30 New Mobile Slider Collection 2019
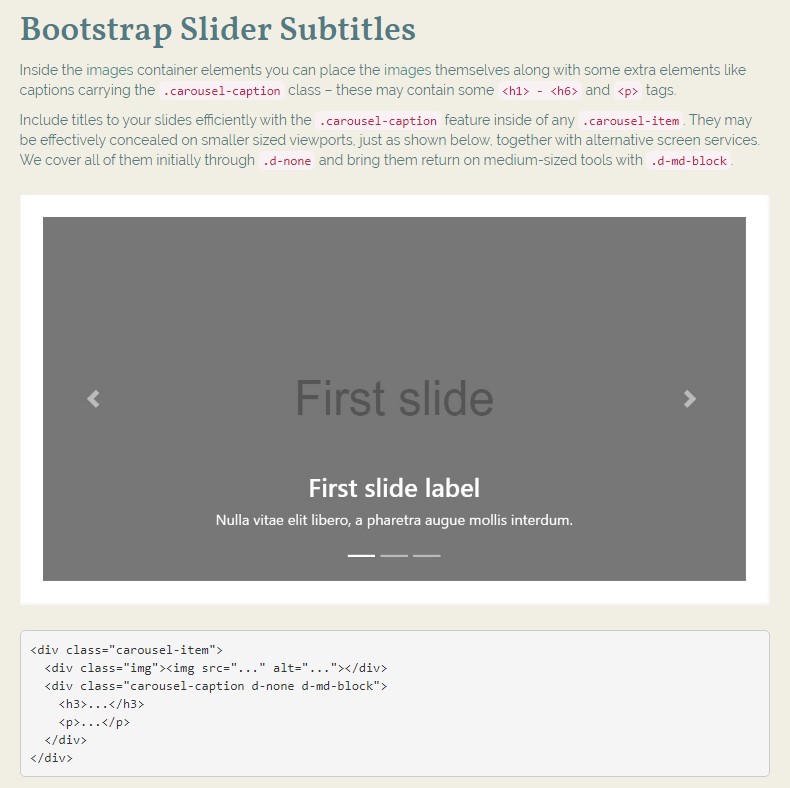
Stunning Bootstrap Image Slider Ideas
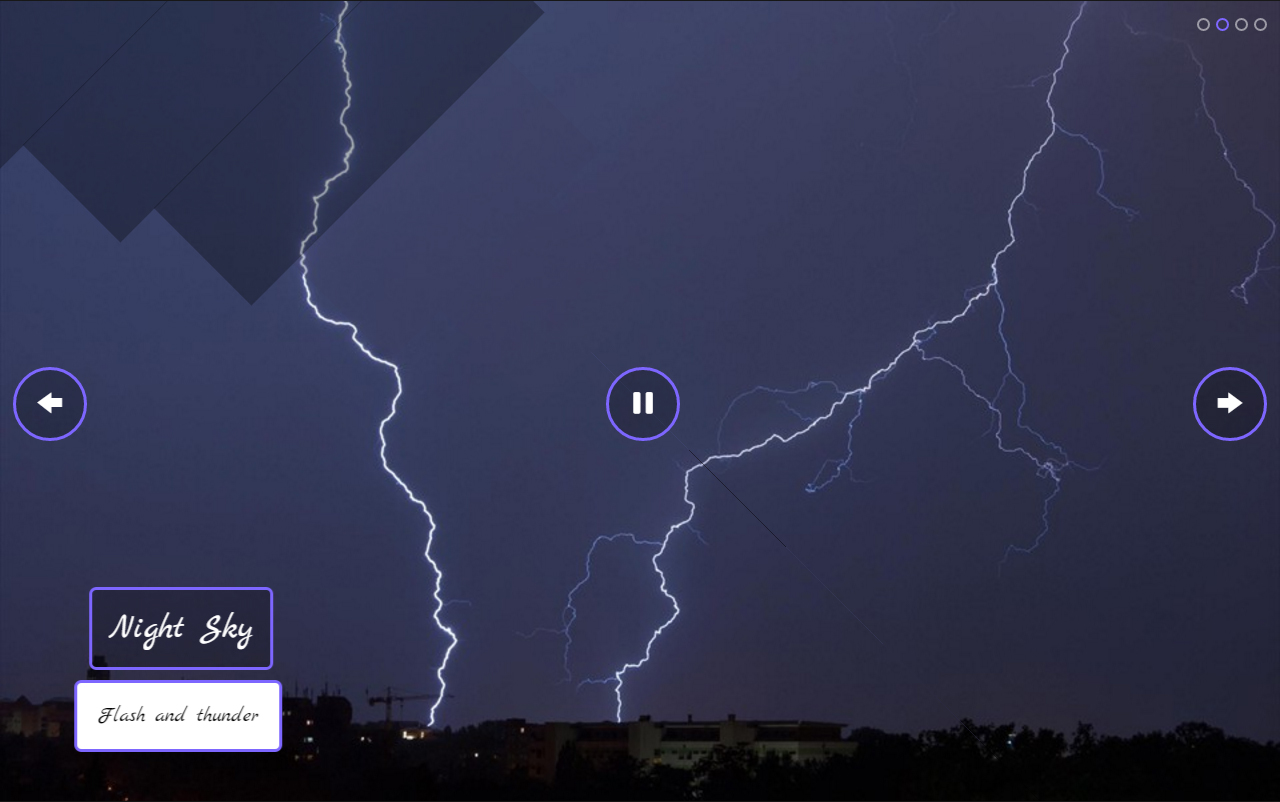
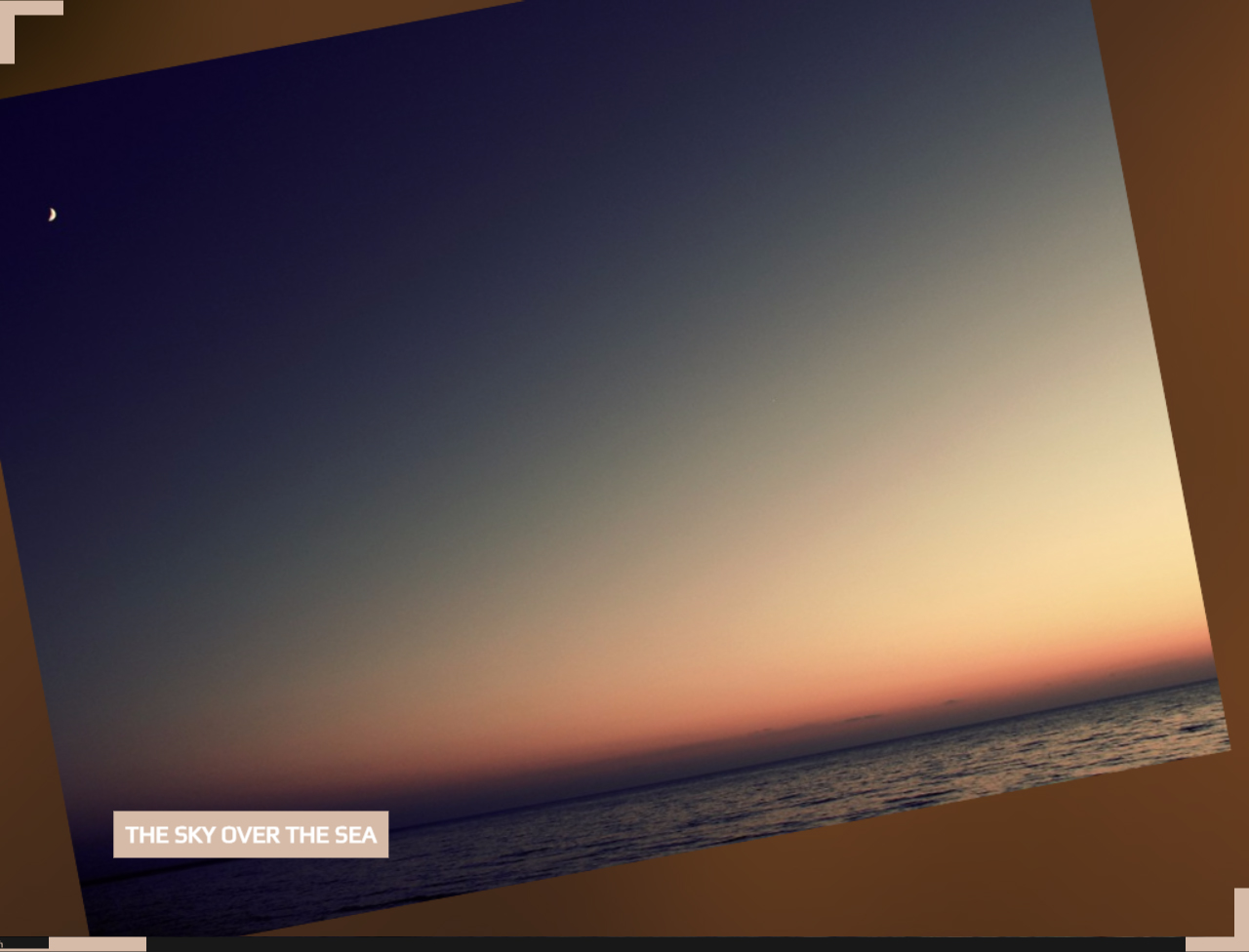
This slide show theme is actually tidy, present day as well as simple-- ideal for a website along with a minimalist theme, or even one that desires to flaunt a present day layout ethos.
