Bootstrap Pagination Gridview
Intro
An upward trend in the front-end industry is the usage of the CSS frameworks together with origin looks with regards to our site. As an alternative to starting off each and every project from scratch, making each design in the hand , there are frameworks that currently deliver a complete designed base whence we will set up our app. There are lots of methods, but Bootstrap is probably the most well-known. It was produced as open source and the project has evolved in maturity and importance on the market.
Bootstrap gives a number of functions:
● Reset CSS
● Base visual look for the majority of the tags
● Icons.
● Grids ready for use.
● CSS Components.
● JavaScript Plugins.
● Total responsive and mobile-first .
As its name claims, it is a method to launch the project very soon with a simple concept and components without losing design time in the starting point.
Necessary pagination concepts.
Paging becomes necessary Whenever we have a page with many items to display. We know that in the case of catalogs, like demonstrating products in virtual shops or search results in systems, the goal is not to expose all items at one time, but rather to organise them properly, preparing them simpler to get access to, much faster and more usual webpages.
Shown below are some great practices in the use of Bootstrap Pagination Responsive, no matter what the technology applied:
Pagination: an unnecessary headline.
Paging dispenses the title when well designed. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Table to make use of, there is one thing incorrect: look into redesigning it!
Really good visualness and position.
Paging is a completing site navigation and should really offer really good positioning and very good visualness. Work with fonts with sizes and colors that follow the style of page usage, giving excellent presence and positioning it correctly after the item list ends.
Be practical.
A number of paging instruments use complicated navigation capabilities just like going straightaway to a targeted web page or even developing a certain amount of pages at once. Even though they are extra capabilities, users are much more accustomed to easy forms and perform more effective using typical versions.
Generate sorting options.
A fantastic and recommended function is to produce categorizing solutions to enhance their use.
Do not use subscript formats on hyperlinks.
In paging instruments, these features are unnecessary, since the web links are noticeable and the subscript style will simply just leave the visual loaded.
Grant desirable zone for clickable local areas.
The larger the clickable area the better accessible the buttons get and due to this fact much simpler to employ.
Provide areas in between hyperlinks
Area from one button to another will develop paging much more user-friendly and comfortable , staying away from undesirable access.
Determine the current webpage and deliver the fundamental navigating web links.
The paging work is to assist in user navigation, so the instrument really should keep it obvious precisely where the user is, where he has been and the place he has the ability to proceed.
Give simple site navigation web links just like "Previous Page" along with "Next Page", regularly setting up them at the beginning and end.
Give effective shortcuts and additional relevant information
Links to the "first page" and "last page" are frequently useful, keep in mind them in the case that it is required!
Take advantage of a wrapping <nav> element to identify it as a site navigation part to screen readers and other types of assistive technologies.
In addition, as pages probably have more than one such navigation area, it's suggested to offer a detailed aria-label for the <nav> to reflect its objective. As an example, in the case that the pagination component is used to surf between a set of search results, an ideal label could be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
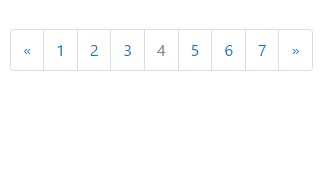
Basic Bootstrap Pagination Responsive
If you hold a site having lots of webpages, you may wish to provide some type of pagination to each and every page.
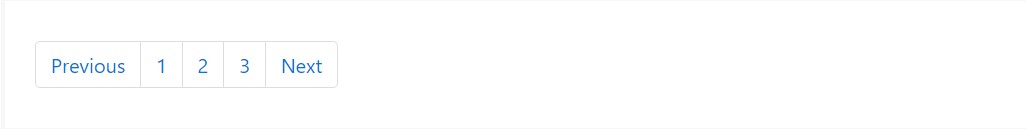
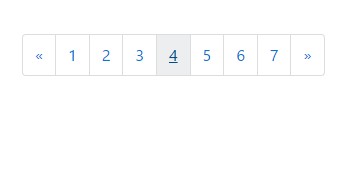
To develop a basic pagination, put in the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only requests the .pagination class.
Bootstrap 4, besides the .pagination class, at the same time involves the .page-item class to get put into every <li> element and .page-link to each <a> element.
Dealing with icons
Trying to use an icon or symbol in place of words for some pagination web links? Don't forget to provide appropriate screen reader support with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active state
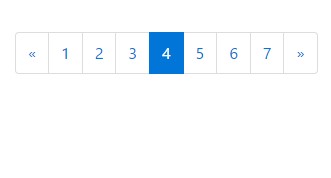
The active state demonstrates what the current webpage is.
Add .active class to ensure the user knows which webpage he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Condition
A disabled url can not be selected:
Add .disabled class if a url somehow is disabled.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizes
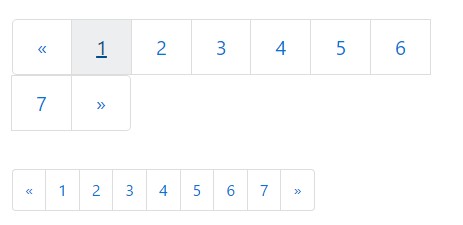
Paging blocks can as well be proportioned to a bigger or small-scale size.
Add .pagination-lg class to larger blocks or .pagination-sm to compact blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
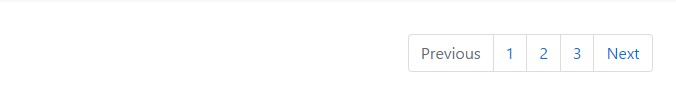
</nav>Transform the placement of pagination elements by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Look at several online video short training regarding Bootstrap Pagination
Connected topics:
Bootstrap pagination main information

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap