Bootstrap Label Css
Introduction
As explored before, inside the webpages which we are producing, we regularly desire including uncomplicated or else more complicated forms to request the site visitor for a point of view, responses, certain individual data or perhaps preferences. We handle that providing the suitable controls inside our forms very carefully taking into account the form construction and the exact controls that need to be applied referring to the relevant information we want and the special circumstance involved-- just like we simply cannot have an order for a single colored phone case which is both white and blue , a person cannot be both male and female in gender or else a product must be guided with several supplements that do not exclude one another so clicking on each should add it not ignoring the others actually selected. Occasionally, surely, we do desire a proper web mail delivered or a telephone number that in turn needs the input which must comply with certain format in order to be proper and surely at certain instances we simply really need website visitor's thought and feelings on a subject the manner they experience it-- in their own words.
For all these particular situations we operate the proper controls-- like radio buttons, checkboxes, input sectors, content area features and so forth yet there is an necessary element connected to each one of these kinds of areas which makes our forms easily clear and pleasant for the site visitor to browse through knowing at all times what is certainly required and effectively managing even the small regulations such as radio switches and checkboxes. Specially today when the internet becomes more and more mobile having webpages shown on various small sized displays this element is significant in delivering efficiency and swiftness in filling out our form.This element is a Bootstrap Label Class.
Exactly how to use the Bootstrap Label Inline:
The things already has been simply mentioned regard the <label> element that is fully provided within the last version of one of the most favored mobile friendly framework-- Bootstrap 4. The <label> element does not really stand apart having attractive visual appeal or else several functionalities however it serves the most likely most important purpose in our forms-- lets the individuals have an idea what communicating using a certain form control will cause and adding a number of clickable field for triggering the control in itself which in cases of little controls like radio or checkboxes and mobile device display screens is crucial.
The system is very easy-- simply just place a <label> element inside your markup specifying it the for =" ~ labeled form control ID ~ " attribute and create the suitable message you want to be demonstrated within it. The for="" attribute says the internet browser which form regulation in order to get switched on when the visitor clicks on the <label> component and can certainly be omitted keeping the very same behavior if you simply wrap the desired regulation within the <label> in itself.
Nevertheless wrapping form regulations within labels is pretty complicating the code and it is simply better to leave out it-- in addition utilizing the for ="" attribute you acquire some flexibility in creating your form's design and so it is actually the far better method to go for.
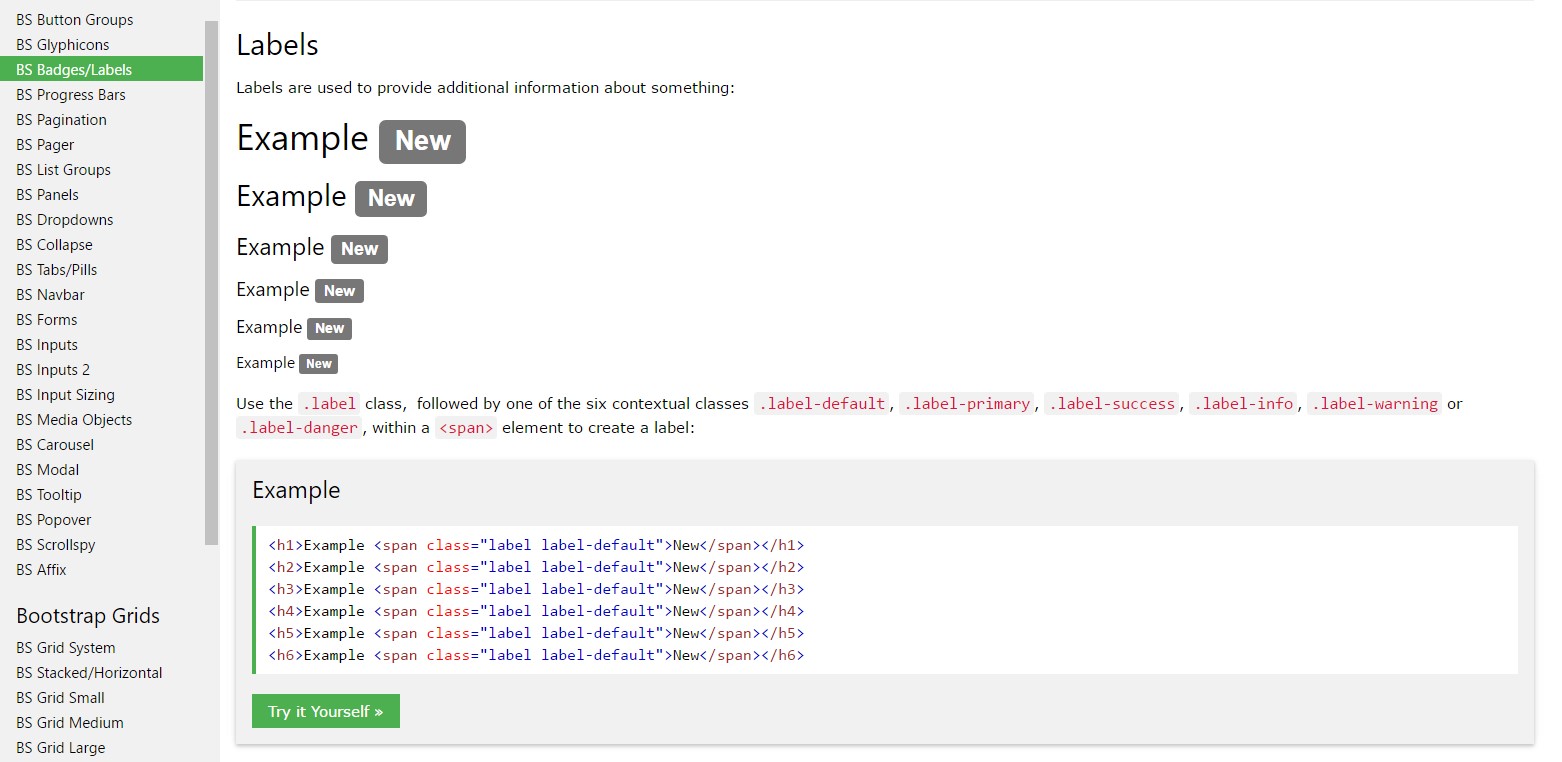
In addition to conventional text message within the <label> you have the ability to as well insert some easy HTML tags just like a heading or else a compact section maybe-- that's not a typical instance but is feasible and without a doubt it all depends on the specific function of the form you are actually working with.
Representation of form without any label
Should you feature no message inside the <label>, the input is set just as you would certainly want. Currently only performs on non-inline checkboxes and radios. Keep in mind to also supply some form of Bootstrap Label Input for assistive modern technologies ( as an example, employing aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting aspect to bear in mind
Fascinating detail to mention concerning labels inside Bootstrap 4 if that in the new edition of the framework this form of component's designing has been changed a little. The <label> components now are not featured as inline-block that acquires far better versatility inside location allowing certain margins to be set.
Conclusions
So currently you figure out just what the # elements are for and precisely how they behave in Bootstrap 4-- all that's left is thinking about the suitable form fields you have to connect them to.
Review a couple of on-line video tutorials about Bootstrap label
Related topics:
Operation of the label in in Bootstrap Forms: authoritative information

Bootstrap label guide

Taking out label in Bootstrap 4