Bootstrap Grid Panel
Introduction
Bootstrap incorporates a strong mobile-first flexbox grid system for establishing designs of any shapes and sizes . It is actually built upon a 12 column style and comes with multiple tiers, one for every media query range. You can easily utilize it using Sass mixins or of the predefined classes.
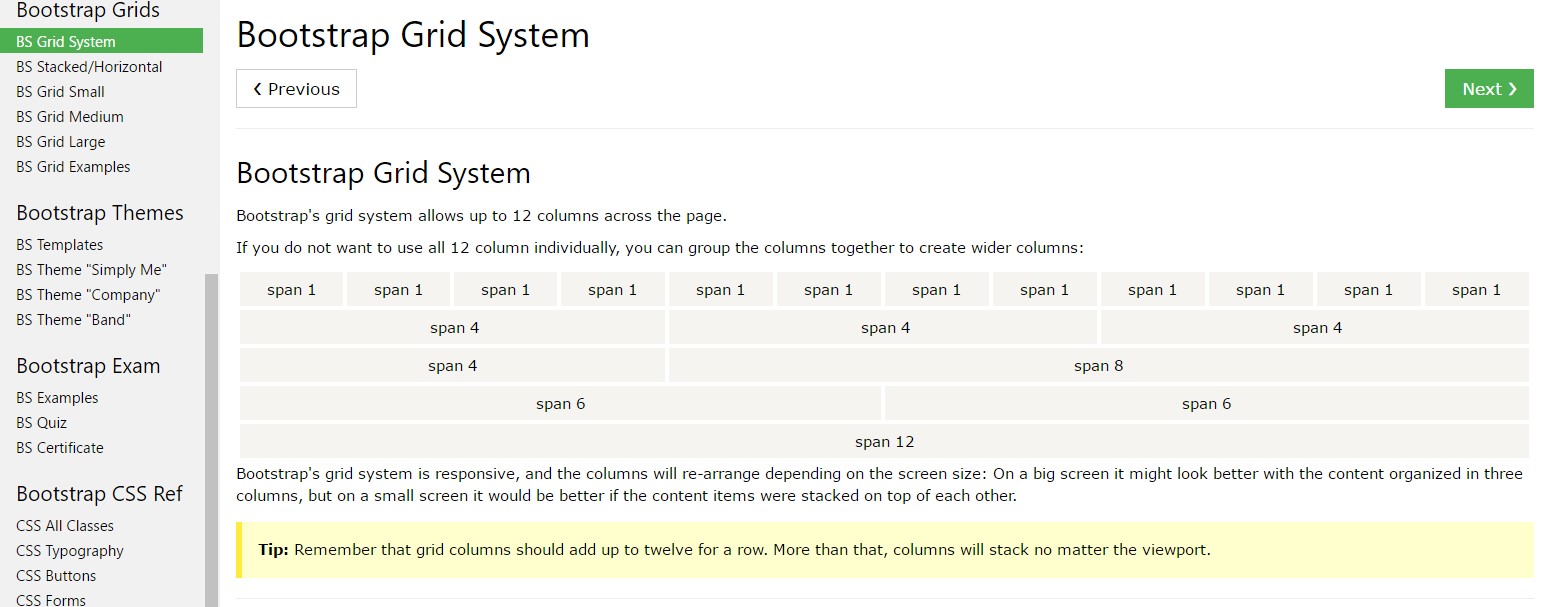
Some of the most essential component of the Bootstrap framework enabling us to make responsive web pages interactively converting if you want to always fit in the size of the screen they become featured on still looking beautifully is the so called grid solution. What it generally works on is offering us the feature of creating challenging layouts integrating row plus a certain number of column features kept inside it. Visualize that the viewable width of the screen is parted in twelve equivalent parts vertically.
Steps to apply the Bootstrap grid:
Bootstrap Grid HTML uses a number of rows, containers, and columns to design and also line up material. It's created by using flexbox and is perfectly responsive. Listed below is an illustration and an in-depth check out just how the grid comes together.

The above illustration creates three equal-width columns on small, normal, large size, and also extra large size devices using our predefined grid classes. Those columns are centered in the web page together with the parent .container.
