Bootstrap List Css
Intro
List group is a powerful and versatile element which is found in Bootstrap 4. The element is put to use for displaying a chain or 'list' material. The list group elements have the ability to be altered and enhanced to provide just about any kind of content just within through several features provided for modification inside the list in itself. These types of list groups can surely as well be operated for navigation with the use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List View is a component which designs the unordered lists in a specific manner considering it paves the way for producing custom-made content within structure lists without any needing to concerned about the presentation problem ( due to the fact that the language takes care of that by itself).
Features of Bootstrap List Button:
Delivered here are the functions which are readily available inside of the list group element in Bootstrap 4:
• Unordered list: The most essential sort of list group which you can set up in Bootstrap 4 is an unordered list that has a number of elements with the appropriate classes. You have the ability to built upon it along with the various possibilities which are accessible in the element.
• Active materials: You can easily focus on the current active pick through just simply including the .active direction to a .list-group-item. This is useful for the moment you wish to generate a list of pieces that is clickable.
• Disabled materials: You can easily additionally de-highlight a list material to make it appear as though it has been actually disabled. You just have to put in the .disabled extension to the .list-group-item for doing this.
• Hyper-links and Buttons: By using the buttons tag, you have the ability to conveniently generate an actionable item inside the Bootstrap List Example which in turn means that you will definitely have the ability to add hover, active, and disabled states to all of these elements with making use of the .list-group-item-action opportunity. { You have the ability to disconnect these pseudo-classes from the remaining classes to ensure that the non-interactive elements in your code like <div>-s or <lis>s are not actually clickable or workable too. It is recommended that you do certainly not employ the standard button classes i.e .btn here.
• Contextual classes: This is one other excellent component that becomes part of the list group element which allows you to style every list item along with a descriptive color and background. These are mainly handy for highlighting some materials or categorising them according to color-'s code.
• • Badges: You are able to additionally incorporate badges to a list item to show the unread counts, activity on the item, and make it easy for various other involved elements via the use of additional utilities.
Let us take a look at some cases
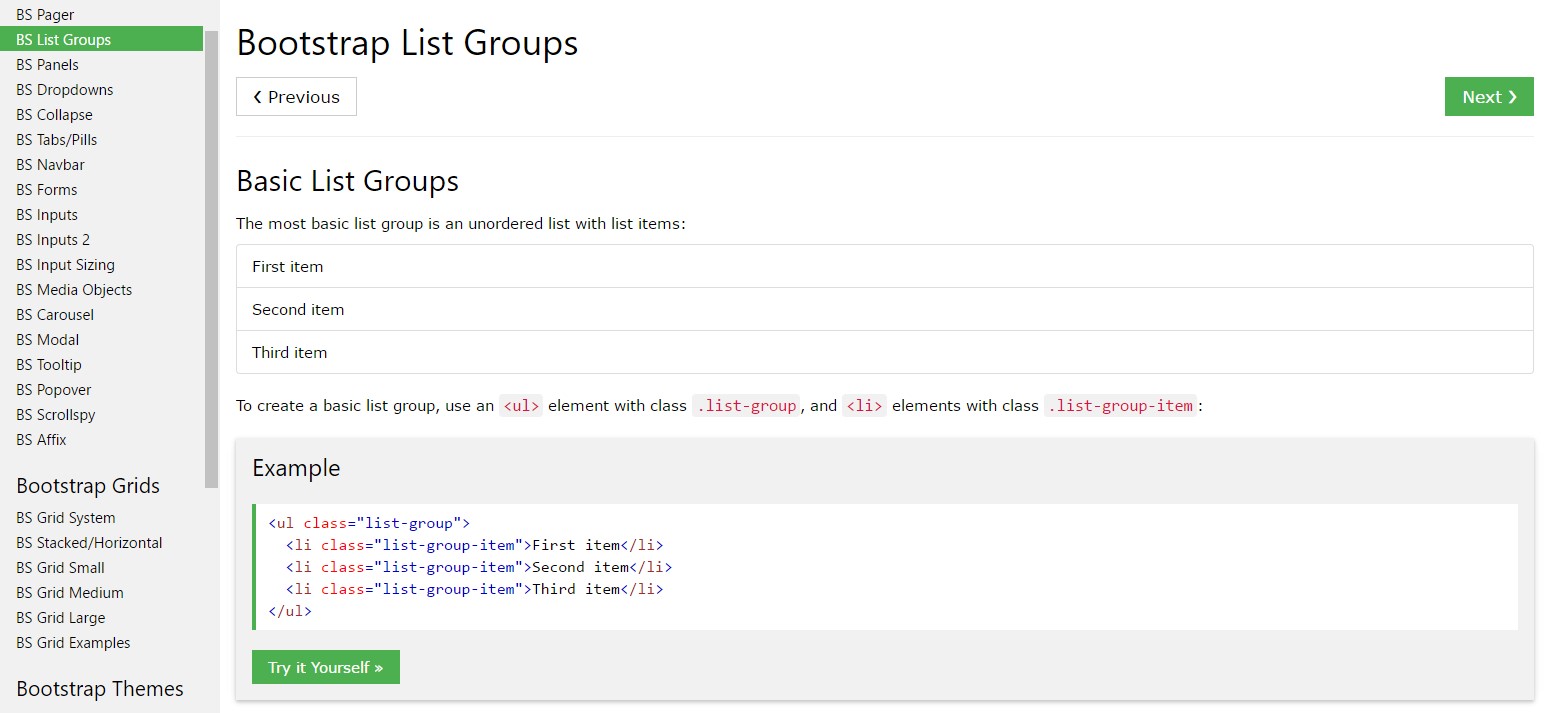
Basic model
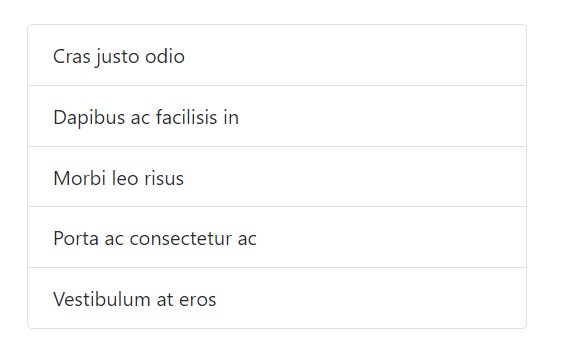