The slideshow pictures are actually huge, makings this layout best for image-focused sites, such as digital photography collections or ecommerce sites.
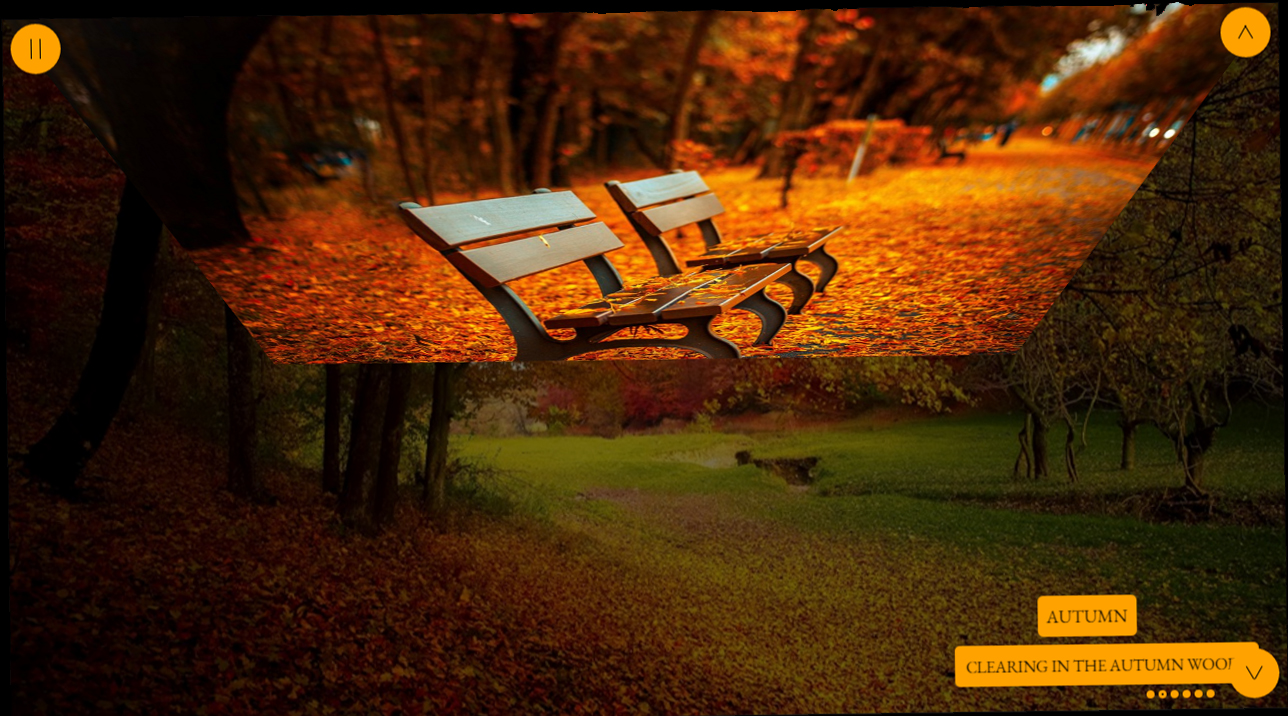
Each slide show picture 'declines' right into spot up and down, along with a little bit of bounce by the end makings the action believe really organic as well as organic. The time each photo remains on monitor is quick, however this can, naturally, be actually readjusted in cssSlider. The brief periods indicate that audiences can easily find all the images available very promptly. A 'pause' key in the top-left corner allows the customer to quit the slide show coming from playing and also concentrate on an image that captures their focus.
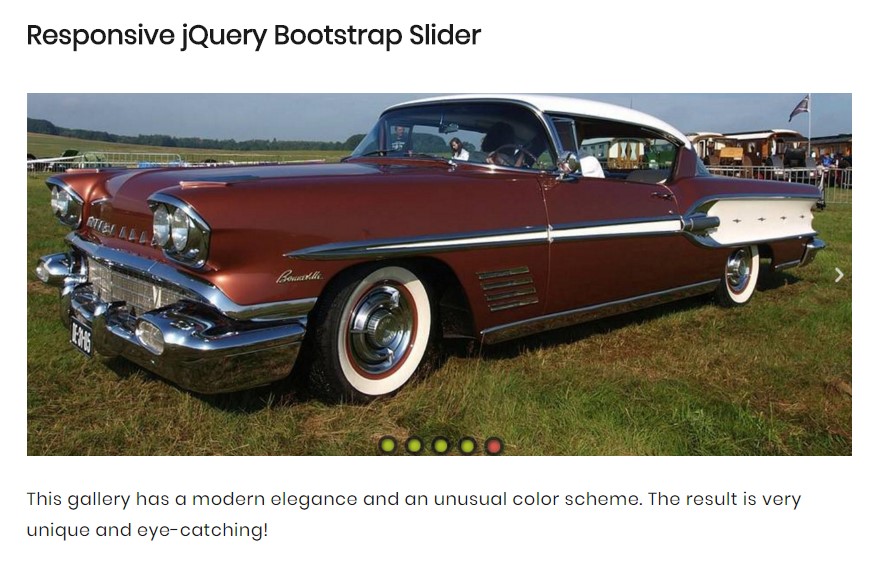
Grafito Gallery Plug-in - Free Carousel
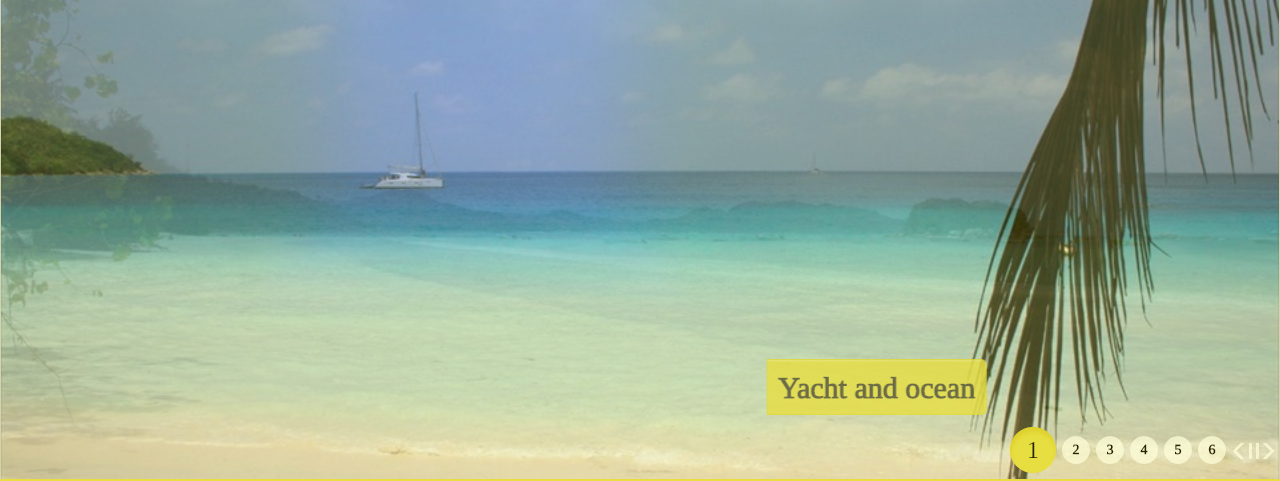
This gallery has a contemporary sophistication and an uncommon color pattern. The result is really one-of-a-kind and also captivating!
