Bootstrap Layout Header
Introduction
In the recent few years the mobile devices came to be such significant element of our lives that most of us just can't certainly imagine just how we came to get around without having them and this is certainly being said not simply for connecting with others by speaking as if you remember was the initial mission of the mobiles but in fact connecting with the whole world by featuring it right in your arms. That's the key reason why it likewise ended up being extremely important for the most usual habitants of the World wide web-- the website page need to showcase as good on the small mobile screens as on the standard desktop computers which in turn at the same time got even wider helping make the scale difference even greater. It is supposed someplace at the start of all this the responsive frameworks come down to show up supplying a helpful strategy and a variety of smart tools for having webpages act no matter the gadget seeing them.
However what's certainly crucial and stocks the foundations of so called responsive web design is the approach in itself-- it is really entirely unique from the one we used to have indeed for the corrected width web pages from the very last decade which in turn is very much identical to the one in the world of print. In print we do have a canvass-- we set it up once in the starting point of the project to alter it up maybe a couple of times since the work goes on but near the bottom line we finish up using a media of size A and artwork with size B placed on it at the pointed out X, Y coordinates and that is really it-- as soon as the project is completed and the sizes have been corrected everything ends.
In responsive web design however there is actually no such aspect as canvas size-- the possible viewport dimensions are as practically unlimited so setting up a fixed value for an offset or a size can be terrific on one screen but pretty annoying on another-- at the other and of the specter. What the responsive frameworks and specifically one of the most prominent of them-- Bootstrap in its latest fourth version deliver is some smart ways the website pages are being actually built so they automatically resize and reorder their specific parts adjusting to the space the viewing display provides and not flowing far away from its own size-- this way the website visitor gets to scroll only up/down and gets the material in a convenient scale for browsing without having to pinch zoom in or out in order to view this component or another. Let's experience precisely how this normally works out.
The ways to apply the Bootstrap Layout Grid:
Bootstrap includes several components and possibilities for arranging your project, including wrapping containers, a strong flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework applies the CRc structure to handle the page's material. If you're simply just beginning this the abbreviation keeps it less complicated to consider due to the fact that you are going to possibly in certain cases ask yourself at first which element contains what. This come for Container-- Row-- Columns that is the system Bootstrap framework uses with regard to making the webpages responsive. Each responsive website page features containers keeping typically a single row with the required number of columns within it-- all of them together making a significant content block on page-- like an article's heading or body , selection of product's components and so forth.
Let's look at a single material block-- like some elements of what ever being certainly listed out on a webpage. First we really need wrapping the whole thing in to a .container it's form of the smaller canvas we'll set our content inside. What exactly the container handles is limiting the size of the space we have accessible for setting our material. Containers are specified to extend up to a specific width according the one of the viewport-- regularly continuing to be a bit smaller leaving some free space aside. With the improvement of the viewport size and achievable maximum size of the container feature dynamically changes as well. There is one more form of container - .container-fluid it always spreads the entire size of the delivered viewport-- it's used for creating the so called full-width webpage Bootstrap Layout Header.
After that inside of our .container we need to apply a .row component.
These are applied for handling the arrangement of the material features we put inside. Since newest alpha 6 edition of the Bootstrap 4 system incorporates a styling solution called flexbox along with the row element now all variety of alignments ordination, organization and sizing of the content may possibly be attained with just adding in a basic class however this is a complete new story-- meanwhile do understand this is the element it's performed with.
Lastly-- inside the row we need to made several .col- components which are the actual columns having our valuable content. In the instance of the attributes list-- each component gets installed inside of its personal column. Columns are the ones that operating along with the Row and the Container elements provide the responsive behaviour of the page. Precisely what columns normally do is showcase inline to a specified viewport width taking the determined section of it and stacking over one another whenever the viewport obtains smaller sized filling all of the width accessible . And so in the case that the display is larger you can view a couple of columns each time but in the event that it gets far too small you'll view them one by one so you really don't need to stare checking out the material.
Basic formats
Containers are really some of the most basic format element inside Bootstrap and are called for whenever applying default grid system. Pick from a responsive, fixed-width container (meaning its own max-width switches at each breakpoint) or even fluid-width ( suggesting it's 100% large all the time).
As long as containers may possibly be nested, the majority of Bootstrap Layouts formats do not require a embedded container.

<div class="container">
<!-- Content here -->
</div>Operate .container-fluid for a complete width container, extending the whole entire width of the viewport.

<div class="container-fluid">
...
</div>Explore a couple of responsive breakpoints
Due to the fact that Bootstrap is established to be definitely mobile first, we work with a fistful of media queries to produce sensible breakpoints for layouts and interfaces . These particular breakpoints are mostly founded on minimum viewport sizes and enable us to scale up elements like the viewport changes .
Bootstrap primarily utilizes the following media query ranges-- or breakpoints-- inside Sass files for style, grid system, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS in Sass, all Bootstrap media queries are simply provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that go in the additional path (the provided display screen dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are in addition provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific area of display screen dimensions employing the minimum required and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may possibly span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same screen scale range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap items apply z-index, the CSS property that helps management layout through delivering a third axis to set up web content. We incorporate a default z-index scale in Bootstrap that is certainly been designed for correctly level navigating, popovers and tooltips , modals, and far more.
We don't encourage modification of these values; you change one, you likely require to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops which make it possible for click-dismissing-- normally reside on a lower z-index-s, whilst site navigation and popovers apply higher z-index-s to make sure that they overlay surrounding content.
Extra suggestion
Through the Bootstrap 4 framework you have the ability to set up to five various column appeals depending on the predefined in the framework breakpoints however ordinarily two to three are quite sufficient for obtaining ideal visual aspect on all display screens.
Conclusions
So currently hopefully you do have a standard concept what responsive web design and frameworks are and just how the most prominent of them the Bootstrap 4 framework works with the web page content in order to make it display best in any screen-- that is certainly just a short peek however It's believed the understanding precisely how items work is the strongest basis one must get on right before looking in the details.
Examine some youtube video information regarding Bootstrap layout:
Related topics:
Bootstrap layout authoritative information

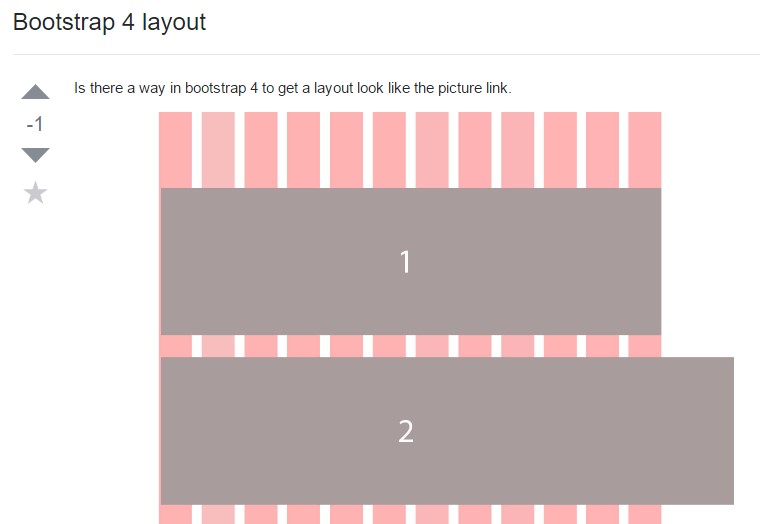
A strategy inside Bootstrap 4 to set a preferred layout

Format examples within Bootstrap 4