Bootstrap Textarea Modal
Overview
In the pages we make we employ the form elements to receive a number of relevant information directly from the visitors and send it back to the internet site founder fulfilling several functions. To complete it appropriately-- meaning getting the appropriate responses, the proper questions have to be questioned so we architect out forms construction very carefully, thinking about all the conceivable situations and forms of relevant information really needed and possibly provided.
Yet no matter just how accurate we have this, there always are some instances when the info we desire from the visitor is relatively blurred before it gets in fact supplied and requires to expand over a whole lot more than simply the regular a single or a couple of words commonly written in the input fields. That's where the # element appears-- it is really the only and irreplaceable component in which the site visitors have the ability to easily write back a few lines giving a reviews, sharing a good reason for their actions or just a number of ideas to ideally support us producing the product or service the web page is about much much better.
Effective ways to make use of the Bootstrap textarea:
Within the most recent version of the absolute most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Working feature is totally assisted automatically adapting to the width of the display web page becomes shown on.
Building it is quite uncomplicated - all you need is a parent wrapper <div> element holding the .form-group class added. In it we require to put a label for the <textarea> component holding the for = “ - the textarea ID - " and proper caption for you to get easy for the visitor to comprehend precisely what kind of relevant information you would require written in.
Next we require to create the <textarea> element in itself-- assign it the .form-control class as well as an appropriate ID. Do note the ID you have specified within the for = "" attribute in the case that the past <label> must match the one to the <textarea> element. You must additionally provide a rows=" ~ number ~ " attribute to set up the lines the <textarea> will actually expand when it gets shown when the webpage primarily loads-- 3 to 5 is a nice value for this one since if the text message gets way too much the user has the ability to always resize this regulation by simply dragging or simply use the inner scrollbar popping up anytime text message gets way too much.
Given that this is actually a responsive feature by default it spreads the entire size of its parent element.
Even more recommendations
On the other side of coin-- there are certainly a number of situations you would desire to limit the feedback offered inside a <textbox> to a specific length in characters-- on the occasion that this is your scenario you should in addition bring in a maxlenght = " ~ some number here ~ " attribute setting up the characters limit you require-- do think about cautiously even though if the limit you establish will be enough for the information you need to be written properly and specificed enough-- don't forget how disappointed you were when you were requested anything and at the center of the solution were not able to write further-- this is actually vital due to the fact that it it achievable reaching the limit might potentially annoy the website visitors and push them away from submitting the form and even directly from the web page in itself.
As an examples
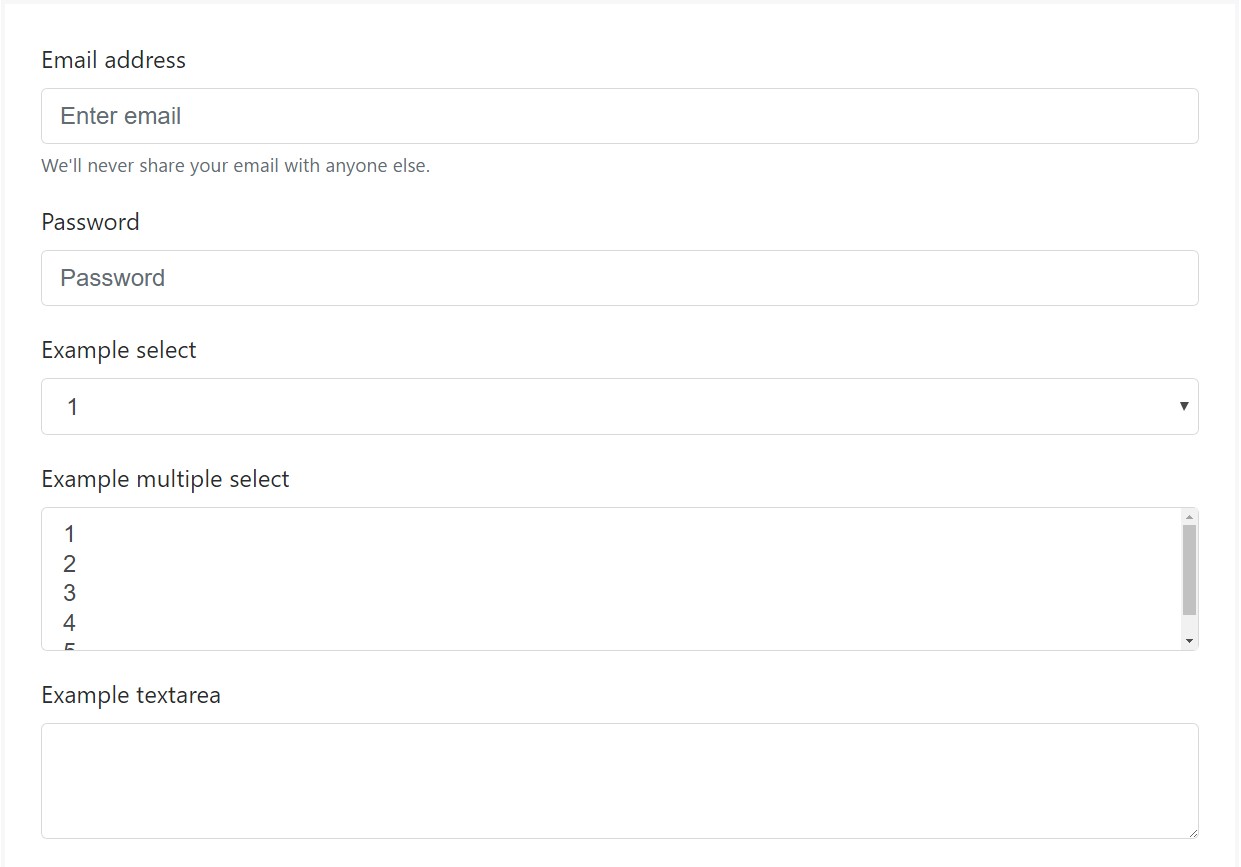
Bootstrap's form manages increase on Rebooted form styles with classes. Employ these particular classes to opt into their customised displays for a much more steady rendering around browsers and tools . The example form below shows common HTML form elements which get upgraded styles from Bootstrap with added classes.