Here is actually the ways it operates:
- Containers deliver a methods to focus your web site's elements. Utilize .container for concentrated width or .container-fluid for whole width.
- Rows are horizontal groups of columns that ensure your columns are really lined up properly. We apply the negative margin method regarding .row to make certain all your content is lined up correctly down the left side.
- Material ought to be set inside of columns, also only columns may be immediate children of rows.
- Thanks to flexbox, grid columns with no a determined width will automatically design having equal widths. For example, four instances of
.col-sm will each instantly be 25% wide for small breakpoints.
- Column classes reveal the variety of columns you 'd like to work with from the possible 12 per row. { In this way, supposing that you need three equal-width columns, you can apply .col-sm-4.
- Column widths are set in percents, so they're always fluid plus sized relative to their parent element.
- Columns come with horizontal padding to develop the gutters within specific columns, but, you have the ability to remove the margin from rows and padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, medium, huge, and extra large size.
- Grid tiers are built on minimal widths, indicating they put on that tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large gadgets).
- You may utilize predefined grid classes as well as Sass mixins for additional semantic markup.
Be aware of the limits together with bugs around flexbox, such as the lack of ability to employ certain HTML features such as flex containers.
Looks very good? Outstanding, let's move on to viewing everything in an instance.
Bootstrap Grid HTML capabilities
Generally the column classes are really something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- regularly continues to be the same.
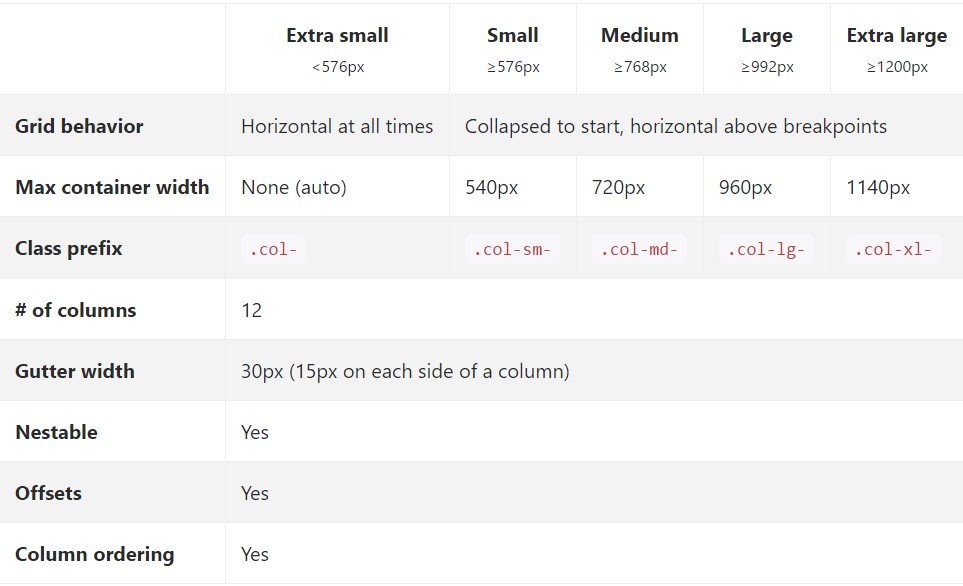
The moment it approaches the Bootstrap Grid HTML sizings-- all the actually possible sizes of the viewport (or the visual space on the display screen) have been actually separated to five varieties as comes next:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring system in Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and anything greater than it .col-xl-*>
While Bootstrap uses em-s or rem-s for explaining most sizes, px-s are used for grid breakpoints and container widths. This is simply because the viewport width is in pixels and does not really alter with the font size.
Discover the way components of the Bootstrap grid system perform across a number of gadgets having a helpful table.

The several and fresh from Bootstrap 3 here is one extra width range-- 34em-- 48em being simply appointed to the xs size changing all of the widths one range down. In this way the sizes of 75em and over get without having a defined size and so in Bootstrap 4 the Extra Big size gets exposed to deal with it.
Each of the elements styled along with a particular viewport width and columns keep its overall size in width for this viewport plus all above it. The moment the width of the display screen gets less than the represented viewport size the features pile above each other filling the entire width of the view .