The most standard list group is an unordered list plus list pieces and the appropriate classes. Build on it using the selections that come next, or using your own CSS as required.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active things
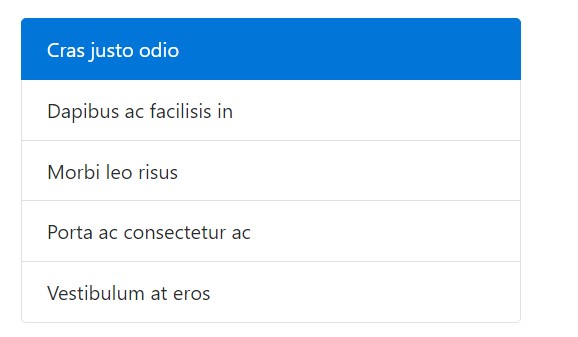
Amplify a .active to a .list-group-item to indicate the accepted active selection.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled objects
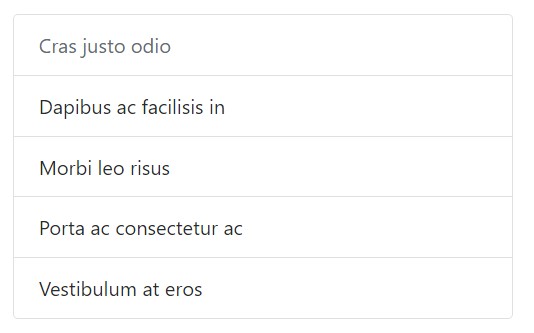
Include .disabled to a .list-group-item making it seem like disabled. Note that several elements with are going to likewise call for custom JavaScript to entirely disable their mouse click occasions (e.g., links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and tabs
Utilize <a>-s or else <button>-s to make workable list group objects with hover, disabled, and active conditions simply by putting .list-group-item-action. We sort these kinds of pseudo-classes to make sure list groups constructed from non-interactive elements (like <li>-s or even <div>-s) do not give a click on as well as touch affordance.
Be sure to not apply the usual .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through <button>-s, you are able to as well use the disabled feature in place of .disabled the class. Sad to say, <a>-s don't support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to style list elements by a stateful background and colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes in addition perform with .list-group-item-action. Note the adding of the hover styles here not present in the last situation. At the same time supported is the .active; implement it to identify an active selection on a contextual list group unit.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive innovations.
Employing color to add in signifying only delivers a visional expression, which will definitely not be shared to users of assistive technologies -- like screen readers. Make sure that relevant information marked by the color tone is either evident from the content itself (e.g. the visible text message), or is provided with alternative means, such as additional text hidden with the .sr-only class.
With badges
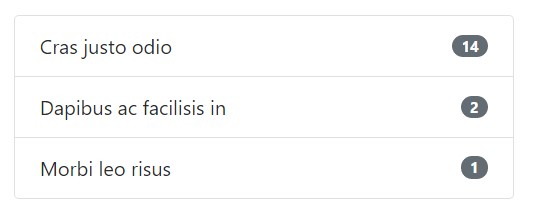
Incorporate badges to any kind of list group item to present unread totals, activity, and a lot more with the help of certain utilities. Take note of the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
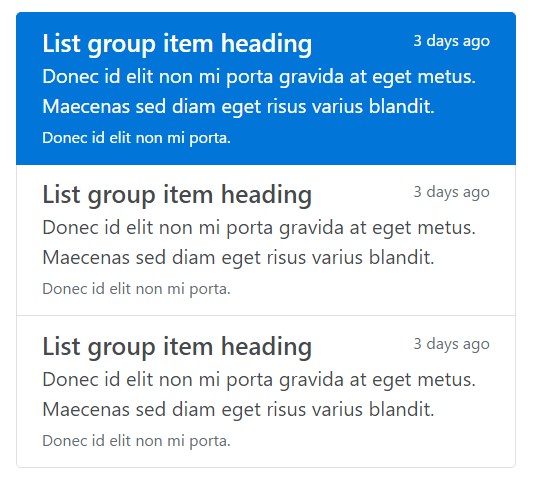
</ul>Custom-made material
Provide almost any sort of HTML within, and even for connected list groups such as the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful component in Bootstrap 4 that empowers you to get an unordered list much more planned, interactive, and responsive with no giving in on the look or else layout of the list elements themselves.
Review a number of youtube video guide relating to Bootstrap list:
Connected topics:
Bootstrap list official records

Bootstrap list tutorial

Bootstrap list issue