Bootstrap Columns Tutorial
Overview
In the last few years and definitely the next ones to come the universe of internet spread more and even more extensively across all form of gadgets in this degree now practically half of the views of the websites online are done not really on pc and laptop computer display screens but from different mobile gadgets having every kinds of small display screen measurements. And so on the occasion that a webpage will not present appropriately-- meaning to resize and quickly get its own best match on the device utilized its most likely will get explored away to get replaced by a mobile phone friendly page featuring similar services or product.
Aside from that-- the indexing mechanisms just like Google make the so called mobile-friendly test and present far down your webpages inside of the search results. This pushing down is even farther in case the search is committed by a mobile phone-- the online search engines feel this issue very seriously. In this degree not possessing a mobile friendly page nearly means not possessing a page at all.
The best ways to employ the Bootstrap Columns jQuery:
However just what really a page happening to be responsive means-- usually-- fitting the whole width of the display screen which becomes displayed on showcasing the components with clear and convenient approach at any size. To look after this the Bootstrap framework employs so called breakpoints and columns . In a couple of words the breakpoints are predefined display screen widths at which a transformation happens and the Bootstrap Columns Form become transposed to ideally fit better. The prior version employed 4 breakpoints and the most current Bootstrap 4 framework launches one additional so they attain in fact five. Here they are with the max value they extend to. The exact boundary number in itself goes to the next display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
More ideas
The horizontal sector in Bootstrap 4 framework gets distributed into 12 items equal in size-- these are the so called columns-- they all come with the .col- prefix. Next arrives the screen dimension infix which in turn described down to what screen scale the column feature will span the pointed out number of columns. In the event that the display size is smaller in size -- the column feature takes up the whole entire display screen width-- as though it was assigned .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto style columns
Make use of breakpoint-specific column classes for equal-width columns. Incorporate any quantity of unit-less classes for each and every breakpoint you need and each Bootstrap Columns Stack will be the same width.
Equal width
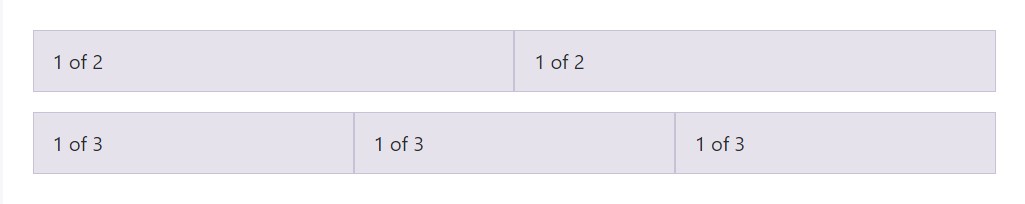
For instance, listed here are two grid styles that put on each gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
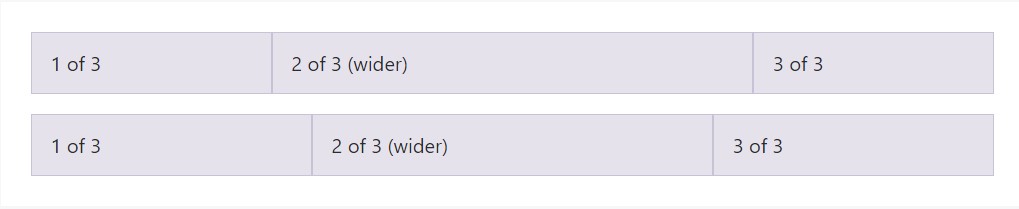
Auto-layout for flexbox grid columns also shows you may set up the width of one column and the others will automatically resize about it. You may possibly utilize predefined grid classes (as shown here), grid mixins, or inline widths. Note that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width information
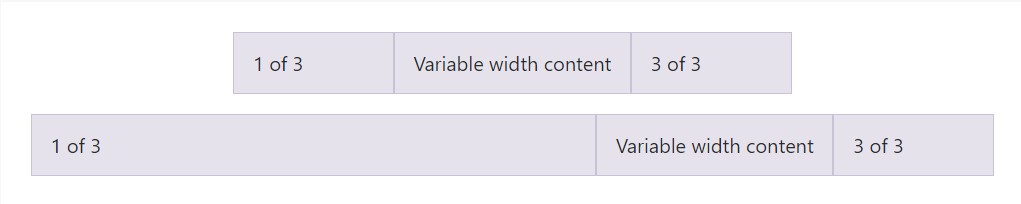
Using the col- breakpoint -auto classes, columns are able to size on its own based on the natural size of its content. This is extremely convenient for one line material like inputs, numbers, and so on. This specific, together with horizontal alignment classes, is very handy for focusing styles together with uneven column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent size multi-row
Make equal-width columns which extend multiple rows simply by including a .w-100 just where you desire the columns to break to a new line. Develop the gaps responsive by combining the .w-100 by having some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand new detail
Another new thing by the latest Alpha 6 build of Bootstrap 4 is in the case that you add simply just a few .col-~ some number here ~ items spanning no more than 12 columns they are going to in fact promote proportionally to have all the zone available on the row and are going to stay in this way at any display width-- also under 32em.
Final thoughts
And so right now you realise just how the column components form the structure as well as responsive behaviour of the Bootstrap system and everything that is certainly left for you is creating something really wonderful with them.
Review a few on-line video short training relating to Bootstrap columns
Connected topics:
Bootstrap columns main records

Responsive columns in Bootstrap

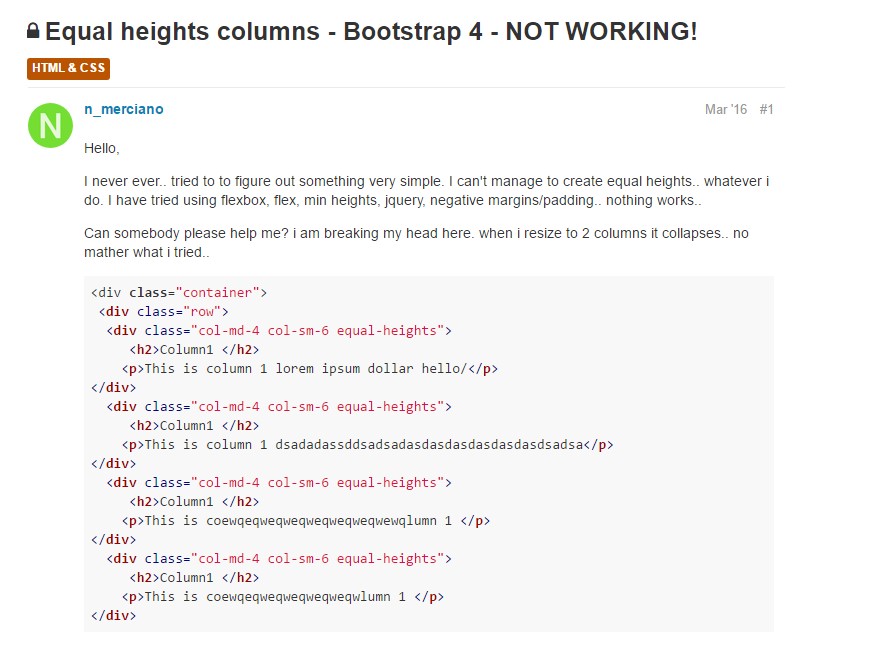
Issue with a heights of the Bootstrap columns