Bootstrap Clearfix Css
Intro
Strength in our interpretation means and better flexibleness-- that is really what's certainly never enough the moment we are actually developing the very coming design for our brand new project considering that there usually is a stunning visual appeal concept and even couple of them we abandon to attempt employing next time. However the sense something isn't quite finished still stays till we search for a method really incorporating this fantastic thought we had while the project was currently being actually represented on a piece of paper.That is actually how some creative workarounds just like the Bootstrap Clearfix Class get to life so as to provide possibly not the greatest in all times yet still functioning approaches and help us perform the things we initially were wanted.
Ways to apply the Bootstrap Clearfix Usage:
Commonly what Clearfix executes is resisting the zero height container problem whenever it relates to containing floated elements-- as an example-- supposing that you have only two elements inside a container one floated left and the other one - right and you want to format the element containing them with a special background colour free from the assistance of the clearfix plugin the whole workaround will finish with a slim line in the wanted background color occurring over the floated components nevertheless the background colored element is really the parent of the two floated ones.
To care for this the Bootstrap framework has the clearfix plugin featured so to attain the desired final result directly from the aforementioned case study everything you need is just putting the class .clearfix to the parent component making it spread behind its floated material as it intuitive seems it should be-- as basic as that-- the Bootstrap Clearfix Example doesn't feature any type of changeable options or maybe additional classes for several activity-- it completes a single thing but does it efficiently every single time.
Representations
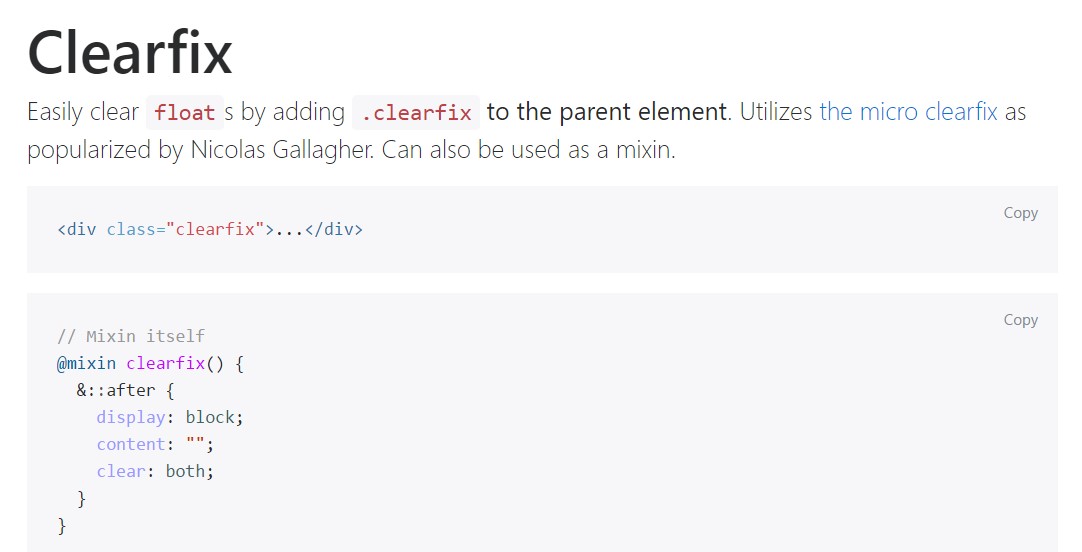
Efficiently clear float- s by including .clearfix to the parent component. Utilizes the micro clearfix as popularized by Nicolas Gallagher. Can easily also be used as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
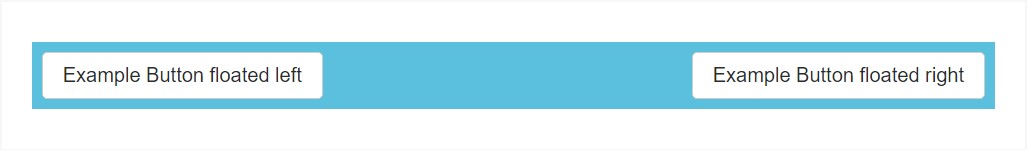
@include clearfix;The following illustration presents just how the clearfix can be employed. With no the clearfix the wrapping div would not really span around the buttons which would lead to a damaged design.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Features
In the most updated version of the absolute most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely supported but eventually will probably acquire less and much less employed and likely -- even lost because the dev team has decided accepting the flexbox style for a number of the basic web page elements-- it is definitely a so much more effective and present day method for sizing, placing and spreading a particular element's children without the need of floats and as a result-- the .clearfix class applied for making the parent elements act correctly.
This strategy is bright new for the current alpha 6 of Bootstrap 4 and might be considered rather a strong procedure due to the fact that it additionally signifies dropping the IE9 help for and greatest presentation of the pages generated on present day internet browsers only but as the technology evolvement goes on this does not feel like a potential trouble at all. Of course there still be various situations when we will currently need to have the good classic float strategies hence the moment we complete that-- we in addition have the .clearfix class to assist us develop our elements display best.
Conclusions
So now you know what exactly the # inside Bootstrap 4 indicate-- do have it in thoughts when you encounter unexpected presence of certain wrappers containing floated elements but the most effective thing to perform is really spending com time looking at the way the new star in town-- flexbox makes the things completed because it supplies a number of easy and pretty neat layout sollutions to get our web pages to the very next level.
Look at some on-line video short training about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix authoritative documentation

Understanding Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes
