Bootstrap Button Example
Intro
The button elements together with the urls wrapped inside them are possibly the most crucial features helping the users to have interaction with the website page and move and take various actions from one page to some other. Especially currently in the mobile first world when about half of the pages are being observed from small-sized touch screen devices the large comfortable rectangle-shaped areas on display screen easy to find with your eyes and tap with your finger are more crucial than ever. That's exactly why the new Bootstrap 4 framework evolved presenting extra convenient experience canceling the extra small button size and incorporating some more free space around the button's subtitles to make them much more easy and legible to make use of. A small touch adding in a lot to the friendlier appeals of the new Bootstrap Buttons Browse are at the same time just a bit more rounded corners which along with the more free space around helping make the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Toggle
Here in this version that have the identical number of cool and easy to use semantic styles giving us the ability to relay definition to the buttons we use with simply just bring in a particular class.
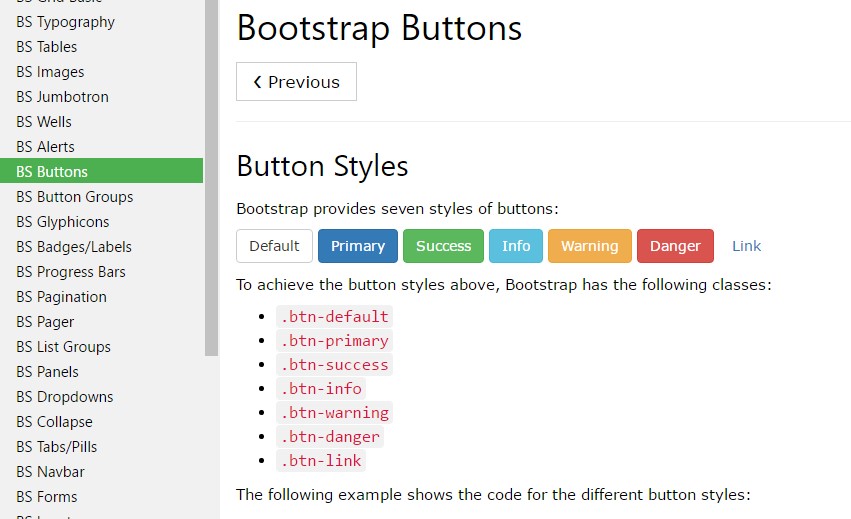
The semantic classes are the same in number just as in the latest version still, with several upgrades-- the hardly ever used default Bootstrap Buttons Color normally having no meaning has been cancelled in order to get substituted by more keen and automatic secondary button styling so right now the semantic classes are:
Primary .btn-primary - painted in soft blue;
Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which comes to be red;
And Link .btn-link which in turn comes to style the button as the default web link element;
Just assure you first bring the main .btn class before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
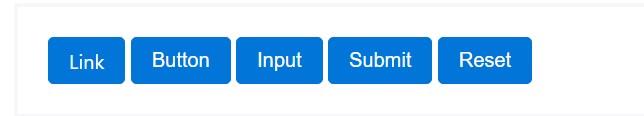
The .btn classes are constructed for being used together with the <button> element. You can also use these classes on <a> or <input> elements (though some browsers may apply a just a bit different rendering). When working with button classes on <a> components that are used to provide in-page features ( such as collapsing content), rather than attaching to new webpages or sections located in the current page, these hyperlinks should be given a role="button" to correctly convey their role to assistive technologies such as display viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the practical visual aspects you are able to put in your buttons in Bootstrap 4 since the new version of the framework as well provides us a brand new subtle and attractive solution to style our buttons always keeping the semantic we right now have-- the outline mode.
The outline approach
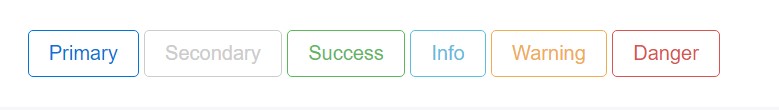
The solid background without border gets changed by an outline having some text with the equivalent coloration. Refining the classes is certainly quick and easy-- simply just incorporate outline before specifying the right semantics such as:
Outlined Primary button comes to be .btn-outline-primary
Outlined Second - .btn-outline-secondary and so on.
Important thing to note here is there is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
Change the default modifier classes with the .btn-outline-* ones to remove all of the background images and colours on any type of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra content
Even though the semantic button classes and outlined looks are really awesome it is very important to keep in mind just some of the page's viewers will not really be able to check out them in such manner in the case that you do have some a little more important explanation you would love to put in to your buttons-- ensure as well as the aesthetic means you as well include a few words explaining this to the screen readers hiding them from the page with the . sr-only class so definitely anyone could get the impression you're after.
Buttons proportions
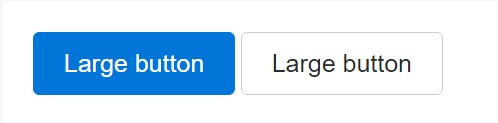
Just as we stated earlier the updated version of the framework pursues legibility and convenience so when it comes to button proportions alongside the default button proportions that needs no more class to be selected we also have the large .btn-lg and also small .btn-sm sizes yet no extra small option because these are far extremely very difficult to aim with your finger-- the .btn-xs from the previous version has been dismissed. Surely we still have the handy block level button element .btn-block When you need it, spanning the whole width of the element it has been placed within which combined with the large size comes to be the perfect call to action.

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear clicked ( by having a darker background, darker border, and inset shadow) while active. There's no need to add a class to <button>-s as they apply a pseudo-class. But, you have the ability to still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons look non-active through providing the disabled boolean attribute to any sort of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the <a> element behave a bit different:
- <a>-s don't support the disabled characteristic, in this degree you have to incorporate the .disabled class to get it visually appear disabled.
- A number of future-friendly styles are involved to turn off all pointer-events on anchor buttons. In browsers that assist that property, you will not notice the disabled arrow at all.
- Disabled buttons really should incorporate the aria-disabled="true" attribute to signify the state of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities caution
The .disabled class applies pointer-events: none to aim to disable the hyperlink functionality of <a>-s, but such CSS property is not still standardized. Also, even in internet browsers that do support pointer-events: none, computer keyboard navigation continues to be uninfluenced, saying that sighted computer keyboard users and users of assistive systems will still be capable to activate these urls. To be safe, add a tabindex="-1" attribute on these links (to prevent them from receiving keyboard focus) and use custom JavaScript to disable their functionality.
Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox plus radio
Bootstrap's .button styles can possibly be applied to other types of elements, including <label>- s, to provide checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group consisting of those reshaped buttons to enable toggling in their respective styles. The reviewed status for these kinds of buttons is only up-dated by using click event on the button. If you use another approach to improve the input-- e.g., with <input type="reset"> or by manually applying the input's examined property-- you'll must toggle .active on the <label> manually.
Note that pre-checked buttons need you to manually bring in the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle') - toggles push state. Grants the button the looks that it has been switched on.
Final thoughts
So generally in the brand-new version of one of the most well-known mobile first framework the buttons advanced focusing to get even more readable, extra friendly and easy to use on small screen and far more powerful in expressive options with the new outlined visual appeal. Now all they need is to be placed in your next great page.
Examine a number of video clip short training about Bootstrap buttons
Linked topics:
Bootstrap buttons main records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button