Bootstrap Progress bar Working
Intro
We know very well this empty horizontal component being certainly showcased unfilled initially and having filled with a dynamic colour little by little as an operation, a download of a data or typically any type of action is being executed drop by drop-- we see it each day on our machines therefore the message it gives became pretty intuitive to get-- something becomes done and presently it's finished at this particular quantity of percent or else in the case that you would prefer looking at the empty side of the glass-- there is this much left before finishing . One more bonus is that the information it provides does not meet any sort of foreign language barrier since it clean graphic so when comes time for presenting the level of our various talents, or else the status or various components of a project or generally whatever having a full and not a lot parts it is definitely awesome we can easily have this sort of graphical aspect put straight into our webpages in a easy and swift way.
What's new?
Inside the current fourth version of one of the most well-known mobile friendly framework this becomes even speedier and simpler along with just a single tag element and there are really plenty of modifications readily available which are done with just appointing the proper classes. What is really new here is since the Bootstrap 4 dismisses the IE9 support we can easily right now take complete advantage of the capabilities of HTML5 and as opposed to generating the outer so called void container along with a <div> first and wrapping within the true fill amount in yet another <div> element inside it and styling its width to present the factual Bootstrap Progress bar Form as it used to be along with the previous edition presently we can certainly just use the HTML5 <progress> element setting up limit value and the value so far accomplished as properties.
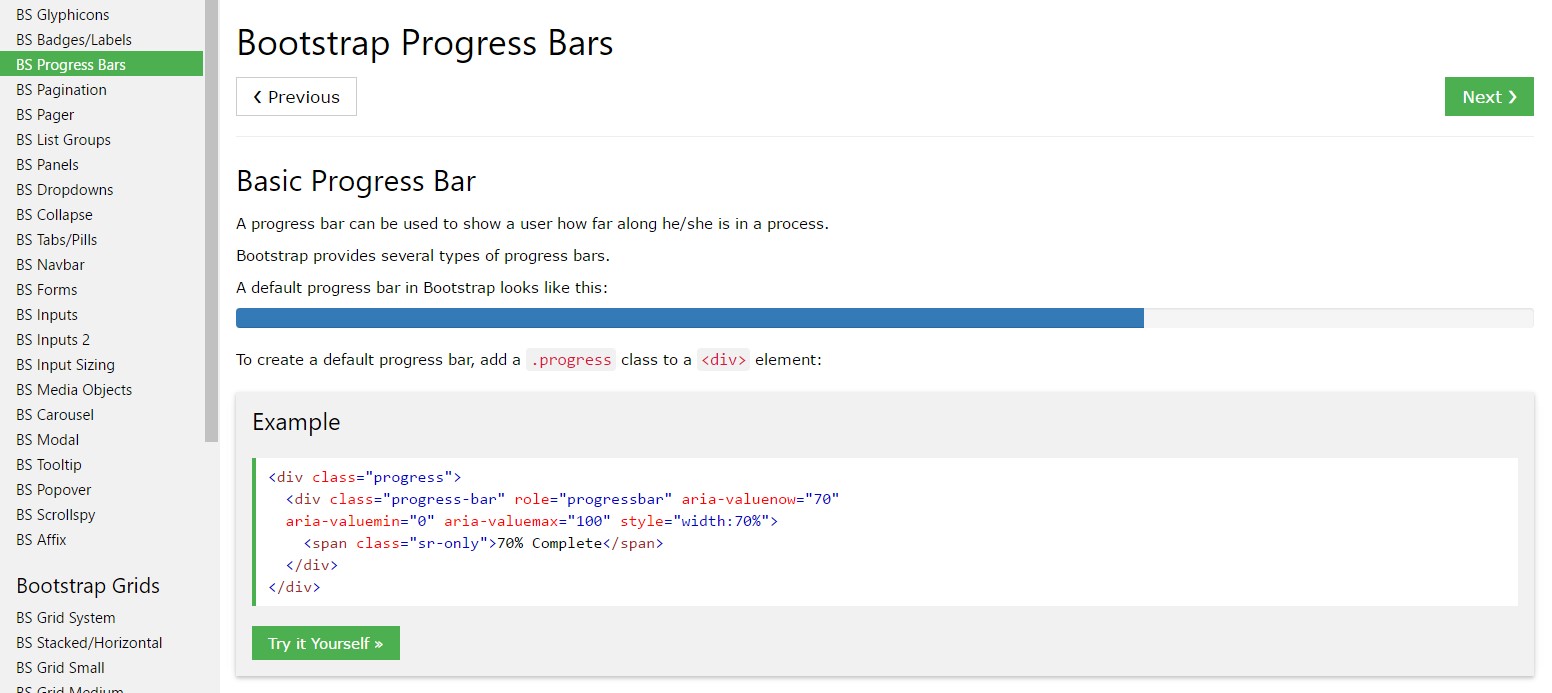
Basic capabilities
For you to start just produce a <progress> element with the class .progress assigned to it and incorporate the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is certainly a significant detail here-- these have the ability to be any numbers in any way-- the logic is the max attribute value needs to generally be bigger than the value itself however if you play around and generate the maximum smaller than the progression value in itself you'll just turn out with a complete progress bar just like the work's been totally finished. However you don't actually require to count anything in order to get those values in percent or what ever-- in case for example you possess 2567 strawberries to eat and you have probably enjoyed 378 of them-- write it clearly { through this and the progress bar will certainly show appropriately spreading the colored component as far as 378 interacts to 2567-- convenient and fast .