There is no structure effect and the slides, enabling the images and have up the max amount from area. However, the pictures carry out possess a 'spherical section' result, that makes them look like modern pictures from vehicles.
The font style made use of is Averia Sans Libre, an unique font style that was actually made coming from the average of numerous other typefaces. It has an enjoyable and also somewhat hand-drawn hope to it, which matches the eccentric modern feel off the gallery well.
Gentle Simple Slider - CSS Slideshow
A picture carousel is a best extra for pretty much any type of blog post and might provide this a polished as well as expert appearance. Also the a lot of general web site concept will definitely seem brilliant with integrating a visuals slide show.
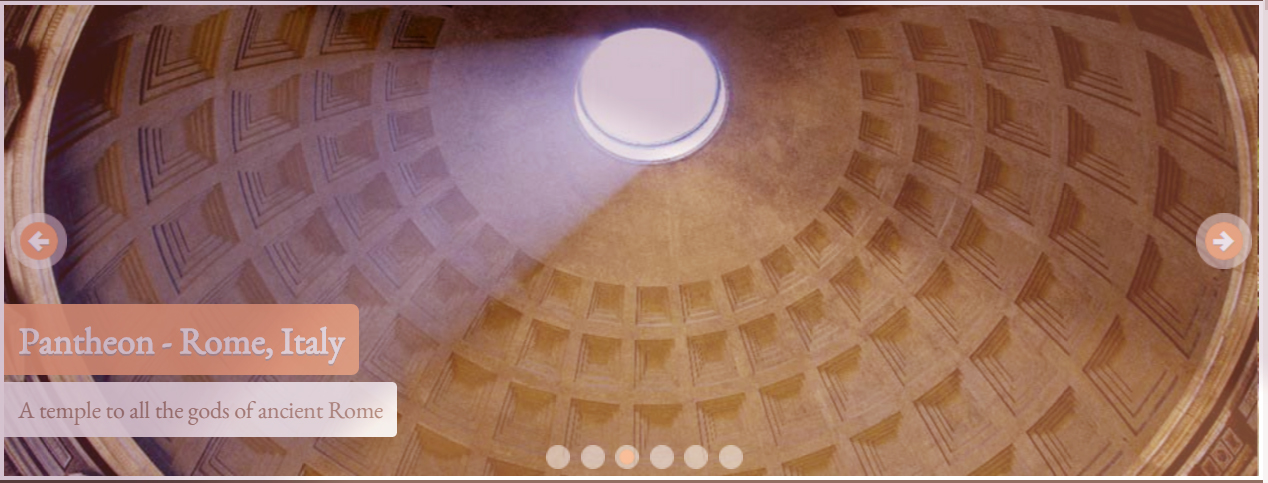
The graphics show the historic architecture, therefore this slideshow can be utilized for any type of sort of discussion to showcase historical structures.
The slider experiences contemporary and pleasurable to incorporate. The application off bullets creates this clear the way the navigating device functions, thus this carousel is straightforward and comprehend and also administer.
Retina-friendly Chess Slideshow - HTML5 Image Carousel
This slider has a basic, tidy and also very modern-day design that uses monochrome.
Hovering over the slider allows two navigational arrows look, one on each side. The arrowhead includes a white arrowhead mind with a dark semi-transparent cycle summarized along with a slim white colored perimeter. Hovering over the arrow makes the arrow stand apart a lot more along with its own a lot less clearness. Hitting on an arrow patterns you from the graphics. As a result of this sites well-maintained as well as present day style, this slider would operate well on modern technology web sites, program firms as well as sites going modern-day style. This will also be actually a fantastic choice for science-fiction writers and also any kind of web site going external area or potential thinking.
Turquoise Picture Slider - CSS3 Carousel
The blue-green design template will definitely wow your web site website visitors with its own authentic components. The arrows are ordinary cycles with arrow indications inside that possess darkness falling aside. The summary typeface has a desirable shadow also. That's exactly what makes this slide show spatial to interact the website visitors' attention. Since photos in the slideshow have different measurements, the switch impact permits them fluently transformed into one another.
If you float over the thumbnails, you'll view a cycle with a loophole in this on the gray semi-transparent history.
This slideshow would certainly agree with in internet sites for bistros, culinary celebrations and also various other to inveigle intended viewers.
Parallax Image Gallery - CSS Carousel
The present reactive photo bootstrap gallery can create everyone pleasingly famished. Examining this slider, customers will cool down as a result of to this green-colored style. On left and ideal slide sides 2 arrowhead buttons are shown. They contain a rectangle colored in green having a dual arrowhead inside. The button shows a little examine image while floating the mouse. The text explanation is found in the bottom-left slide section. The font 'Indie Flower' is actually composed in an eco-friendly square. You may comfortably go and any sort of slide by selecting thumbnails.
Zippy Photo Gallery - Wordpress Image Slider
Active template is actually certainly not such as the others. The arrows are actually positioned in the ideal best and base edges, both in one side. The arrowhead button is actually built from an orange circle as well as a slim black arrowhead. The summary is actually also excellent. This is actually built with a Garamond typeface. The explanation possesses no background so the writing searches modern.
On the lesser part of the slider one can easily find elegant bullets - orange dots. The Turn impact has a tough influence on audiences acquiring their interest.
Cursive Image Slider - HTML Image Slider
This css-only slide carousel layout is enjoyable and also playful whilst keeping a modern-day convenience. This is quickly to lots, fully reactive, as well as performs not call for javascript or JQuery to work.