You can additionally assign an offset to an aspect via a specified quantity of columns in a specified screen sizing and more than this is made out the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of specifying the offsets is new for Bootstrap 4-- the previous edition worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A handful of factors to think about when constructing the markup-- the grids having rows and columns have to be inserted into a .container components. There are two kinds of containers provided -- the set .container element which size continues to be unscathed till the upcoming viewport size breakpoint is reached and .container-fluid which spans the whole width of the viewport.
Personal heirs of the containers are the .row components which in order become stuffed in with columns. In case that you come about to install components with more than 12 columns in width around a single row the last components which width exceeds the 12 columns border will definitely wrap to a new line. Multiple classes may possibly be utilized for a single element to design its visual aspect in other viewports too.
Auto format columns
Employ breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for each breakpoint you really need and every column will be the equal width.
Equivalent size
For instance, below are two grid styles that used on every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
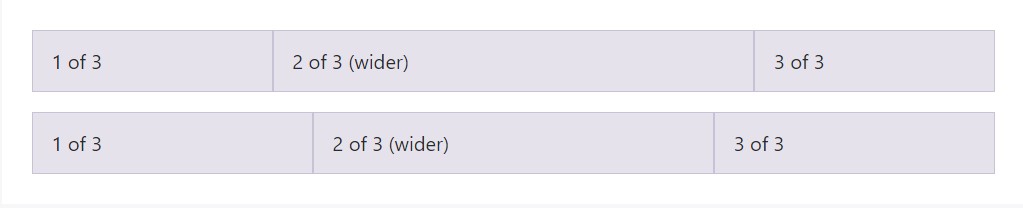
Auto-layout for the flexbox grid columns also signifies you can surely establish the width of one column and the others will immediately resize all around it. You may use predefined grid classes (as revealed here), grid mixins, or else inline widths. Keep in mind that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
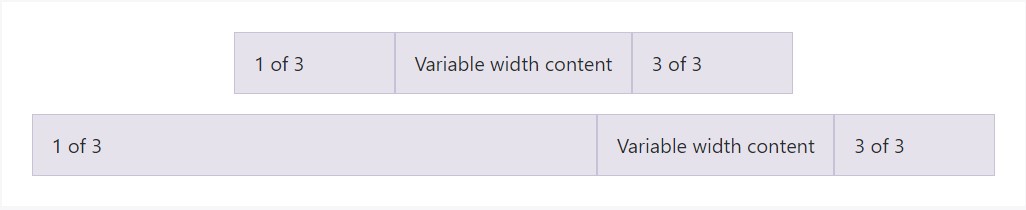
</div>Variable size information
Employing the col- breakpoint -auto classes, columns are able to size itself founded on the common size of its material. This is incredibly helpful with one line content just like inputs, numbers, etc. This particular, along with a horizontal alignment classes, is very beneficial for centering formats together with irregular column sizes as viewport width updates.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
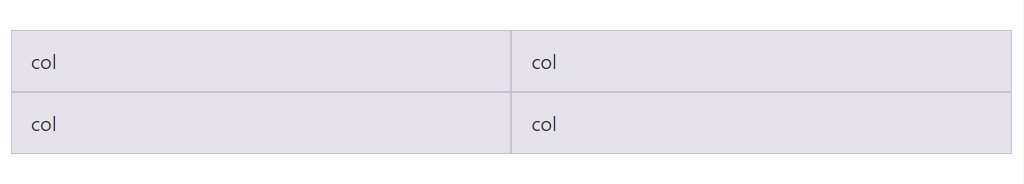
</div>Equal width multi-row
Develop equal-width columns that extend multiple rows with fitting a .w-100 just where you want the columns to break to a new line. Help make the splits responsive by combining the .w-100 together with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes to get building complex responsive styles. Individualize the proportions of your columns upon extra small, small, medium, large, or possibly extra large gadgets however you see fit.