So currently since we understand just how it works why don't we observe effective ways to get it look better specifying some colors and effects .First of all-- we are able to apply the contextual classes combined with the .progress- in a class-- like .progress-warning , .progress-info and so forth designated to the <progress> element. We can easily in addition incorporate some stripes to our progress bars with the .progress-bar-striped class as well as certain animation to these stripes with the .progress-bar-animated utilized.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And finally supposing that you need to acquire earlier browser compatibility you have the ability to use a couple of <div> components-- as in the earlier edition outer one with simply the .progress class and inner with all of the appearance adjustment classes and an inline designing setting the filled in width like style = " width:23%; " - continue to operates as well.
Examples and suggestions
Effective ways to make use of the Bootstrap Progress bar Example:
Bootstrap Progress bar Value elements are established with two HTML components, certain CSS to specify the size, as well as a number of attributes.
We employ the .progress as a wrapper to indicate the optimum value of the progress bar.
We utilize the internal .progress-bar to signify the progress so far.
The .progress-bar requires an inline format, utility class, or custom made CSS to set up their width.
The .progress-bar in addition demands some role and aria attributes to make it attainable.
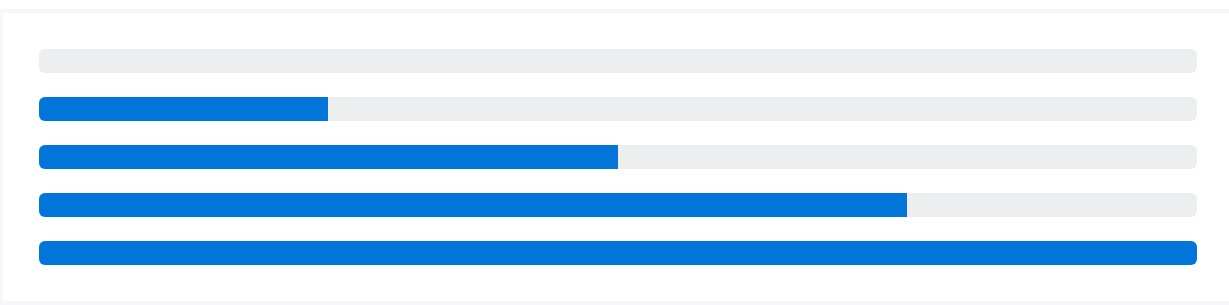
Add that all with each other, and you possess the following some examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a variety of utilities for setting width. Depending upon your requirements, these may likely help with swiftly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Modify the appearance of your progress bars with custom CSS, background utilities, stripes, and even more.
Labels
Add labels to your progress bars by placing text message inside the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a height value on the .progress-bar, so that in the event that you change that value the outside .progress will by default resize as needed .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to alter the visual appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Provide multiple progress bars in a progress component when you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add .progress-bar-striped to any .progress-bar to apply a stripe through CSS gradient over the progress bar's background color option.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
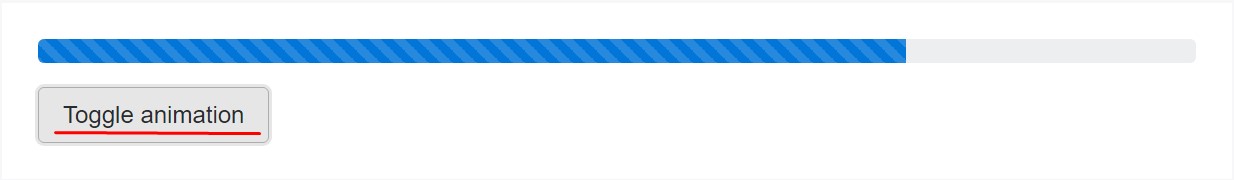
The striped gradient can surely likewise be animated. Add in .progress-bar-animated for .progress-bar to animate the stripes right to left by means of CSS3 animations.
Animated progress bars really don't operate in Opera 12-- considering that they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the strategy you have the ability to display your growth in bright and practically quick progress bar features with Bootstrap 4-- now all you require is some works in progress in order to get them display.
Take a look at a couple of on-line video training regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar authoritative information

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?