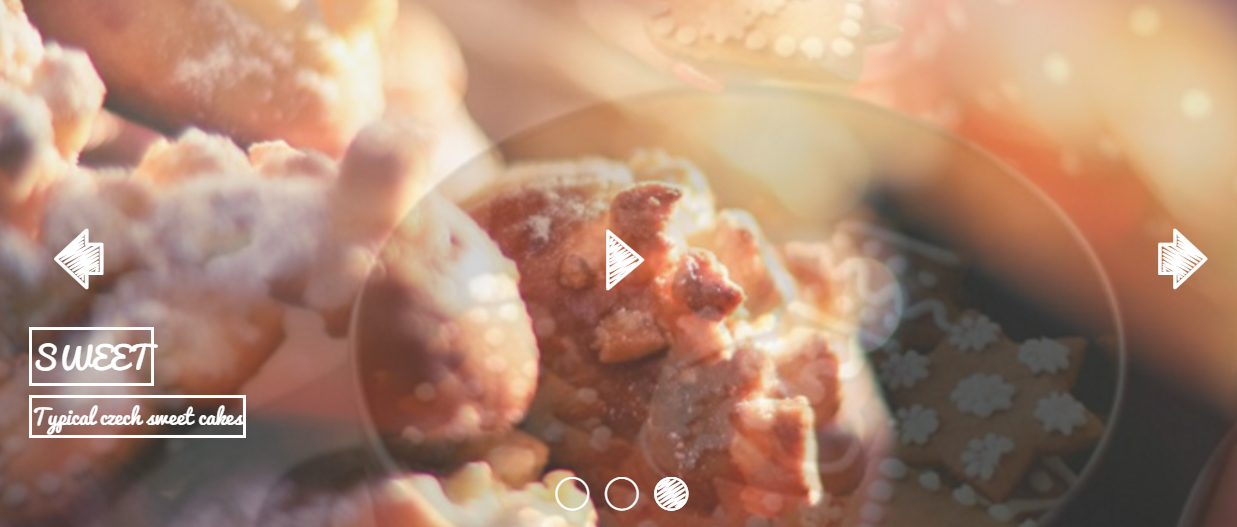
The layout uses cursive font styles and a 'questionable' design aesthetic that aids the slide show look handmade. Having said that, only a singular colour is actually utilized, making this design excellent for websites focused on innovative miss, such as cooking blogging sites, scrap-booking sites as well as various other 'Mommy blog owners'.
Considering that the slideshow uses merely css to produce the interface as well as change results the slider is exceptionally swift to lots and also is going to deal with any type of unit along with a contemporary browser. Use this stunning slider to showcase your dishes, hand-made arts-and-crafts, or even smart materials.
Ionosphere Style Gallery - Angular Slider
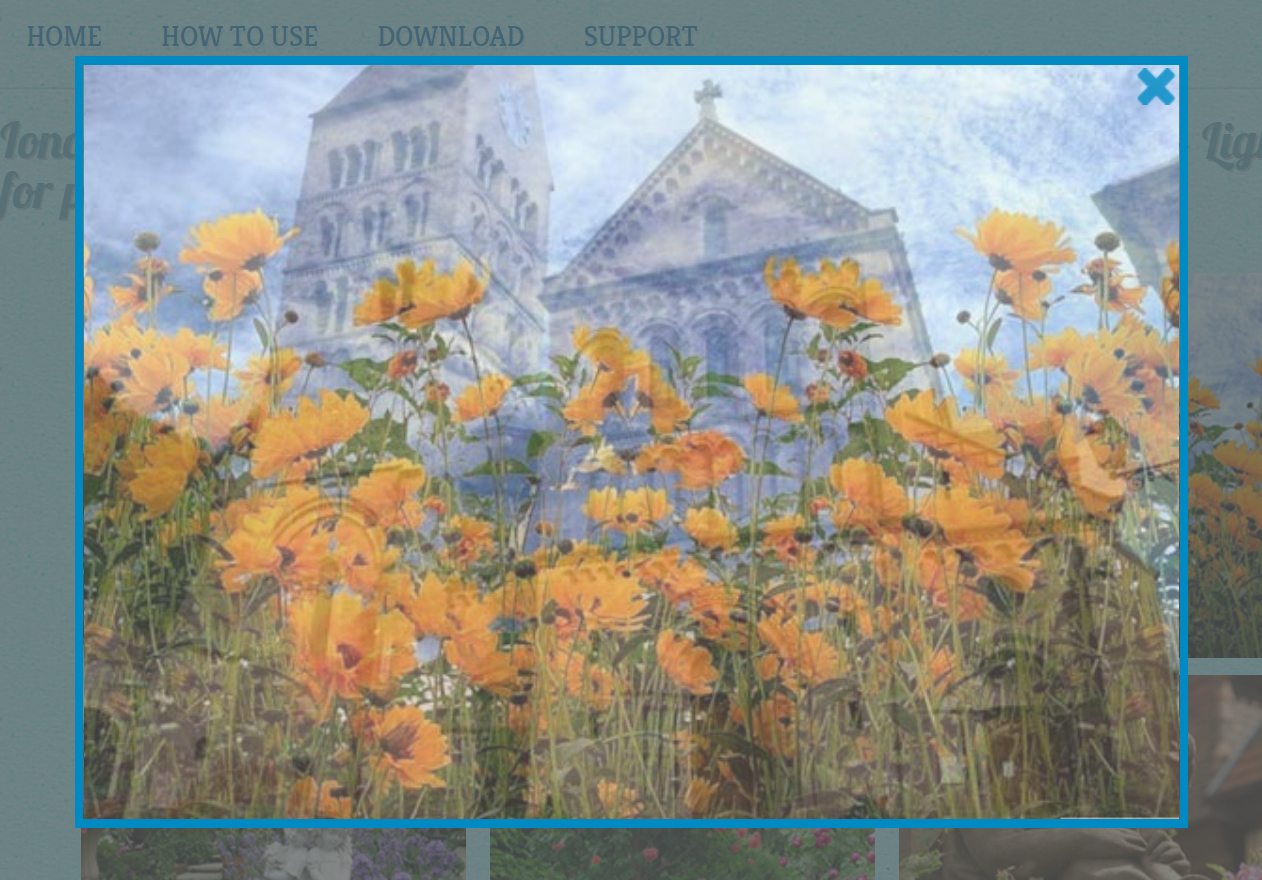
Everyone will be satisfied opening this reach and multicolored slide show where we may view french flowers and also outdated homes. Incorporating this slider will assure that viewers will not manage to maintain their eyes off from your internet site.
The positive lightbox has pivoted edges giving your internet site the most charming appeal. Floating over the stood out up photos allow blue navigating arrowheads turn up and opt for as well as in reverse with the slider.
At the image base you'll view the slide summary with black history that shows up off beneath. The entire concept completely suits the concept of this particular discussion, so it may be administered to create your web site appear additional attractive.
