremely near to an edge of the viewport positioning the tooltip alongside this very side might possibly bring about the pop-up message to flow out of the viewport and the information within it to turn into basically inoperative. So when it involves tooltips the balance in using them is essential.
Check out a number of video guide about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips approved documentation

Bootstrap Tooltips tutorial

Change Bootstrap 4 Tooltip template without refresh