Keep in mind, since Bootstrap utilizes the HTML5 doctype, each of inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
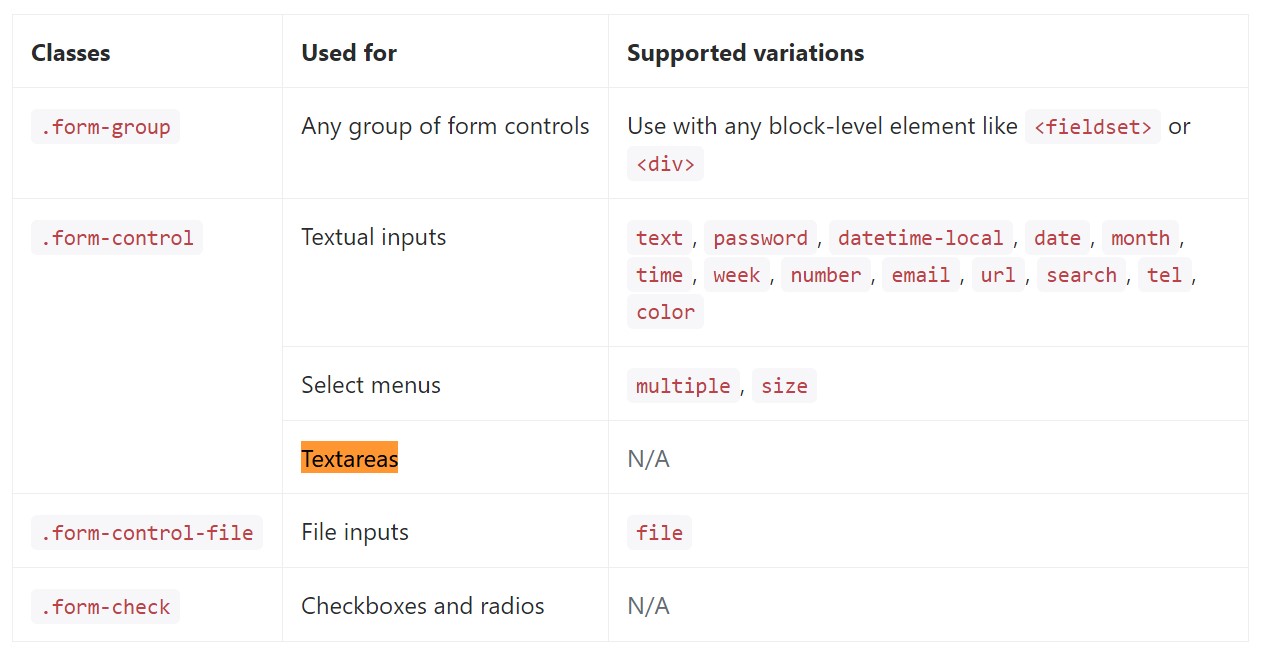
</form>Below is simply a total listing of the specific form regulations supported via Bootstrap plus the classes that customise them. Additional documentation is provided for every group.

Final thoughts
And so now you realize ways to put up a <textarea> feature in your Bootstrap 4 powered web pages-- now all you really need to find out are the suitable questions to ask about.
Look at a few video guide regarding Bootstrap Textarea Modal:
Linked topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button using

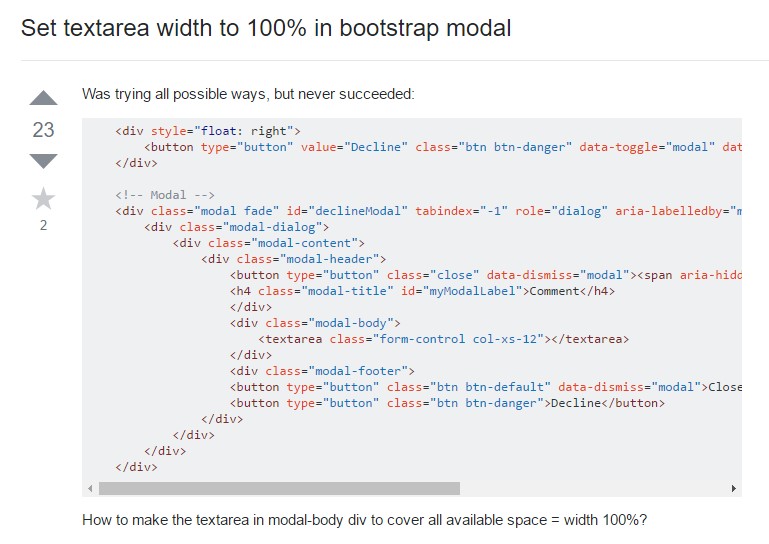
Create Textarea width to 100% in Bootstrap modal