Route Content Slideshow - JavaScript Image Slider
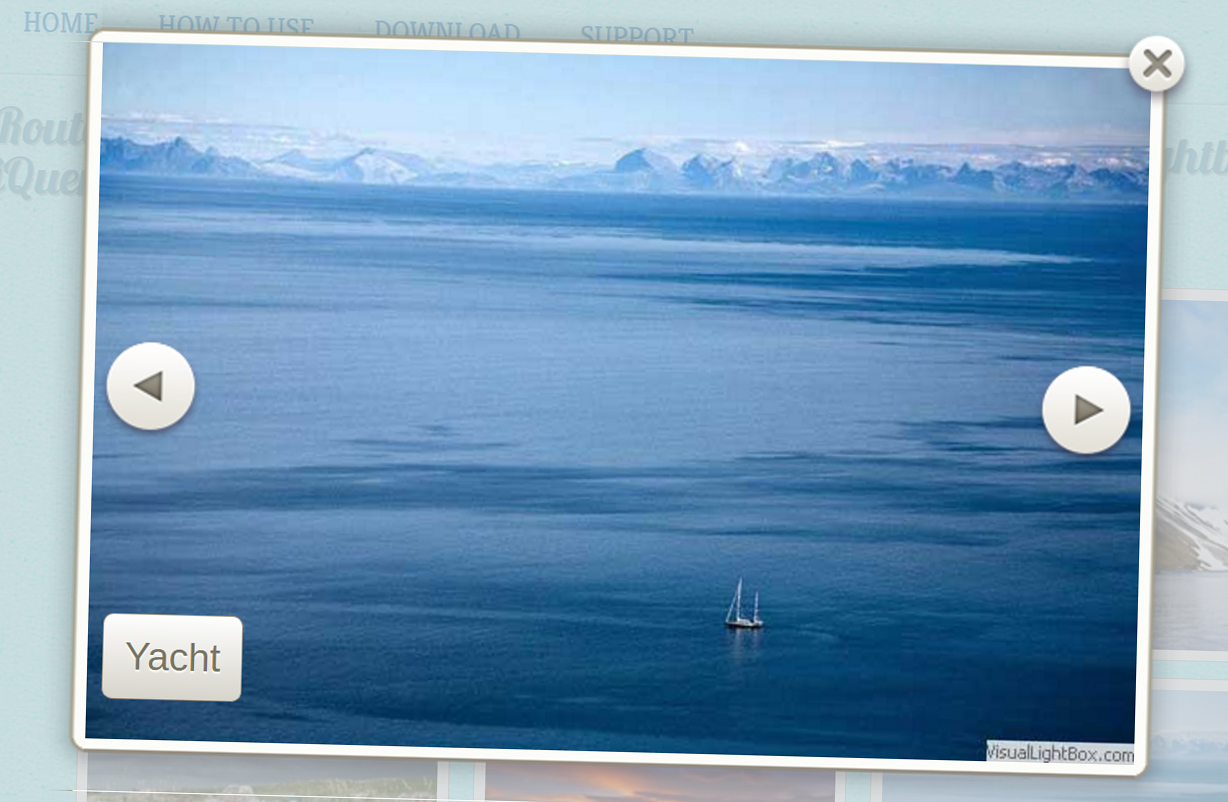
This Route Slider encompasses exceptional nature yard graphics. That is going to impeccably match the concept from a travel bureau, environmental conservation company and also various other firms. Floating over the thumbnails of the chic lightbox darkens wonderfully framed images somewhat to create them stand apart. At the right and left edges our team can easily view navigation arrows appearing like sophisticated grey circles with triangles within them. They vanish with a fade effect and also put up once again while shifting in between slider photos. Along with them quick summaries function the same making an impression on audiences along with its amenities.
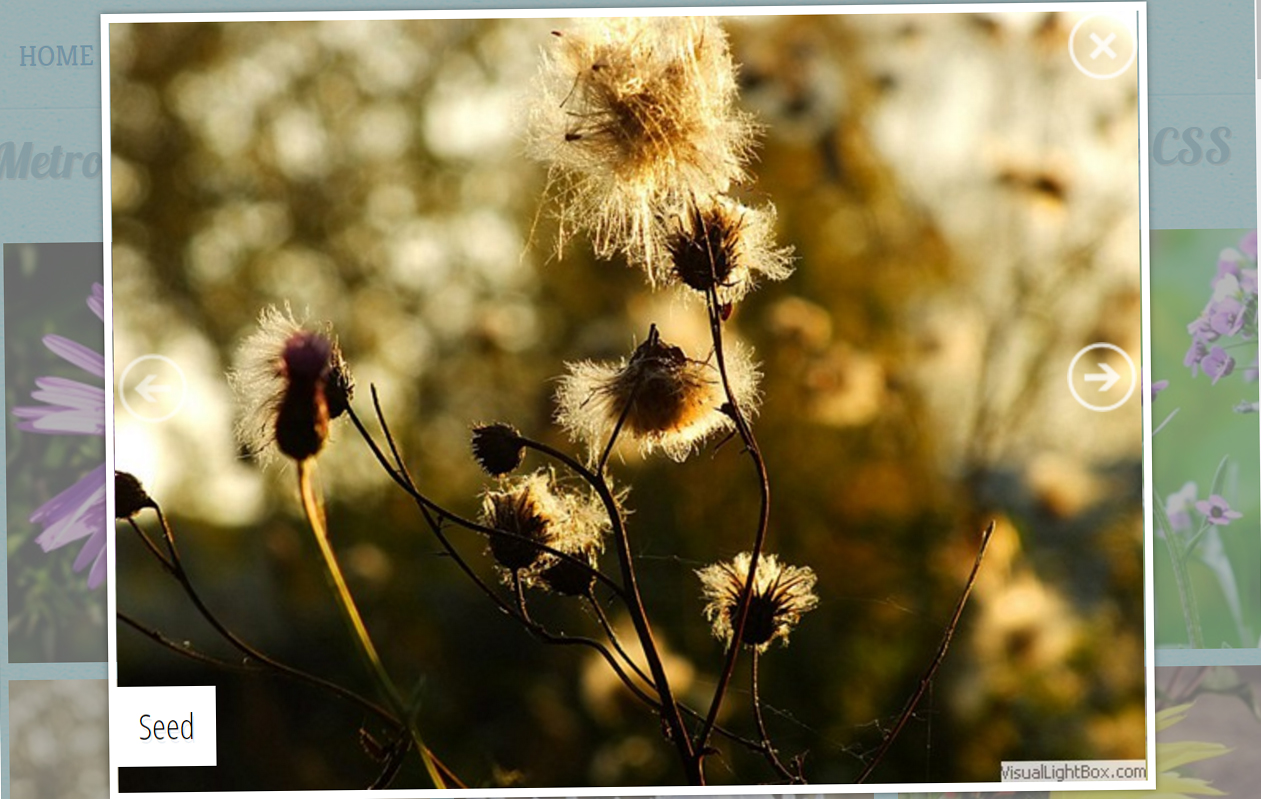
Metro Image Gallery - Free Image Slideshow
The best slide show for a floral outlet and biologic neighborhoods is this Metro graphic gallery. If you point your computer mouse arrow on a lightbox thumbnail, you'll see a summary package show up coming from beneath. If you select that, the porch will definitely begin. Here you find encircled arrowheads and description in white as well as gray shades enabling customers to change photos in a simple technique. The gallery framework resizes smoothly baseding on the picture size.
This remarkable slide show is fully mobile-friendly, so this may be seen on devices like tablet computers or even phones in addition to personal computers with no problems.
Mobile-friendly Bubbles Slider - JavaScript Carousel
This slider is very practical as well as uncomplicated. It plays consistently, as well as given that this reaches the side this browses back, arrives for the 1st imagine, and instantly replays the complete correct away. Customers can easily determine which image they want to see through simply clicking on the thumbnail picture gallery located straight beneath the slide program whenever. Additionally, floating within the succinct displays the appeal header. The images are sizable and also have the potential to expose information that can otherwise escapes the human eye. As a result of this photos need to be hi-res and premium quality.
Kenburns Photo Gallery - HTML Image Carousel
The non-jQuery image gallery is made making use of solely CSS as well as that delivers a great way and display your pictures as well as to permit guests to your internet site view the greatest off what you need to provide. This possesses a beautiful change impact, along with a slow-moving and stable pot towards the facility off the images, therefore your viewers will possess a chance and observe every information that you wish all of them and. In between its own visual appeal as well as its complete enhance from controls for the viewer, this jQuery-free gallery will be a guaranteed smash hit with any person who stumbles upon your internet site.
Along with its own rested rate and also functional look, this demonstration is the perfect CSS photo gallery for a performer's website, an on the internet clothes establishment or even a web site committed and journey.