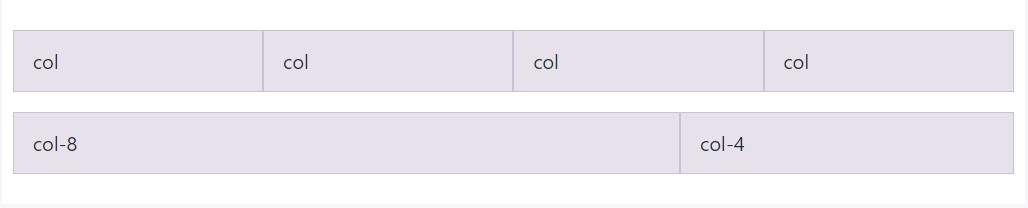
All breakpoints
Intended for grids that are the exact same from the smallest of gadgets to the greatest, make use of the .col and .col-* classes. Determine a numbered class anytime you require a particularly sized column; on the other hand, don't hesitate to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
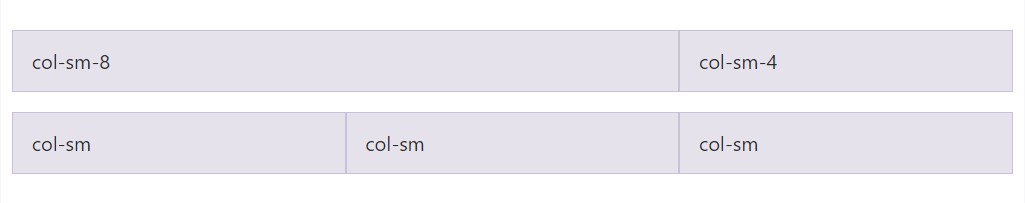
Applying a single set of .col-sm-* classes, you may generate a basic grid system which getting starts stacked on extra tiny equipments before transforming into horizontal on desktop computer ( ordinary) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
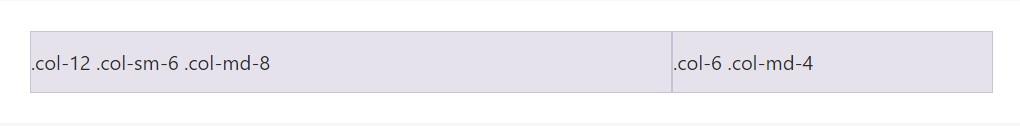
</div>Mix and fit
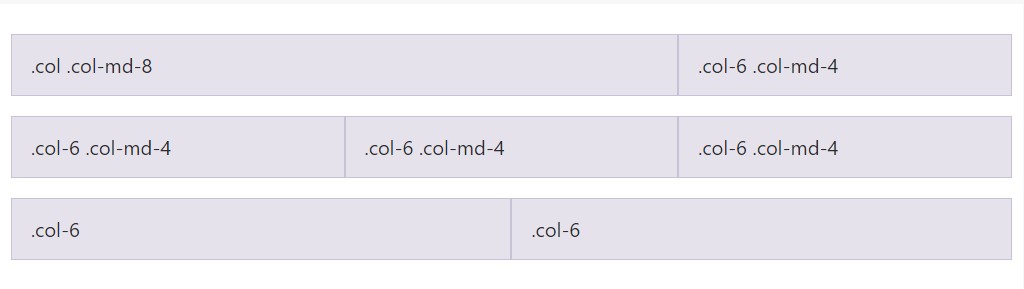
Don't need your columns to just simply stack in a number of grid tiers? Work with a combination of various classes for each tier as needed. Notice the example listed below for a best concept of how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Make use of flexbox arrangement utilities to vertically and horizontally fix columns.
