Bootstrap Select Tab
Intro
Bootstrap is the most favored framework for building totally responsive internet sites for the several number of years now and it gets increasingly more powerful, simple and very well thought with each brand-new version aiming to keep up with the web design trends and web developer's needs. The new Bootstrap 4 version is even faster and more convenient to use compared to its predecessor which in turn developed into the complete favorite every time it comes to mobile friendly. It is though still simply just a fantastic idea set of styling regulations and classes and not a magic wand efficient in delivering almost everything a web site designer might actually think about or a site visitor could possibly really need-- no framework could ever handle that.
That is certainly why eventually numerous plugins become generated just to fill the little gaps satisfying the demand of specific appearance and activity for this unique instances while the basic framework simply cannot perform the job. This in fact is a excellent approach given that basically we simply include the key framework documents for best look and functionality and the plugins appear and become loaded via internet browser only when wanted providing the ideal server load and speed for our pages.
Over here we're heading to take a glance at one of those plugins-- the Bootstrap Select Tab. It delivers a considerable expansion to the default <select> component including just about any way you could think about applying it. It in addition includes a fantastic documentation, illustrations and also a CDN web link so setting up and employing it is truly a breeze.
How to put into action the Bootstrap Select Box Plugin:
The page you can easily obtain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply a bot you are able to find the CDN urls in case you make a decision not to self-host. Once you have connected it inside of your page you have the ability to quickly get use of it selecting the class .selectpicker to a <select> element which in turn offers the component a nice and smooth Bootstrap 4 appearace. The practical functionality is quite vast so we'll try out covering a couple of the major functions such as:
You can certainly segregate the attainable alternatives inside of the dropdown menu to a handful of groups-- simply wrap the <option> elements you need to have in a <optgroup> and designate an appropriate label= “ “ attribute that will turn up just as a title of the group;
A couple of selections could be chosen additionally-- a thick shows up alongside the ones you need within the webpage-- in the case that you want this sort of activity simply incorporate the multiple property to the .selectpicker element; To limit the number of achievable varieties in addition add data-max-options = “ ~ number of selections ~ ” property along with multiple so when the visitor exceeds the permitted range of selected options a message prompt will show up on every brand-new select effort.
Another awesome function is including a practical search box on the top of the dropdown-- this way in the event of a actually large list of selections the visitor can simply narrow the list down by simply typing a number of letters of the name of the required one-- the listing immediately gets filtered. To obtain his capability you need to appoint the feature data-live-search=”true” to the .selectpicker. Or possibly you might really want to reduce the search to a predefined list of keywords for each and every possibility-- to carry out that make sure you have actually likewise added in the data-tokens=”keyword1 keyword2 keyword3” attribute to each <option> element you ought to.
Final thoughts
These are only a few uncomplicated examples to present you the overall thought specifically how you are able to get the things completed-- generally, through just incorporating a number of words for custom attributes to the .selectpicker component and leaving the heavy lifting for the plugin in itself. The perfect facts is it's really very well documented featuring a precise listing of the most frequent utilizations and markup examples so it is without a doubt truly easy and prompt in order to get around.
Look at some online video guide regarding Bootstrap Select Tab plugin:
Connected topics:
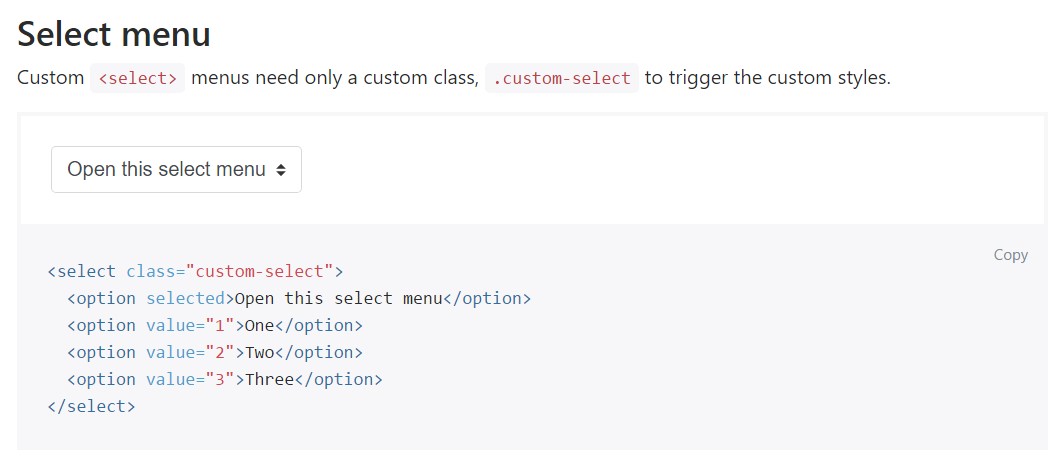
An example of the select menu

Select plugin concern

Common application of the select plugin