Dodgy Image Gallery - HTML Image Slider
A present day frameless style, this slider maintains management buttons to the edges to ensure the viewer's concentration is on the images. Straightforward, strong styling creates this slider excellent for modern websites.
For navigation, the jquery image porch has oversized arrowhead controls at each side. Through hovering over these arrowheads, the customer may find a thumbnail examine off the upcoming or previous slide. The intended slide is actually taken forward through selecting the ideal arrow. The double arrow layout on the navigation manages incorporates to the modern-day appearance of the slider.
The general style of the slider is actually perfect for contemporary internet sites that market value user-friendly layout and also easy shows. Allow your images communicate for on their own.
Boundary Content Slider - Angular Slider
This a little uncommon slider theme is actually incredibly present day as well as attractive. That is actually a much more 'square' condition compared to the majority of site sliders, which enables is to benefit photos that aren't yard. That could possibly be an excellent enhancement for a profile internet site, or even and exhibit pictures off folks and pets.
The slider makes use of a deep burgundy color plan, countered along with white. That's an unique and striking color that recommends luxury and also sophistication.
Each image in the slider aims and also out, little by little fading at the exact same time and disclose the next photo.
Brick Content Slider - Free Image Slider
The transition impact is what creates this carousel truly awesome. Each slides plays for as much as 3 seconds prior to yet another picture replaces it.
This instance presents the slide show throughout a large great panoramic show that makes certain and astonish everyone that views this. This example features little clutter as you probably could to guarantee the pictures are presented without obstruction usually parts disappearing when not being actually used. The regular animation result is actually Brick, which slides images in by means of the right. Again, the change is actually not difficult yet smooth. The overall result is actually a slideshow that has been actually contemporary and elegant yet simple.
Mobile-optimized Showy Carousel - CSS3 Image Slider
The animation result is just what makes this slide carousel really enchanting. Each slides bets concerning 3 seconds just before yet another photo replaces this. In the event the picture is starting and transform, the upcoming graphic's shadow gets there in the left, and also outwardly the perimeter. Once picture has replaced the here and now one, users might observe the shadow in the leaving picture outwardly right in the structure. This result truly highlights the look as well as brings in the individual's enthusiasm, which is actually the cause this will definitely look nice for photography or travel web sites, mainly considering that entices individuals.
The usage from bullets will definitely make it crystal clear exactly what type of navigating unit works, which suggests this slide show is actually quick and easy and recognize and use.
Dominion Slideshow - CSS3 Image Carousel
In this picture each thumbnail possesses a moderate structure with summary as well as plus switches appearing excellent on any sort of tool. The theme of the slider can easily be similar to a Summer Breakfast. Opening up the major gallery shows a darken frame as an alternative which ideal contrasts with the very first one. And emphasize the picture in the facility there is the gray semi-transparent background. The darker arrows appear when you float over the picture. This slide show will definitely suit on the food selection page for a lunchroom or restaurant and present offered desserts.
Showy Slideshow - HTML Image Carousel
A deceptively as well as luring straightforward concept along with eye-catching soft effects, these are the highlights off this demo slide show made making use of the exceptional Wowslider. The photos spin perfectly basics producing a striking as well as eye-catching effect.
Each picture off the terrific Oxford University is displayed for a pleasant period. And just in case you would like to go for or even backwards a little, you may find an arrowhead each on right and also left behind slideshow sides.
Every arrowhead immediately highlights when you move the cursor over this as well as disappears easily. The concept is actually simple green on a translucent white colored background. The angled edges offer a sense from originality to the arrows.
Fade Slideshow - CSS3 Carousel
This is a relaxed, lovely and also playful slider design with a somewhat feminine feel and look. It will be ideal for websites along with an arts-and-crafts emphasis, for bloggers, or for charm and chick-lit authors.
The layout makes use of a purple as well as white colored color pattern, pivoted edges, as well as clearness and develop a soft, somewhat informal look. Naturally, every little thing could be fine-tuned and also customized in cssSlider to ensure that the outcoming slider blends seamlessly along with your internet site.
This slider is actually an outstanding selection for anyone which really wants a rested slider layout that still has effective functions and a reliable structure.
Ionosphere Slider - jQuery Slideshow
This slider demonstration uses the prominent 'stack' effect for slide switches. In this particular result, each brand new slide just wipes in from the appropriate side in the direction of the left. No expensive popping and also distracting magic methods, an easy swipe. This means, the customer isn't really sidetracked and centers straight on the image ahead.
The slider demonstration has sharp, angular oblong boxes for text message, positioned in the lower left side section. Each box is actually a see-through dark along with white opaque creating.
The bullet factors are actually placed in the reduced middle in the design off plain grey cycles. Straightforward blue arrowheads for navigating exist in appropriate and right side.
Epsilon Slider - Angular Image Carousel
The slideshow possesses incredibly marginal features to maintain its convenience and orderly appeal. That possesses a really lean white colored frame that would certainly function wonderful as a header slide show for streamlined as well as present day web sites that desire to portray an orderly and also specialist appeal and its visitors, like wedding photography websites, or a studio product photography internet site.
Over the slideshow, there are little packages that provide little sneak peeks from the images that are in the slideshow. This makes for simple changing of the slides. Each container of examine is highlighted with a violet perimeter. The sneak peeks are actually slightly dulled to ensure each examine on mouseover can stand in night comparison to the others.
Mobile Sunny Slider - Free Image Carousel
This Sunny Fade slider design template offers a soft and also very chill shift from slide and slide, enabling your internet site users and take pleasure in a relaxing slider of all of your finest images. Along with a built-in sneak peek panel and also an audio feature that they could handle, both the eyes as well as ears of your families will certainly be entertained while they have a look at your images at their personal speed. As regularly, you'll have the most effective slide show innovation at your company, allowing glitch-free as well as uninterrupted displays that ensure to remain in the thoughts from your clients for times and come. WOW Slider's templates operate equally well whether your target market is actually using this on a desktop or even cell phone, so this will certainly never restrict your potential and catch the imagination of site visitors and your web site, despite how they are actually accessing it.