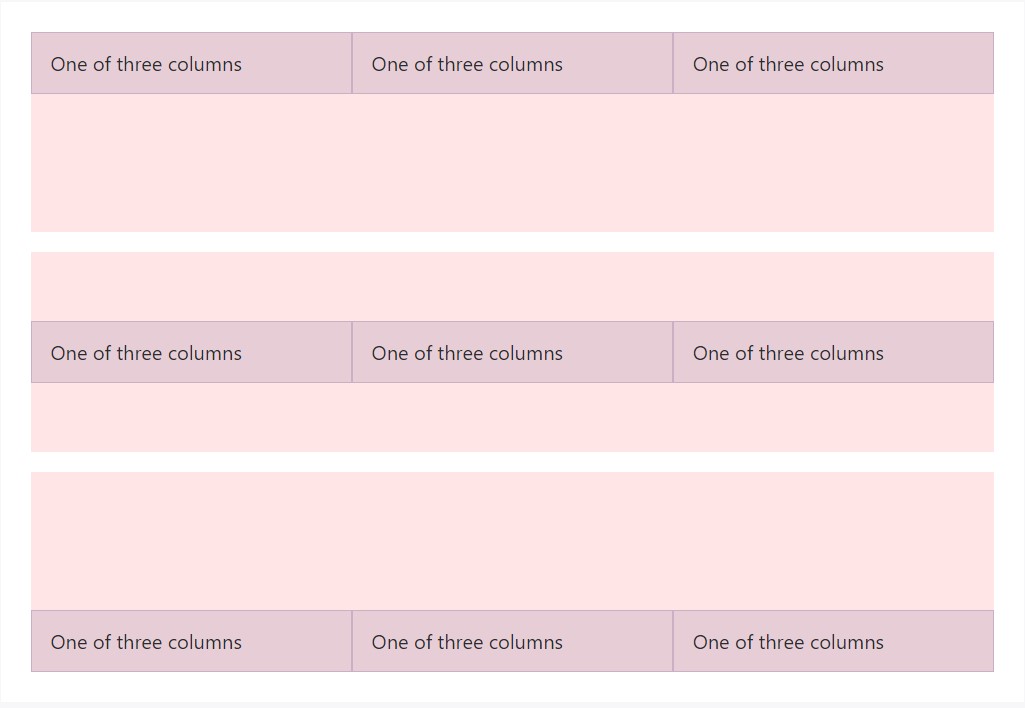
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
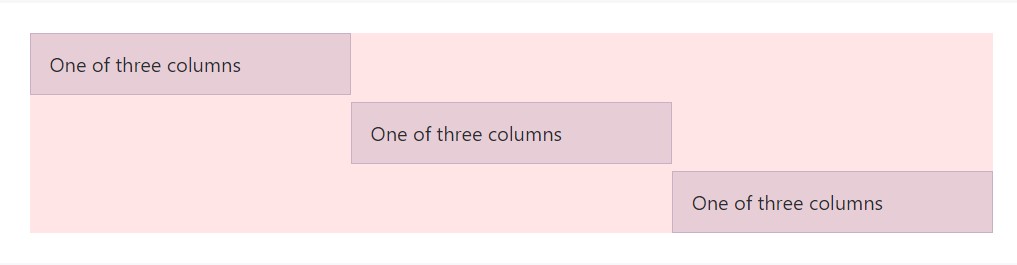
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
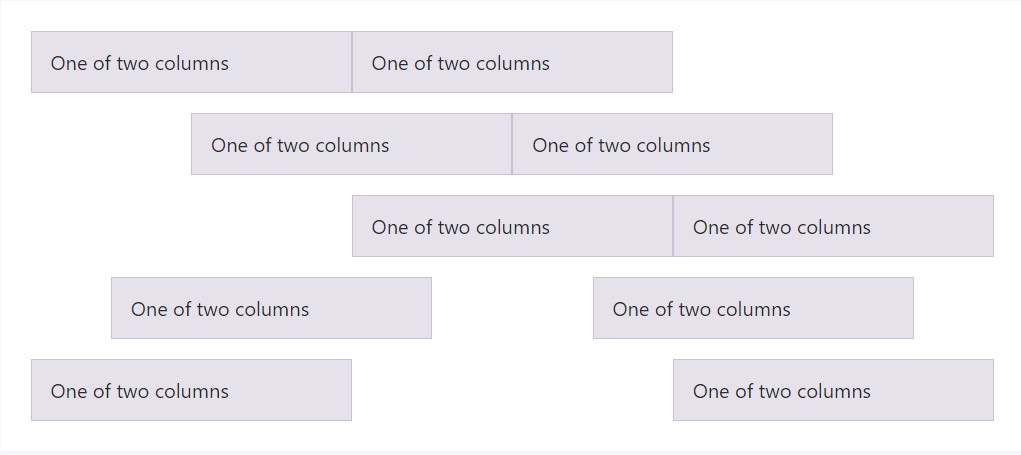
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters amongst columns inside our predefined grid classes can possibly be removed with .no-gutters. This gets rid of the unwanted margin-s from .row also the horizontal padding from all of nearby children columns.
Here's the source code for developing these kinds of varieties. Note that column overrides are scoped to just the primary children columns and are intended by means of attribute selector. While this generates a further specific selector, column padding have the ability to still be further customized along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks. Consider you have the ability to remain to use this along with all various other predefined grid classes (including column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
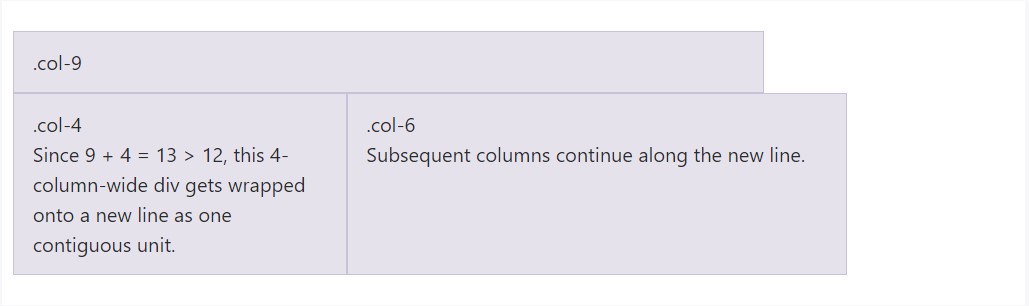
</div>Column covering
Supposing that more than just 12 columns are placed within a single row, each and every set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
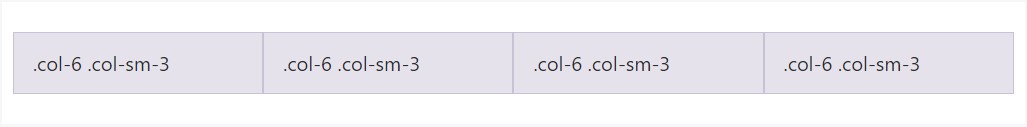
</div>Reseting of the columns
Having the handful of grid tiers obtainable, you are certainly bound to run into troubles where, at certain breakpoints, your columns do not clear pretty suitable as one is taller than the other. To resolve that, utilize a combo of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
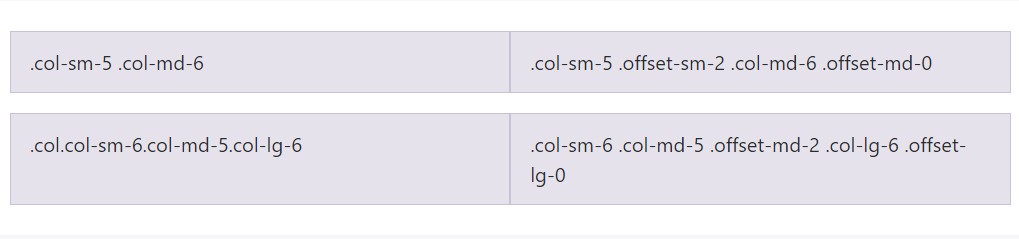
</div>Apart from column cleaning at responsive breakpoints, you may have to reset offsets, pushes, or else pulls. Notice this in action in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
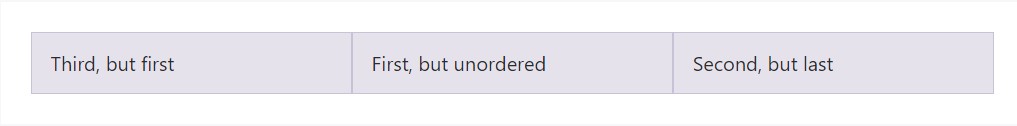
Flex purchase
Apply flexbox utilities for regulating the visional disposition of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
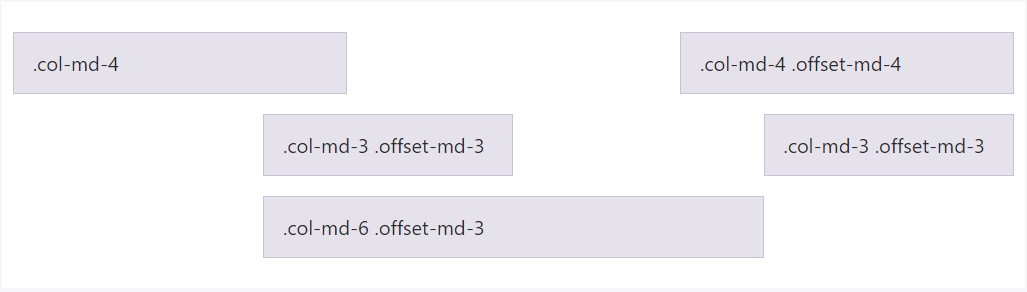
</div>Neutralizing columns
Move columns to the right applying .offset-md-* classes. Such classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
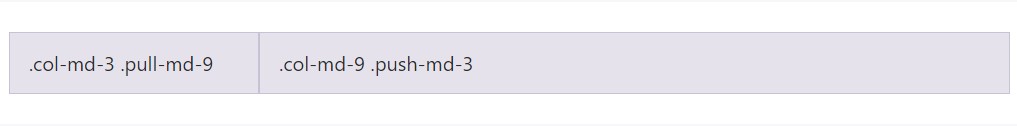
</div>Push and pull
Simply change the setup of our incorporated grid columns with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Web content placement
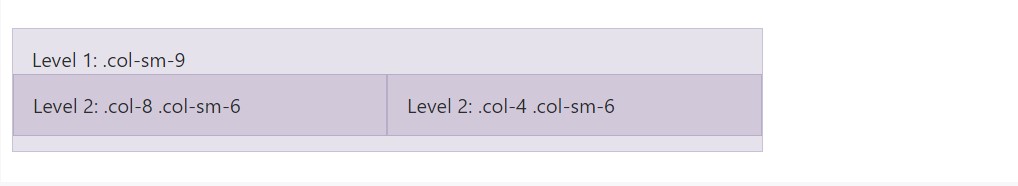
To den your web content along with the default grid, add a brand new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows have to provide a pack of columns that add up to 12 or lesser (it is not demanded that you employ all 12 provided columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's origin Sass data
The moment putting to use Bootstrap's source Sass files, you have the option of using Sass variables and mixins to make custom-made, semantic, and responsive webpage styles. Our predefined grid classes use these similar variables and mixins to deliver a whole suite of ready-to-use classes for quick responsive layouts .