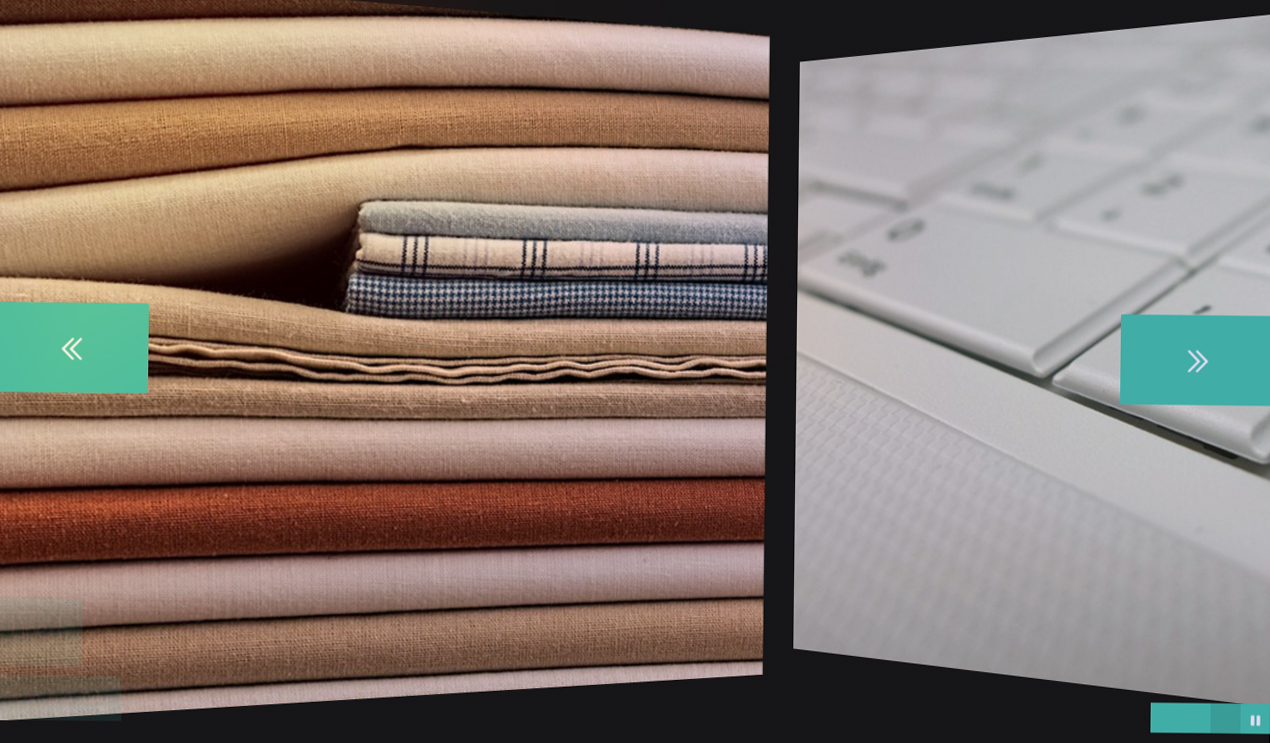
Slim Slider - Angular Slider
If you want a classy slider concept with an old-fashioned complexity then this is the one for you.
The style makes use of a delicate and also faded brownish, similar to sun-bleached leather, and also white colored. By utilizing simply two shades, the concept manages and continue to be simple and elegant but added embellishments in the typography as well as UI elements cease this off feeling too outright and also tidy.
This design is a best choice for several websites. That would certainly work particularly well for antiquarians, anybody handling vintage goods, as well as clothes designers that route an antique elegance as well as complexity. It will also work well for historical love writers.
Non-Javascript Material Slider - Mobile Carousel
This trial flaunts your photos in a sensational slideshow that is actually everything about discussion! Arrows as well as headlines are cleaned off to the edges and also sections and stay clear of cluttering the monitor while consistently being actually readily offered for easy management as well as get access to. You can continue as well as backward by clicking the mentioned arrows at the left as well as right hand of the display which are actually enclosed in straightforward blue cycles that complement the picture headline's straight background and the ones at the bottom of the trial that promptly allow you and avoid and whichever picture you might prefer to observe at any sort of instant. You can easily likewise scroll through them by clicking on and also dragging the computer mouse over the photos if you prefer.
Bootstrap Gallery - JavaScript Image Slider
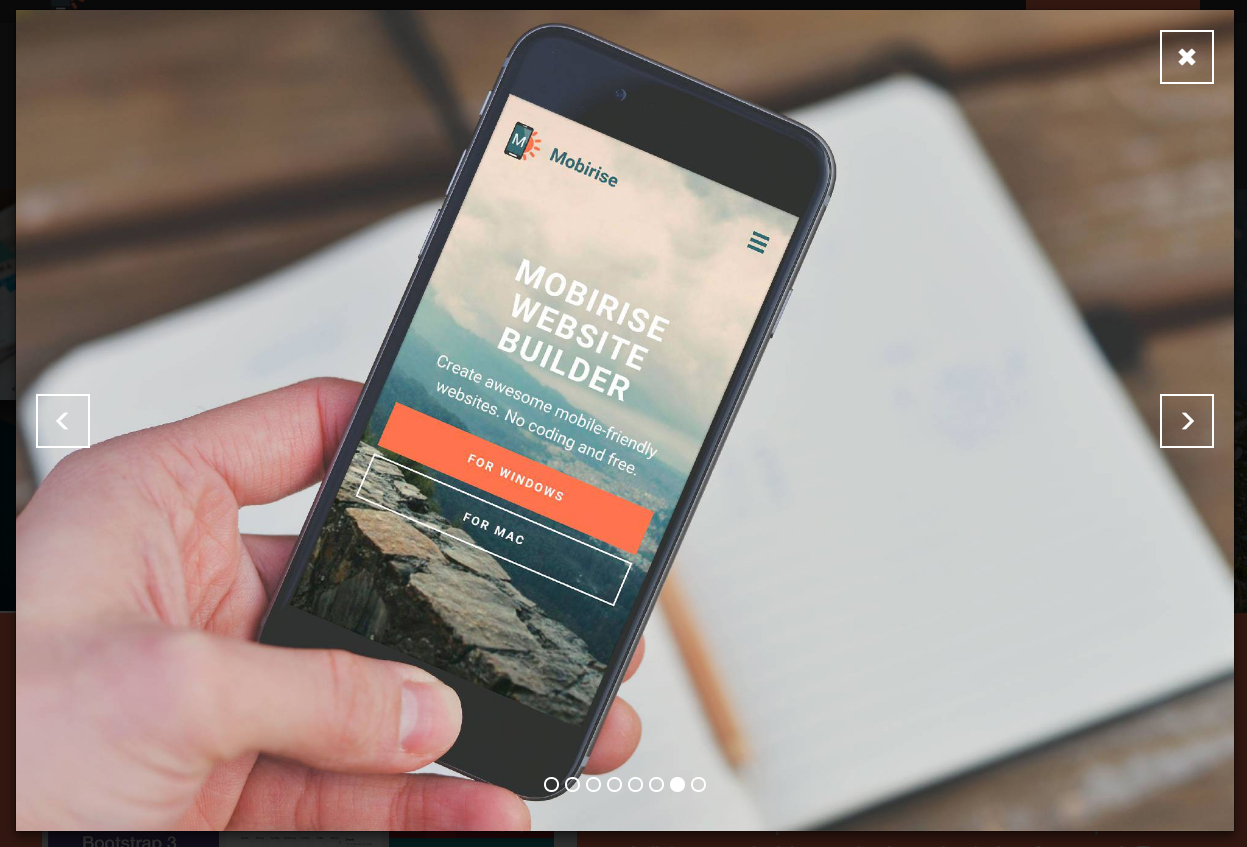
Bootstrap supplies a succinct element that is actually tailored and display linked pictures in a grid along with thumbnails. Selecting the thumbnails of this remarkable picture raises a total display slider window with new phone images. This slider is receptive exactly what implies this resizes and match the monitor this is being actually displayed on.
Web site site visitor may get and any picture utilizing white bullets at the slide show base. The very easy but hassle-free transition impact gives a suitable means of presenting the site web content.
Sacking a css image picture to your web site carries out certainly not require and be tough or even taxing. This's obviously the most effective way to spruce up your web site.
Bootstrap Carousel - Angular Image Slider
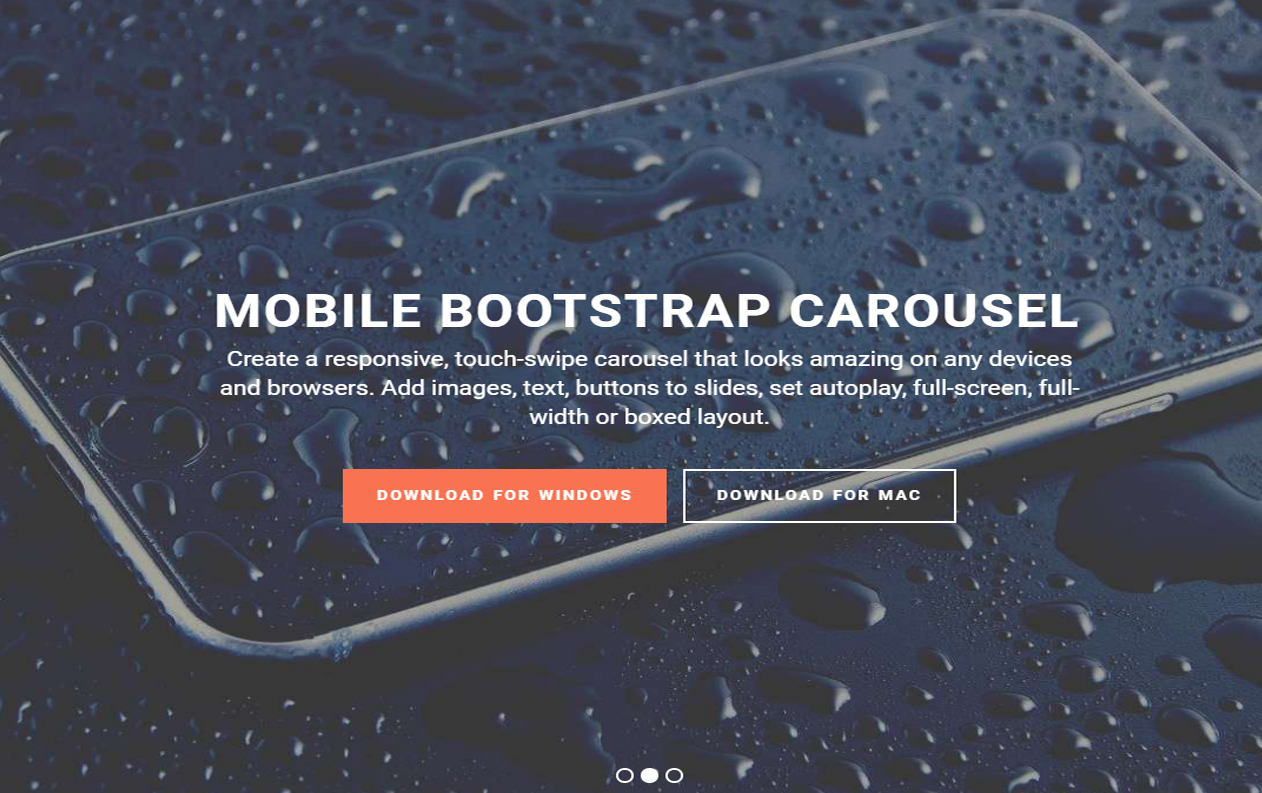
To embed a remarkable image slide carousel that's really contemporary of its own web nature, you could utilize this slideshow located on Bootstrap-- the best strong as well as trustworthy framework. It is going to suit the monitor of any type of unit offering a refined feel and look captivating your site families as well as making them remain on your page.
The Slider is total display sized offering an ambient feeling ideal for presenting products and services. The square white colored arrowheads are put on the right and also left picture ends. The white modern-day bullets permit customer simply browse with the whole slider.
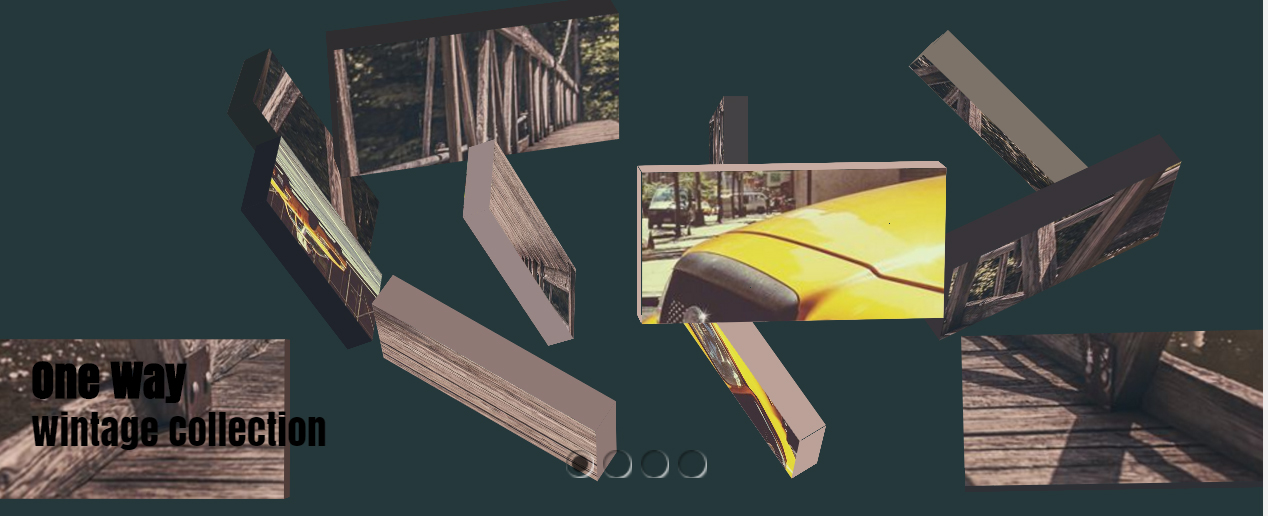
Responsive Angular Slider - Mobile Image Slider
This Demo Slideshow will definitely captivate pretty every person with its own user-centricity and also receptive layout. That shows a multicolored night attributes relaxing anybody who considers its own sundown images. User may go ahead for or backwards selecting the bottom-right or even top-left arrows like angles as properly as on preview keys near the bottom. Therefore this slider theme is gotten in touch with Angular. There you'll observe tiny photos for avoiding slides and also going to the slide individual intend to check out. This Collage result with its own tossing photos into the history and also grabbing these coming from nowhere will definitely excite your site viewers delivering unforgettable user-experience.
Carousel Slider - Angular Slideshow
Many slider concepts seem incredibly similar, as well as that is actually hard and find one that attracts attention and is remarkable. This theme coming from cssSlider stays away from that trouble by being actually very special in every element, whilst still looking specialist as well as present day.
This slider would be perfect for websites that want and be unforgettable yet still appear expert as well as dependable. Financial websites will take advantage of its tidy as well as definitive appeal. On the whole this slider style is full-grown, dependable as well as memorable-- working for any type of site that has a grown-up target market as well as goes over major issues.
Similar to all cssSlider concepts, the theme is entirely receptive, fast-loading and reputable. There are no graphics made use of in the user interface, which helps make sure the slider consistently works wonderfully.
Utter Image Gallery - CSS3 Image Carousel
The Push Stack slide show theme offers up a sharp presentation for your pictures, along with a remarkable shift coming from one slide to the following and also loads of hassle-free controls for audiences. Visitors to your web site will definitely be actually paralyzed by smooth shift off photo and picture and they'll no question value the capacity and cease on images that grab their attention, and also preview the remainder of the slides and go directly and any kind of among all of them with nothing much more than a hit from the mouse.
You can count on the very same terrific performance off this Utter layout that you will coming from all WOWSlider slide shows. They are actually all created and operate well on any type of unit as well as they've been actually consistently assessed to make certain that they are actually without problems, offering internet professionals along with an excellent collection from tested winners for their web sites.
jQuery Bootstrap 4 Slider with Swipe
jQuery Bootstrap Image Slider with Swipe
Responsive Bootstrap Slider Examples
CSS Bootstrap Slider with Options
jQuery Bootstrap Slider Carousel
Bootstrap Image Slider Examples
Bootstrap Image Slider Example
Responsive Bootstrap Slider Examples