Options
Maps and variables identify the variety of columns, the gutter width, and the media query aspect. We work with these to generate the predefined grid classes documented above, and also for the custom-made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed together with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example application
You have the ability to customize the variables to your personal custom made values, or else simply just apply the mixins with their default values. Here's an example of utilizing the default modes to build a two-column design having a gap between.
View it practical in this particular rendered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Utilizing our built-in grid Sass variables and maps , it is definitely attainable to absolutely customize the predefined grid classes. Alter the amount of tiers, the media query dimensions, and the container widths-- and then recompile.
Gutters and columns
The quantity of grid columns as well as their horizontal padding (aka, gutters) may possibly be changed by using Sass variables. $grid-columns is used to create the widths (in percent) of every specific column while $grid-gutter-widths makes it possible for breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going beyond the columns themselves, you can also modify the number of grid tiers. Assuming that you needed simply three grid tiers, you 'd up-date the $ grid-breakpoints and $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If developing some changes to the Sass variables or maps , you'll ought to save your adjustments and recompile. Doing this will out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will likewise be modified to employ the custom breakpoints.
Final thoughts
These are actually the undeveloped column grids in the framework. Applying specific classes we can direct the certain elements to span a defined number of columns baseding on the real width in pixels of the exposed place in which the page gets demonstrated. And ever since there are simply a a number of classes defining the column width of the elements as an alternative to reviewing each one it is actually more effective to try to find out precisely how they really become put up-- it is undoubtedly really convenient to remember knowning simply just a handful of things in mind.
Check a couple of video information relating to Bootstrap grid
Related topics:
Bootstrap grid approved records

W3schools:Bootstrap grid short training

Bootstrap Grid column